Seit einiger Zeit kann man in WordPress Videos per Link zur Videoplattform ganz einfach einbauen (embedded videos). Gerade die Klassiker wie Youtube oder Vimeo werden somit sehr leicht eingebunden. Leider sind die Videos dann nicht responsive und passen sich nicht der Größe des Endgeräts an. So kann es also sein, dass man z.B. ein Youtube-Video auf Desktop-Computern und Tablets mit 500px Breite anzeigen möchte, aber auf Smartphones der max. Breite entsprechend. Ansonsten wird das Video auf kleineren Monitoren rechts abgeschnitten. So wird’s gemacht.
Inhaltsverzeichnis:
Container Div um eingebettete Videos in WordPress setzen
Um eingebettete Videos von Youtube, Vimeo, etc. responsive zu machen, muss zuerst um die Videos ein Container <div> gesetzt werden (das passiert nicht automatisch, wenn man in WP ein Video embedded). Und anschließend über dieses Div dann per CSS das Video verkleinert.
Hier ein Beispiel eines responsive Videos:
Der folgende Code kommt in die functions.php des Themes, welches verwendet wird. Es packt das eingebettete Video in einen Container. Wer ein Premium-Theme verwendet, sollte sich ein Child-Theme anlegen und dort die functions.php erstellen. Die Variante funktioniert übrigens auch für Videos, die per Jetpack eingebaut wurden.
/* Container zu eingebetteten Videos hinzufügen
/* ------------------------------------ */
function alx_embed_html( $html ) {
return '<div class="video-block">' . $html . '</div>';
}
add_filter( 'embed_oembed_html', 'alx_embed_html', 10, 3 );
add_filter( 'video_embed_html', 'alx_embed_html' ); // für Jetpack
Per CSS eingebettete Videos in WordPress responsive machen
Als nächstes wird dann über das Container Div das Video responsive gemacht. Die folgenden Zeilen kommen in die style.css des Themes.
.video-block{ position: relative; padding-bottom: 56.25%; height: 0; overflow: hidden; }
.video-block iframe, .video-block object, .video-block embed, .video-block video { position: absolute; top: 0; left: 0; width: 100%; height: 100%; }
Das war es eigentlich auch schon. Somit steht responsive Youtube und Vimeo Videos in WordPress nichts mehr im Wege.
Und wie ist das im Jahr 2025?
Bis 2025 haben sich die Möglichkeiten für responsive Videos in WordPress zwar verbessert, aber es gibt immer noch keine universelle Standardlösung für alle Themes und Situationen (wenn überhaupt dann über Pagebuilder, bestimmte Themes oder auch den Gutenberg Block-Editor (siehe unten)).
Viele moderne WordPress-Themes bieten inzwischen integrierte Unterstützung für responsive Videos. Allerdings ist das nicht bei allen Themes der Fall, und die Implementierung kann variieren.
Für Nutzer, deren Themes keine automatische Responsivität für Videos bieten, gibt es mehrere Lösungsansätze:
Plugins
- FitVids für WordPress ist ein beliebtes Plugin, das Videos automatisch responsiv macht
Manuelle Methoden
- Einbetten des Videos in einen Container-Div und Anwenden von spezifischem CSS
Theme-Funktionen
Einige Themes bieten integrierte Funktionen oder Shortcodes für responsive Videos. Schaue in deinem Theme oder Pagebuilder nach Video Modulen, die das Einbetten erleichtern. Achtung: Diese Implementierungen werden manchmal nicht vom Cookie Banner erkannt, der bei externer Einbindung von zB Youtube Videos erst eine Erlaubnis von Besuchern der Website einholen soll.
JavaScript-Lösungen
FitVids.js ist ein leichtgewichtiges jQuery-Plugin/Script, das Videos automatisch responsiv macht. Leute mit Coding-Kenntnissen können diese Variante implementieren, wenn die Plugin-Lösung nicht genutzt werden soll.
