Heutzutage muss niemand mehr langweilige Standardschriftarten wir Arial oder Times New Roman auf seiner Webseite verwenden. Google bietet mit seinem Service „Google Fonts“ unzählige Web-Fonts kostenlos in die eigene Webseite einzubinden. Wie das geht, erkläre ich hier.
Nachtrag: Mit der neuen Datenschutzgrundverordnung (DSGVO) steigen auch die Anforderungen an die Einbindung von externen Schriften. Ich habe daher auch eine Anleitung für die lokale Einbindung von Google Fonts angefügt. Siehe relativ weit unten „Schritt 3 Alternative E“…
Stand: 05.01.2022

Inhaltsverzeichnis:
Schritt 1: Die passende Web-Font bei Google Fonts finden
Es gibt ein paar Schriftarten für Fließtext, die man immer wieder sieht: Open Sans, PT Sans, etc. Diese eignen sich für sehr viele Webseiten, da sie Fließtext sehr klar und gut lesbar auf verschiedenen Designs präsentieren. Wer gesonderte Schriftarten für die Headline sucht oder aber auch eine andere Web-Font für Fließtext, der kann bei Google Fonts suchen. Hier wird man in der Regel fündig und findet auch zu kostenflichtigen Schriftarten, die passende kostenlose Alternative.
Schritt 2: Die nötigen Schnitte bei Google Fonts auswählen
Ein Schriftschnitt ist eine Variation einer Schriftart. Hier wird meist unterschieden zwischen thin (dünn), normal, kursiv, bold (fett). Es kann aber durchaus mehr Schnitte einer Schriftart geben. Um alle Schnitte sauber auf einer Webseite verwenden zu können, so dass der Browser diese Darstellungen nicht durch HTML oder CSS Auszeichnungen unsauber simulieren muss, lädt man sich alle nötigen Schriftschnitte herunter oder bindet diese direkt in die Webseite ein. Vorsicht: Hier wenn möglich sparsam umgehen, da jeder Schriftschnitt geladen werden muss, was die Ladezeit einer Webseite durchaus negativ beeinflussen kann.
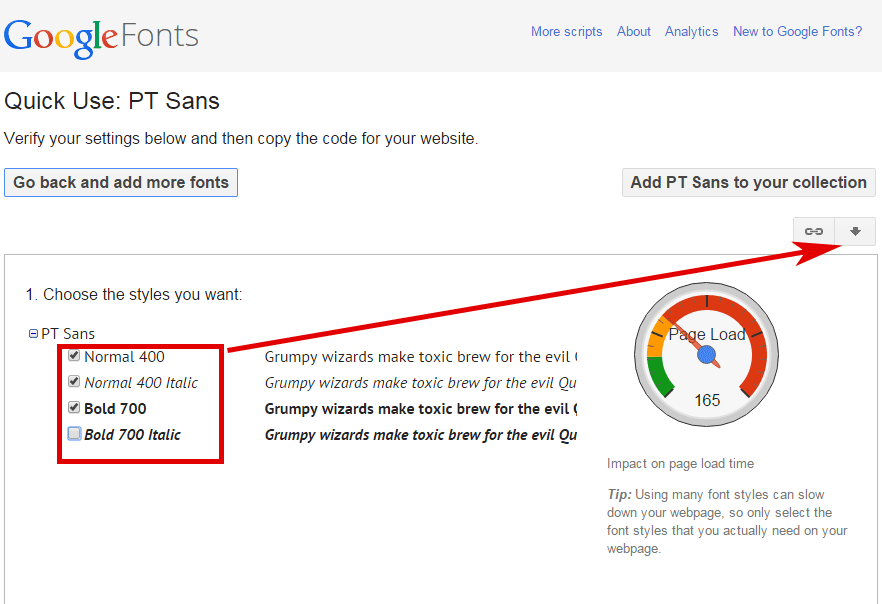
Suchen Sie zuerst die gewünschte Schrift über das Suchfeld und wählen dann diese über „Quick Use“ aus:

Im 2. Schritt wählen Sie die Schnitte und laden diese herunter.

