Auch wenn es nur in der Form des Kontaktformulars ist. Formulare gibt es auf zahlreichen Seiten und WordPress-Plugins helfen bei der Erstellung und sind ein wertvolles Hilfsmittel, das Zeit sowie Nerven schont. Im Folgenden werden die besten Plugins vorgestellt.
Inhaltsverzeichnis:
Contact Form 7

Contact Form 7 wird millionenfach eingesetzt und zählt zu den beliebtesten Formular-Plugins für WordPress. Zum einen ist Contact Form 7 kostenlos und zum anderen zeichnet es sich durch eine sehr einfache Bedienbarkeit aus. Mit dem Plugin können alle gängigen Formular-Typen verwendet und unterschiedliche Formulare erstellt werden.
- Kontaktformulare
- Anfrageformulare
- Quizzes
- Conditional Formulare
- Mehrseitige Formulare
- und so weiter.
Abgesichert werden können Contact Form 7 Formulare zum Beispiel mit einer zusätzlichen Integration von Google reCaptcha.
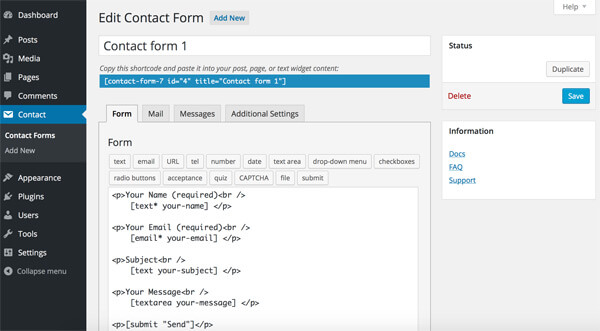
Man kann neben dem Formular die E-Mail-Einstellungen anpassen und die Meldungen, die das erfolgreiche Versenden anzeigen oder Fehler im Frontend signalisieren. Contact Form 7 bietet keinen Drag & Drop-Editor. Nutzer müssen die Anpassungen direkt im Text-Editor vornehmen, was allerdings kein Problem darstellt für diejenigen, die etwas Codingerfahrung (zumindest in HTML) haben.
Im Bedarfsfall kann Contact Form 7 durch Erweiterungen nachgerüstet werden. Auch ein englischsprachiges Forum steht zur Verfügung, in dem die gängigsten Fragen beantwortet werden. Nach der Installation klickt sich der Nutzer in das linke Seitenmenü. Hier kann unter dem Namen „Formulare“ ein neues Formular erstellt werden. Die gängigsten Elemente eines Formulars stehen bei Contact Form 7 bereit. Hierunter fallen
- E-Mailfelder,
- Datumsfelder,
- Checkboxen,
- Spam-Filter,
- Dateiuploader
- und natürlich Textfelder.
Weitere Features
- Antwort-Texte des Systems können manuell verändert werden
- Reply-To Adressen können angegeben werden
- Eine zusätzliche Mail kann generiert werden, die nach Absenden des Formulars zB an den Besucher geht
Man kann das Formular anlegen und die maximale Zeichenanzahl festlegen, die der Formularnutzer später verwenden darf. Das Formular baut sich sukzessive auf und kann auch von Einsteigern schnell erstellt werden. Das kostenfreie Contact Form 7 ist völlig ausreichend, wenn man als Einsteiger eine kleine Webseite betreibt. Ist die Erstellungslogik einmal verstanden, können Formulare aller Art zeitnah und einfach erstellt werden.
Interessante Erweiterungen für Contact Form 7
Da Contact Form 7 keine Drag-and-Drop-Funktionalität oder direkte Integrationen mit Drittanbietern bietet, kann es durch andere Plugins aufgewertet werden:
- Flamingo – Speichert übermittelte Formulareinträge in der WordPress-Datenbank
- Contact Form 7 Conditional Fields – Ermöglicht bedingte Logik für Formulare
- Contact Form 7 Multi-Step Forms – Fügt Unterstützung für mehrseitige Formulare hinzu
- CF7 Smart Grid Layout – Bietet bessere Designoptionen für Formulare
- Redirection for Contact Form 7 – Ermöglicht das Weiterleiten auf eine bestimmte Seite nach dem Absenden eines Formulars
- PayPal & Stripe Add-on for CF7 – Ermöglicht Zahlungsabwicklung über Contact Form 7
CF7 ist mittlerweile eine absolute Standard-Lösung für die allermeisten Formular-Wünsche. Egal ob einfaches Kontaktformular oder komplexes multistep Formular mit Bezahlfunktion…CF7 kann durch Erweiterungen so Einiges ermöglichen.
