Seit es Smartphones gibt, müssen Webdesigner und Webseitenbetreiber auch diese Endgeräte in ihre Überlegungen mit einbeziehen um Inhalte optimal darzustellen. So ist es zum Beispiel möglich, Telefonnummern so auszuzeichnen, dass sie direkt angeklickt und angewählt werden können. So geht’s… 
Inhaltsverzeichnis:
Telefonnummern klickbar machen mit dem <a>-Tag
Am einfachsten kann man einzelne Telefonnummern direkt mit HTML klickbar machen. Wichtig: Es ist darauf zu achten, dass die erste 0 der Vorwahl z.B. durch ein +49 in Deutschland (oder jeweils die passende Durchwahl in anderen Ländern) ersetzt werden muss. Der Code des Links sieht dann so aus:
<a href="tel:+49151999999999">+49 (0)151/999 999 999</a>
Das war’s auch schon. Durch den Zusatz „tel:“ im <a>-Tag können beispielsweise Android Handys und iPhones Telefonnummern direkt in die Telefon-App übernehmen. Somit wird der Anruf nicht zum lästigen Nummernkopieren.
Wie eine anklickbare Telefonnummer in Gutenberg einbauen?
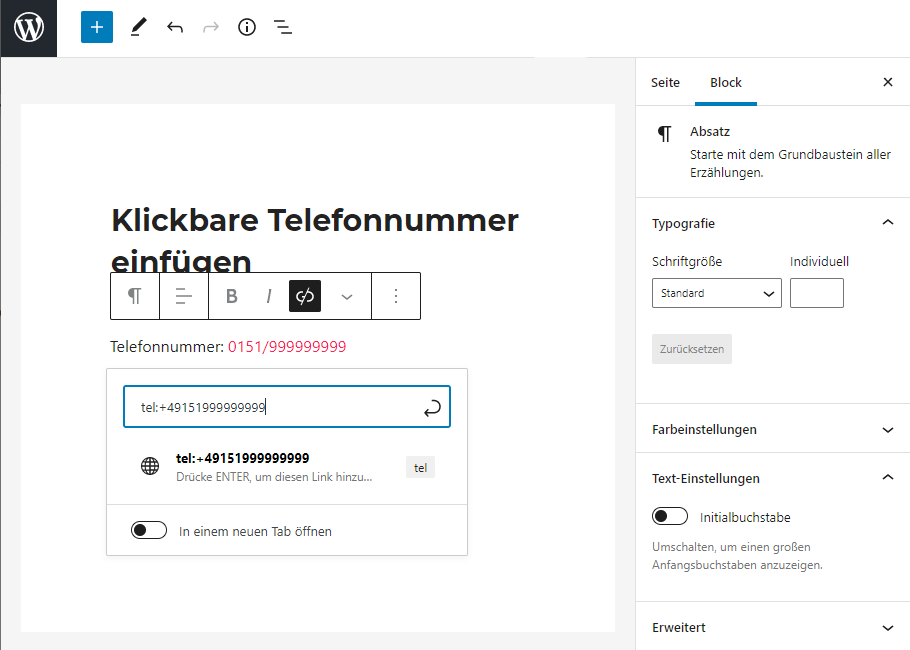
Über den Gutenberg Editor fügt man klickbare Nummern problemlos über die Standard-Textblöcke ein. Text einfügen>Telefonnummer markieren>dann Link einfügen>und mit dem obenstehenden tel: versehen. Im Screenshot ist das Ganze dargestellt.

Wie fügt man klickbare Telefonnummern in Widgets einfügen?
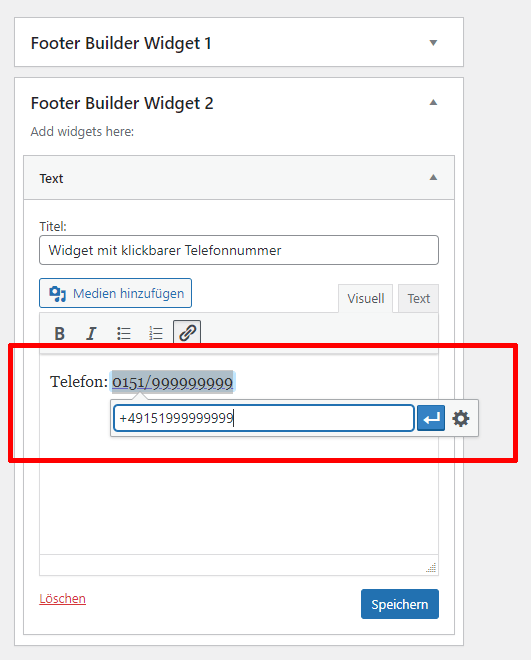
In Sidebar Positionen wie dem Footer (z.B. wenn man eine klickbare Telefonnummer im Footer einer Website einfügen möchte) setzt man ein Text Widget ein und arbeitet auch dort wie oben beschrieben. Text einfügen>Telefonnummer markieren>dann Link einfügen>und mit dem obenstehenden tel: versehen. Im Screenshot ist das näher beschrieben.