Schritt 3 Alternative A: Einbauen von Google Fonts im Header der WordPress-Webseite
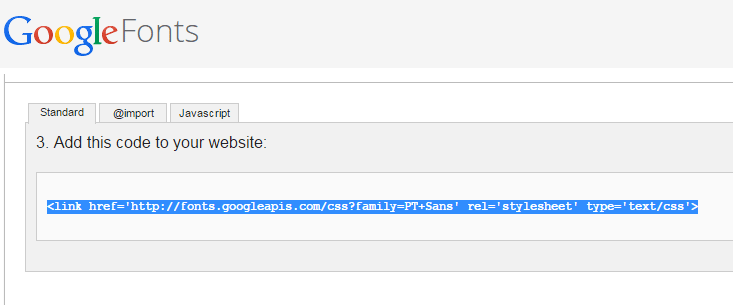
Um die Webfonts im Header einzubinden, kopiert man sich auf vorheriger Seite den Code unter 3. im ersten Tab. Diesen fügt man im <head></head>-Bereich der header.php im Ordner des WordPress-Themes ein. Beispielcode der „PT Sans“:
<link href='http://fonts.googleapis.com/css?family=PT+Sans' rel='stylesheet' type='text/css'>

Schritt 3 Alternative B: Einbau von Google Fonts per CSS
Google Fonts können auch per CSS eingebunden werden. Hierzu kopiert man sich auf vorheriger Seite den Code unter 3. im zweiten Tab und fügt diesen in der style.css im Ordner des WordPress-Themes ein. Beispielcode der „PT Sans“:
@import url(http://fonts.googleapis.com/css?family=PT+Sans);
Schritt 3 Alternative C: Einbau von Google Fonts mit Hilfe von JavaScript
Zum Schluss kann man Google Fonts auch über JavaScript in eine Webseite einbinden. Hierzu kopiert man sich auf vorheriger Seite den Code unter 3. im dritten Tab. Diesen Code fügt man entweder im<head></head>-Bereich oder in der footer.php ein. Ich empfehle allerdings den Code in die header.php einzubinden, da es ansonsten zu unschönen Renderproblemen kommen kann, wenn die Seite langsam lädt und dann erst zum Schluss die Schrift nachlädt.
<script type="text/javascript">
WebFontConfig = {
google: { families: [ 'PT+Sans::latin' ] }
};
(function() {
var wf = document.createElement('script');
wf.src = ('https:' == document.location.protocol ? 'https' : 'http') +
'://ajax.googleapis.com/ajax/libs/webfont/1/webfont.js';
wf.type = 'text/javascript';
wf.async = 'true';
var s = document.getElementsByTagName('script')[0];
s.parentNode.insertBefore(wf, s);
})(); </script>
Schritt 3 Alternative D: Dynamisches einbauen von Google Fonts im Header des WordPress Themes
Verwendet man ein Child-Theme in WordPress, sollte man wenn möglich die Google Fonts dynamisch laden, damit man bei Updates des Eltern-Themes nicht immer wieder die Theme-Dateien neu anpassen muss. Gerade die header.php wird des öfteren mal geändert.