Ninja Forms

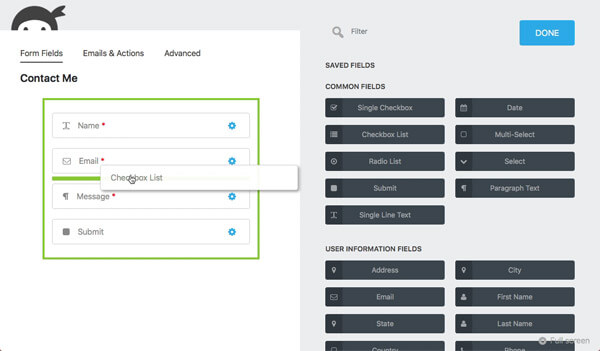
Ninja Forms ist ein beliebtes WordPress-Plugin zur Erstellung von Formularen per Drag-and-Drop, das sich durch seine Benutzerfreundlichkeit und Flexibilität auszeichnet. Es ermöglicht das einfache Erstellen von Kontaktformularen, Umfragen oder komplexen Formularen ohne Programmierkenntnisse. Das Plugin bietet eine intuitive Benutzeroberfläche, anpassbare Formulare, Integrationen mit E-Mail-Marketing-Diensten und Zahlungsgateways sowie erweiterte Funktionen wie bedingte Logik, Datei-Uploads und Berechnungen. Durch zahlreiche Add-ons kann der Funktionsumfang erweitert werden, um Automatisierungen, CRM-Integrationen oder Multi-Step-Formulare zu realisieren.
Es gibt neben der kostenfreien Version auch kostenpflichtige Pläne. Diese enthalten Erweiterungen. Beispielsweise können mehrseitige Formulare oder Feldbedingungen umgesetzt werden. Mit einer Erweiterung ist es möglich, zudem Formulare für das Schreiben von Seiten, Beiträgen oder Custom-Post-Typen aus dem Frontend zu laden.
Features von Ninja Forms:
- Drag-and-Drop-Formularerstellung
- Vorgefertigte Formulare
- Anpassbare Formularfelder
- E-Mail-Benachrichtigungen
- Spam-Schutz (ReCaptcha, Honeypot)
- Einfache Formular-Export- und Import-Funktion
Alles in allem ein Top Plugin für die einfache Erstellung von Formularen in WordPress. Einer meiner Favoriten!
Features der kostenpflichtigen Variante
Die kostenpflichtigen Versionen von Ninja Forms erweitern die Funktionen der Gratisversion erheblich. Sie bieten unter anderem Datei-Uploads, Multi-Step-Formulare, bedingte Logik und erweiterte Layout-Anpassungen. Zudem gibt es Integrationen für Zahlungsanbieter, E-Mail-Marketing und CRM-Systeme sowie Automatisierungen und Benutzerverwaltung.
- Datei-Uploads für Formulare
- Multi-Step-Formulare zur besseren Nutzerführung
- Bedingte Logik, um Felder dynamisch anzuzeigen/verstecken
- Erweiterte Layout- und Designoptionen ohne CSS-Kenntnisse
- Zahlungsintegration (PayPal, Stripe, Authorize.net)
- E-Mail-Marketing-Anbindungen (Mailchimp, ConvertKit, etc.)