Wie baut man eine klickbare Telefonnummer/Handynummer im Menü ein?
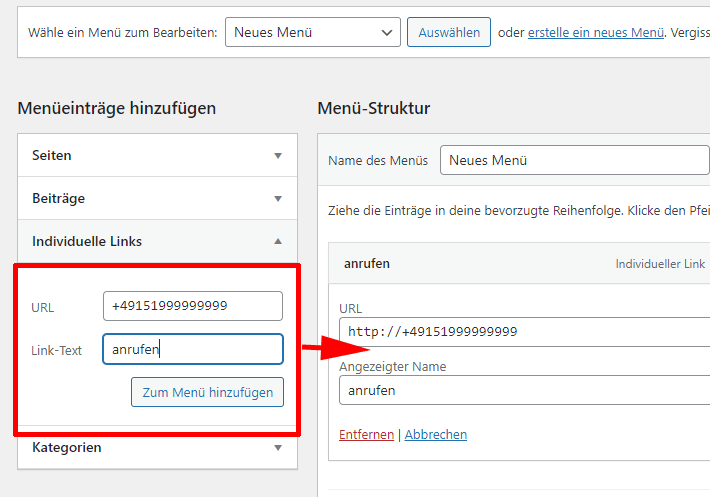
Auch im Menü lassen sich Telefonnummern klickbar einfügen, so dass diese auf einem Tablet oder Handy direkt die Telefon App aufrufen. Man fügt hierzu einen „individuellen Link“ ein.

Nach dem Einfügen ist dann bei einem klick oder tap auf die Telefonnummer eine direkte Nutzung der Telefon App möglich.

Skype Links für Smartphones auf Webseiten bereitstellen
Das gleiche geht übrigens auch mit Skypeanrufen:
<a href="skype:username?call">skype:username</a>
Klickbare Telefonnummern automatisch in WordPress einfügen
Smartphones sind heutzutage schon so weit, dass sie die meisten Telefonnummern automatisch erkennen. Daher ist es nicht nötig über eine Pluginlösung automatische Telefonnummern-Links einzufügen. Es macht Sinn an den wichtigen Stellen der Website der Anleitung in diesem Beitrag zu folgen und klickbare Links einzufügen. Für die restlichen Telefonnummern sollten die neuesten Smartphones eine automatische Erkennung ermöglichen.
Einen „Jetzt anrufen“ Telefon Button auf die WP Site setzen
Es gibt Pluginlösungen wie „Call Now Button“ lassen sich aufmerksamkeitsstarke Buttons in WordPress einfügen. Entweder über einfache Darstellung eines Telefonhörers unten an der Browserleiste oder aber auffälligere Buttons an beliebiger Position.
Verhindern von automatischer Verlinkung von Telefonnummern auf Smartphones
So wie mancher gerne sicherstellen möchte, dass Telefonnummern anklickbar sind, möchten manche Websitebetreiber vielleicht gerade verhindern, dass Telefonnummern direkt im Smartphone angeklickt werden können. Auch hierfür gibt es mögliche Lösungen.
Automatische Telefonnummernerkennung ausschalten
Es kann zum Beispiel ein Meta-Tag eingefügt werden mit dem Befehl, keine Telefonnummernerkennung zu erlauben. Dazu wird der folgende Code in den <head> Bereich der Website eingesetzt:
<meta name="format-detection" content="telephone=no">









Andreas Herrmann
…danke für deine Hilfen! Ich habe das in ELEMENTOR versucht, hat leider nicht funktioniert. Ich habe dort, wo normalerweise die Url für einen Link hineinkommt das eingegeben: http://123456789 (mit und ohne +, da es sich um eine 0800er Nummer handelt). Ist das mit oder bei Elementor evntl. noch anders? Dankende Grüße!
René Dasbeck Post author
Schau mal hier zu Elementor:
https://elementor.com/help/clickable-phone-links/
Sebastian Sroke
Hey, vielen Dank für die Erklärung, habe eine Weile gesucht und hier wurde ich fündig – super!
Andreas
Danke für den tollen Tipp! Gibt es einen Code mit dem man eine Mobilnummer knickbar macht und sich WhatsApp öffnet?
René Dasbeck Post author
Es gibt Whatsapp Plugins für WordPress. Da vielleicht mal schauen.
Duschwannen-Kapazunder
Für mich als Laien ist das eine super Anleitung. Allerdings stellt sich mir grade noch die Frage ob es wohl auch möglich wäre einen Telefon und Skype Link auf die selbe Nummer zu legen, ohne dass meine Telefonnummer am Ende zwei mal untereinander steht.
Danke schon mal für die Antwort!
René Dasbeck Post author
Ich glaube nicht, dass das geht. Am Ende sind das 2 unterschiedliche Links.
Marek
Supi, vielen lieben Dank, genau das brauchte ich für mein Kontaktform 😀
DJ Hochzeit
Vielen Dank für den Artikel – hat mir sehr geholfen! VG
Oliver
Sehr schön,
bin gerade dabei, unsere Webseite upzudaten. Hat mir sehr geholfen…
Alexandra
Kurz und knapp erklärt wie’s geht. Funktioniert super. Danke René!
Milan
Hallo !
Meine frage wäre, wie kann ich zum bsp. wenn es ein button gibt wo „anrufen“ steht sofort schon zur leitung komme und nicht nochmal extra tippen muss um dann wirklich anzurufen .
Hoffe man versteht mich 🙂
Freue mich schon auf Antworten .
Lg
Barbara
danke für die perfekte lösung, genau was ich gesucht habe.