Obwohl die Unterstützung für responsive Videos in WordPress sich verbessert hat, ist es auch heute immer noch wichtig, die spezifischen Anforderungen des verwendeten Themes und der eingebetteten Videos zu berücksichtigen. Es gibt keine universelle „immer responsive“ Lösung für alle WordPress-Installationen, aber die verfügbaren Optionen machen es einfacher, responsive Videos zu implementieren.
Einbettung von Videos per Gutenberg Block responsive machen
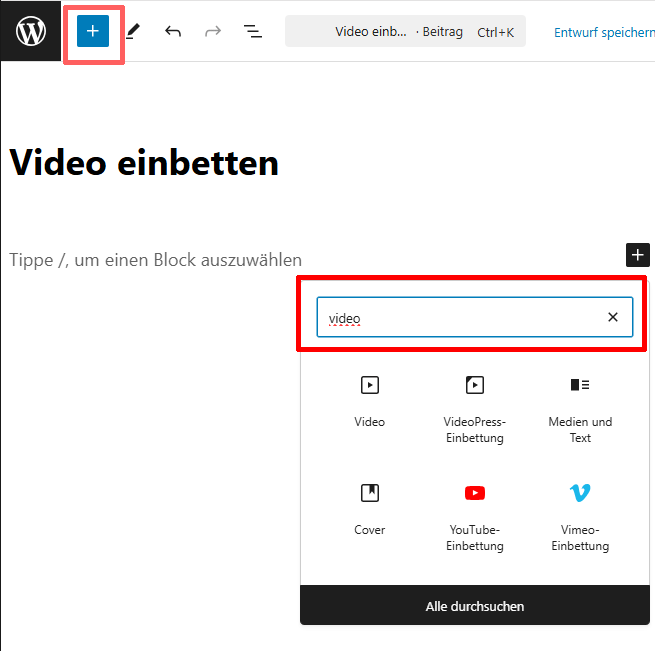
Einbettungen von Videos per Gutenberg Block in WordPress sind in der Regel automatisch responsiv, ohne dass zusätzlicher Code erforderlich ist. Das gilt für die meisten gängigen Video-Plattformen wie YouTube und Vimeo. Der Embed-Block in Gutenberg macht Videos standardmäßig responsiv. Du musst lediglich die Video-URL in einen neuen Block einfügen. WordPress erkennt automatisch die URL und wandelt sie in einen eingebetteten, responsiven Video-Player um. Nach dem Einbetten kannst du zusätzliche Einstellungen vornehmen, wie z.B. die Breite anpassen, indem du auf das Video im Editor klickst.

Über den Gutenberg Block Editor kannst du Videos einbetten, die in der Regel schon responsive sind
Diese Methode funktioniert nicht nur für YouTube, sondern auch für andere Plattformen wie Vimeo, TED und andere. Auch in Sidebar-Widgets können Videos responsiv eingebettet werden, indem du den entsprechenden Video-Block hinzufügst. Solltest du trotzdem Probleme mit der Responsivität haben, obwohl du ein Block Theme verwendest, kann das an der individuellen Programmierung deines Themes liegen. Liegen hier Fehler vor oder ist es veraltet, ist es durchaus möglich, dass die mobile Optimierung der Videos nicht optimal ist. Du kannst dann immer noch die oben genannten Lösungsmöglichkeiten nutzen.









Großartig:
Hab die wenigen Zeilen Code in die functions.php und style.css eingebunden – läuft!
Gut, dass es Menschen mit mehr Ahnung als ich gibt …
🙂
Das liegt an dem Skript Fitvids (http://fitvidsjs.com/) welches beim verwendeten Theme Zuki von Elmastudio integriert ist.
Hm – also bei mir scheint das auch ohne die Code-Erweiterung zu funktionieren:
http://das-elternhandbuch.de/2017/03/09/zaehneputzen-mit-kindern-so-gehts/
Warum ist das so?
Viele Grüße
Heike
Ich denke da gibt es bei dir die Implementation schon. Zumindest wird eine Klasse fluid-width-video-wrapper um das Video gelegt und per CSS responsive gemacht. Kommt vielleicht mit dem Theme mit.