- CRM-Integrationen (Salesforce, HubSpot, Zoho)
- Speichern des Formularfortschritts, damit Nutzer später weitermachen können
- Benutzerregistrierung und Login-Formulare
- Automatisierungen via Zapier, Slack, Trello
- Unbegrenzte Websites und alle Add-ons im Elite-Tarif
Gravity Forms

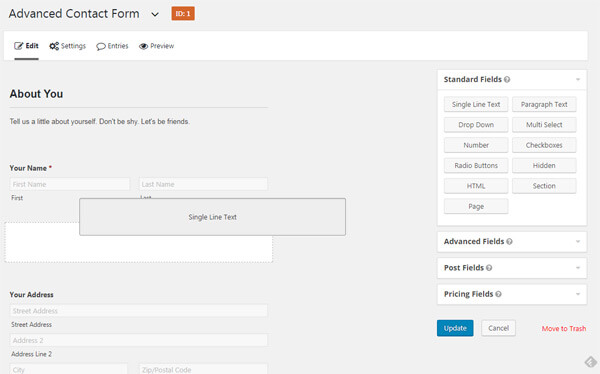
Wer komplexe Layouts erstellen möchte und Drag & Drop bevorzugt, ist mit Gravity Forms gut beraten. Das Plugin ist zwar kostenpflichtig, aber man erhält Updates und einen erreichbaren sowie kompetenten Support. Ein weiteres Argument für viele Anwender ist die einfache Einsicht in die Formulareinträge via WordPress Backend. Gravity Forms besticht durch einfaches Handling und große Funktionsvielfalt. Die Einreichungen werden in einer Datenbank gespeichert, die jederzeit einsehbar ist.
Der Einsatz von Bedienungslogiken zählt zu den erweiterten Features. In diesem Zusammenhang werden zum Beispiel bestimmte Felder je nach Einträgen in vorherigen Felder ersichtlich. Dienste wie MailChimp oder PayPal sind bei Gravity Forms integriert, sodass Nutzer keine unnötigen Erschwernisse haben dürften. Überhaupt setzt Gravity Forms darauf, es Anfängern die Erstellung eines Formulars so einfach wie möglich zu machen. Immer wieder stehen Tooltipps bereit, die weiter helfen.
Man kann Feldbeschriftungen wahlweise rechts, links oder oberhalb platzieren und festlegen, ob nur eine begrenzte Anzahl von Einträgen in einem festgelegten Zeitfenster eintreffen dürfen. Inhalt und Aussehen der E-Mails zur Bestätigung, die nach dem Absenden versendet werden, können selbst bestimmt werden.
Features der kostenpflichtigen Variante
- Drag-and-Drop-Formularerstellung ohne Programmierkenntnisse
- Bedingte Logik für dynamische Formulare
- Mehrseitige Formulare (Multi-Step) für komplexe Eingaben
- E-Mail-Benachrichtigungen und Bestätigungen
- Datei-Uploads für Anhänge
- Zahlungsintegration (PayPal, Stripe, Square)
- CRM- und E-Mail-Marketing-Integrationen (z. B. HubSpot, Mailchimp)
- Benutzerregistrierung und Login-Formulare
- Automatisierungen über Zapier
- Speicherung von Einträgen in der WordPress-Datenbank
- DSGVO-Tools für datenschutzkonforme Formulare
3 interessante Erweiterungs-Plugins für Gravity Forms
- GravityView – Zeigt übermittelte Formulardaten als Tabellen, Listen oder Verzeichnisse auf der Website an. Perfekt für Mitgliederverzeichnisse oder Bewerbungsformulare.
- Gravity PDF – Erstellt automatisch PDF-Dokumente aus Formularübermittlungen, die Nutzer direkt herunterladen oder per E-Mail erhalten können.
- Gravity Perks (von Gravity Wiz) – Eine Sammlung von Add-ons, die zusätzliche Funktionen wie erweiterte Feldberechnungen, dynamische Platzhalter oder bessere Bedingungslogik bieten.