Kopiert man sich diese in seinen Child-Themes-Ordner, kann man dieses Template zwar überschreiben, muss allerdings dennoch bei Updates darauf achten, dass die header.php des Eltern-Themes und des Child-Themes bis auf die gewünschten Änderungen identisch sind. Das kann durchaus arbeitsintensiv werden. Daher besser die Schriften dynamisch über die functions.php laden:
Funktion load_fonts () {
wp_register_style ('googleFonts', 'http://fonts.googleapis.com/css?family=PT+Sans');
wp_enqueue_style ('googleFonts');
}
add_action ('wp_print_styles', 'load_fonts');
Schritt 3 Alternative E: Google Fonts laut DSGVO lokal einbinden
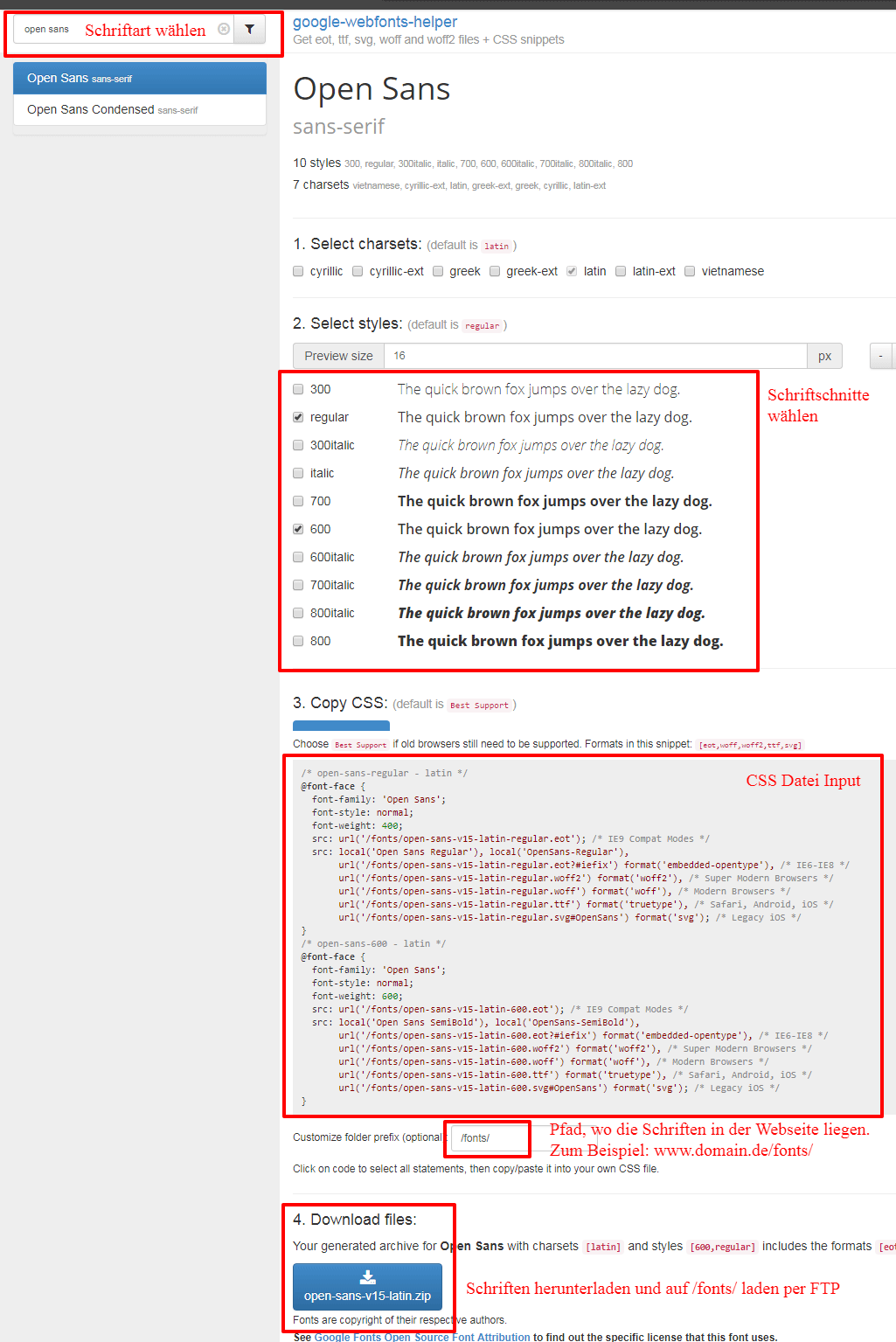
Damit die Google Fonts lokal geladen werden, müssen diese zuerst heruntergeladen werden. Das kann man am besten über den Dienst „Google Webfonts Helper“. Hier sucht man nach der gewählten Schrift und lädt sich diese herunter. Dort findet man dann auch zum passenden Schriftschnitt die jeweiligen Anpassungen für die CSS Datei.