Weitere interessante Plugins für Formulare in WordPress
Es gibt tatsächlich sehr sehr viele Plugins, mit deren Hilfe du Formulare in WP erstellen kannst. Sie alle im Detail zu beschreiben würde den Rahmen sprengen. Hier noch ein 3 Alternativen zu den oben genannten Platzhirschen, die sicher einen Blick wert sind:
WPForms
WPForms ist ein benutzerfreundliches Formular-Plugin für WordPress, das mit seiner Drag-and-Drop-Oberfläche besonders für Einsteiger geeignet ist. Es bietet eine kostenlose Lite-Version, die grundlegende Formulare ermöglicht, sowie eine Pro-Version mit erweiterten Funktionen. Zu den wichtigsten Features gehören bedingte Logik, Mehrseitige Formulare, Datei-Uploads und Spam-Schutz. Zudem lassen sich Zahlungen über PayPal oder Stripe, sowie E-Mail-Marketing- und CRM-Integrationen (z. B. mit Mailchimp oder HubSpot) nutzen. Durch Add-ons kann WPForms um Benutzerregistrierung, Umfragen und Automatisierungen erweitert werden. Mit über 5 Millionen aktiven Installationen zählt es zu den beliebtesten Formular-Plugins für WordPress.
Form Maker
Der Name Form Maker ist schlicht, doch das Plugin bietet flexible Formulare, die per Drag & Drop gebaut werden und auf mobilen Endgeräten funktionieren. In der kostenlosen Grundversion verfügt das Plugin über die Stärke, dass man einfache Interfaces bauen kann, ohne viel technisches Wissen zu haben. Die Erstellung ist leicht, doch die Funktionen sind umfassend. Daten können nicht nur versendet werden, sondern werden direkt in eine Datenbank geschrieben.
Alle Formulareinstellungen, die sonst nur unter PHP bekannt sind, stehen via Dialogoptionen zur einfachen Konfiguration bereit. Nachdem das Plugin installiert ist, ist jeder weitere Menüpunkt in der Backend-Navigation zu finden. Der übersichtliche Aufbau und die sehr einfache Bedienung zeichnen dieses Plugin aus. Vordefinierte Designs können übernommen oder individuell geändert werden. Formulare lassen sich aus dem Manager heraus bearbeiten oder ganz neu erstellt werden. Die Schritt-für-Schritt-Anleitung führt Nutzer sicher durch das Plugin und vereinfacht die Arbeit.
CFormsII
CFormsII bietet zahlreiche leistungsfähige Features und zeigt sich in Customization sowie Design flexibel. Im WordPress-Admin-Bereich können beliebig viele Formulare definiert und konfiguriert werden. Beliebige Eingabefelder lassen sich per Drag&Drop in einem Formular hinzufügen. Einfache und mehrzeilige Textfelder stehen neben Farbenpicker und Datumspicker zur Verfügung. Ebenfalls stehen Datei-Uploads bereit.
CForms bietet Funktionen wie E-Mail-Integration, Lokalisierung und Ajax-Unterstützung. Mit dem Blog-Editor kann das gewünschte Formular aus einer Liste ausgewählt und an beliebiger Stelle der Webseite eingefügt werden. CForms bietet sogar die Möglichkeit, mehrere unterschiedliche Formulare problemlos an der gleichen Stelle einzubinden. Zahlreiche Feature und eine hohe Flexibilität treffen bei diesem Plugin auf eine intuitive Bedienung. Es sind keine Programmiertechniken nötig, sodass auch Einsteiger sich leicht zurechtfinden können. Wer mehrere Formulare in seine WordPress-Seite einbinden möchte, findet mit CForms das ideale Werkzeug.
Das Plugin arbeitet zuverlässig, erleichtert die Arbeit und bietet ein Maximum an Gestaltungsfreiheit bei einfacher Bedienung. Aktuell ist CForms in der zweiten Version erhältlich. Statt Mainstream zeigt dieses Plugin Flexibilität und bietet WordPress-Usern zahlreiche Möglichkeiten, die zeitnah zu realisieren sind.
Das beste Plugin, um SPAM über WordPress Formulare zu verhindern
Als kleiner Tipp zum Abschluss: Wer mit Formularen arbeitet, hat nicht selten damit zu kämpfen, dass diese für SPAM missbraucht werden. Man erhält dann auf der Empfangs-Mailadresse des Formulars sinnlose Anfragen. Zu verhindern ist das mit einem guten Captcha-System, wie reCaptcha. Allerdings sind die meisten kompliziert zu implementieren oder datenschutzrechtlich kritisch zu sehen (weil externe Verbindungen aufgebaut werden zu zB Google oder anderen US Anbietern), weil sie einer Zustimmung der BesucherInnen bedürfen.
Einfacher ist es einen „Honeypot“ einzusetzen, der ein Fake Feld einbaut. Wird dieses von Bot-Systemen ausgefüllt, wird SPAM erkannt und blockiert. Ein gutes Plugin hierfür ist „WP Armour„. Einfach installieren und arbeiten lassen. Kein 100%iger Schutz, aber in den meisten Fällen schon sehr effektiv.
Fazit
Man kann hier schlecht ein Plugin als das Beste herausstellen. Alle 5 sind sehr gute Lösungen für Formulare verschiedenster Arten. Hier heißt es die nötigen Features zu definieren und mit den Möglichkeiten der jeweiligen Plugins abzugleichen. Für ein Standard-Kontaktformular werden alle 5 Plugins ihre Dienste tun, wer sehr komplexe Formulare umsetzen will, der stößt vielleicht bei dem einen oder anderen Plugin an Grenzen und versucht sich an der kostenpflichtigen Lösung durch Gravity Forms.
Bildnachweis: Google forms icons created by Freepik – Flaticon










Hallo Rene
Vielen Dank für deinen interessanten Artikel zum Thema Formulare.
Als ergänzende Frage kommt auf, wie bzw. womit kann ich die Einträge aus den Formularen auch auf meiner Website anzeigen bzw. auflisten lassen?
LG Harald
Das sollte eine Individuallösung sein. Den Fall hatte ich leider noch nicht, und daher kann ich dir nicht sagen, ob es Lösungen für die verschiedenen Formular Plugins gibt. Es gibt aber die Möglichkeit die abgesendeten Formulare zu speichern und daraufhin dann programmatisch natürlich auch wieder auszugeben. Ansonsten klingt das für mich eher nach einer Art Lösung einer Kommentarfunktion oder aber nach was ganz individuellem, das man mit ACF oder Toolset umsetzen könnte.
Hi Rene,
tolle Zusammenfassung. Kann man eins der Plug-ins „scrollbar machen“, sodass seitlich die ganze Zeit sichtbar ist während sich der Nutzer durch die Seite navigiert?
VG Lisa
Wenn es in der Sidebar eingebaut ist, dann über das Plugin: Q2W3 Fixed Widget
Moin,
ich bin bei meiner Suche nach einem Contact Form Plugin bzw. Block über Gutenberg Forms (https://wordpress.org/plugins/forms-gutenberg/) gestolpert und hängen geblieben.
Es gibt bereits ein paar Contact Form blocks – aber die sind meist auf Name, Email, Nachricht beschränkt.
Bei dem Plugin ist es anders – grob gesagt ist das ganze ein Block, mit dem sich Formulare jeder Art erstellen lassen – und das ganze halt wie andre Block-Plugins einfach vom Gutenberg Editor aus – während alle andren die ich mir angeschaut haben die Möglichkeit nicht nutzen.
Das Plugin ist zwar noch recht neu – aber hat trotzdem schon recht viele Optionen – und ist durch die Nutzung im Editor halt auch gut durch andre Blöcke erweiterbar (maps etc.)
Außerdem ist das ganze Open Source – und damit allein für mich schon eine Empfehlung wert.
Danke für den Hinweis!
Hallo Rene,
sehr schöne Website, ästhetisch, klar und strukturiert. Das gefällt mir.
Ich bastel gerade mit Caldera Forms, bin aber nicht wirklich glücklich. Ich glaube, ich werde mal das von Dir empfohlene Ninja Forms ausprobieren.
Wenn Du magst, kannst du ja mal was zu Caldera Forms sagen.
Viele Grüße aus Bayreuth
Andrea Wiedel
Hatte ich jetzt tatsächlich noch nicht im Einsatz, werde ich mir aber definitiv mal ansehen.
Form Maker kannte ich ehrlich gesagt noch überhaupt nicht. Wollt mal ein nettes neues Tool auf der Seite ausprobieren und werde wohl darauf zurück greifen 🙂