Hier die Schritte zur Umsetzung:
- Google Webfonts Helper aufrufen
- Schrift wählen
- Schriftschnitte wählen
- Schriften herunterladen
- Schriften auf Webserver laden (z.B. in neuen Ordner /fonts/)
- CSS angeben
- ggfs. Laden von Schriften durch Theme verhindern über Plugin (z.B. OMGF)

Google Fonts und die Geschwindigkeit
Wie bereits erwähnt, haben Web-Fonts durchaus einen Einfluss auf Ladezeiten einer Webseite. Seien Sie daher wenn möglich sparsam bei der Verwendung dieser Schriften. Verwenden Sie nicht für jede Überschrift unterschiedliche Schriftarten. Bleiben Sie wenn möglich bei maximal 2 verschiedenen Fonts. Der User wird es Ihnen aufgrund kürzerer Ladezeiten und einheitlicherer Darstellung danken. Verwenden Sie aber auch nicht allzu viele Schnitte. In der Regel braucht man nicht alle.
Google Fonts und SSL
Verwendet man auf den Seiten auf denen Google Fonts eingesetzt werden ein SSL-Zertifikat, sollte man die Google Fonts ebenso per SSL einbetten. Ansonsten erhält man eine Sicherheits-Fehlermeldung.
Google Fonts und Umlaute
Manche Schriftarten auf Google Fonts sind nicht wirklich für den deutschsprachigen Raum D-A-CH geeignet, da evtl. Zeichen der Umlaute fehlen. Somit entstehen bei der Verwendung diese unschöne Darstellungsfehler. Verwenden Sie daher nur Schriftarten, die auch für den deutschsprachigen Raum gedacht sind.
Alternativen zu Google Fonts
Es gibt natürlich auch andere Anbieter kostenloser Web-Fonts. Hier ist zum Beispiel Adobe Web-Fonts zu nennen. Durchaus auch einen Blick wert.









Bei meinem wordpress-theme (hotel california von themeforest) sind die googlefonts bereits integriert über googleapis. Bin absoluter WordPress-Anfänger! Wie kriege ich das denn jetzt in den font-ordner bzw. css?
Bin dankbar für jede Hilfe…
Meiner zukünftigen neuen Website ist momentan ein Wartungsmodus vorgeschaltet
Verzweifelte Grüße
Ja, das ist leider nicht immer so leicht die Fonts lokal zu laden. Das hängt stark davon ab, wie die Fonts vom Themehersteller implementiert wurden. Es gibt extra Plugins dazu, wie zB OMGF Pro. Vielleicht da mal testen.
Hallo,
schade, dass nicht ersichtlich ist, von wann dieser Artikel stammt. Das wäre hilfreich für den Nutzer, um die Möglichkeit auszuloten, ob sich in diesem Bereich derweil eine Neuerung ergeben haben könnte.
Dennoch danke und einen lieben Gruß,
-Björn
Hi, ich habe den Artikel mal überarbeitet und auch für die DSGVO noch relevant zu sein.
Ich habe irgendwie den Verdacht, dass PHP die Deklaration einer Funktion mit dem Ausdruck „function“ erwartet. Und siehe da, dann funktioniert der obige Code auch ganz passabel. Jedenfalls vielen Dank für das Codeschnipsel!
Die obige Funktion ist einfacher als die function in functions.php in den neueren WordPress-Themes mit vielen zusätzlichen Abfragen (die ich zumindest nicht benötige). Keeping it simple!
Sehr guter Beitrag! Die vielen Grafiken machen deinen Artikel leicht verständlich und erleichterten mir die Umsetzung auf meiner eigenen Seite enorm. Vielen Dank dafür!
Vielen dank für den ausführlichen Beitrag mit den schönen Grafiken. Wirklich hilfreich….