Den richtigen Webdesign-Stil für deine Website zu finden ist gar nicht mal so einfach: Hier findest du meinen Leitfaden dafür mit wertvollen Tipps und eine detaillierte Anleitung, wie du den idealen Webdesign-Stil für deine Website findest. Weiter unten erhältst du konkrete Tipps für die Designfindung für deine WordPress Website.

Heutzutage sind die Möglichkeiten und Stile im Webdesign beinahe grenzenlos – was großartig ist, aber auch die Wahl erschweren kann. Egal, ob du gerade erst startest oder deiner bestehenden Seite ein neues Design geben möchtest: Es gibt viele Trends, Tools und Techniken, die dir helfen können, deine Seite zum Leben zu erwecken und die passende Ästhetik zu finden.
Inhaltsverzeichnis:
Definiere deine Zielgruppe und dein Ziel
Bevor du dich in die Welt des Designs stürzt, ist es wichtig, zu wissen, wen du ansprechen möchtest. Frag dich: Wer sind deine Besucher und was möchten sie auf deiner Seite finden? Hast du beispielsweise eine Business-Website, einen Onlineshop, oder bist du Blogger? Die Antworten helfen dir, Design-Entscheidungen zu treffen, die wirklich funktionieren.
Was erwartet die Zielgruppe?
Wenn deine Zielgruppe jung und technikaffin ist, wird sie auf Trends wie Dark Mode oder interaktive Animationen anspringen. Eine professionelle Zielgruppe schätzt dagegen ein schlichtes, aufgeräumtes Design, das eine klare Struktur hat und nicht mit auffälligen Grafiken überladen ist.
Analysiere aktuelle Webdesign-Trends
Das Design von Webseiten entwickelt sich ständig weiter, und was heute modern ist, kann schon morgen altmodisch wirken. Hier sind einige der wichtigsten Trends im Jahr 2024:
Minimalistisches Design mit viel Weißraum
1. Apple: Die Webseite von Apple ist das Paradebeispiel für minimalistisches Design mit viel Weißraum. Klare Produktbilder und wenige, aber effektive CTA-Buttons lenken den Fokus auf das Wesentliche.
2. Dropbox: Dropbox nutzt Weißraum, um eine luftige und offene Seite zu schaffen, die einfach zu navigieren ist und Informationen klar vermittelt.

Micro-Interaktionen und Animationen
1. Stripe: Stripe integriert dezente Animationen, die Benutzerinteraktionen anzeigen und dem Benutzer helfen, durch die Seite zu navigieren, ohne dass es ablenkend wirkt.
2. Mailchimp: Die Seite von Mailchimp enthält ansprechende Micro-Interaktionen, die Buttons und Icons subtil beleben, wenn man darüber fährt, und die Benutzererfahrung flüssiger gestalten.
Dark Mode
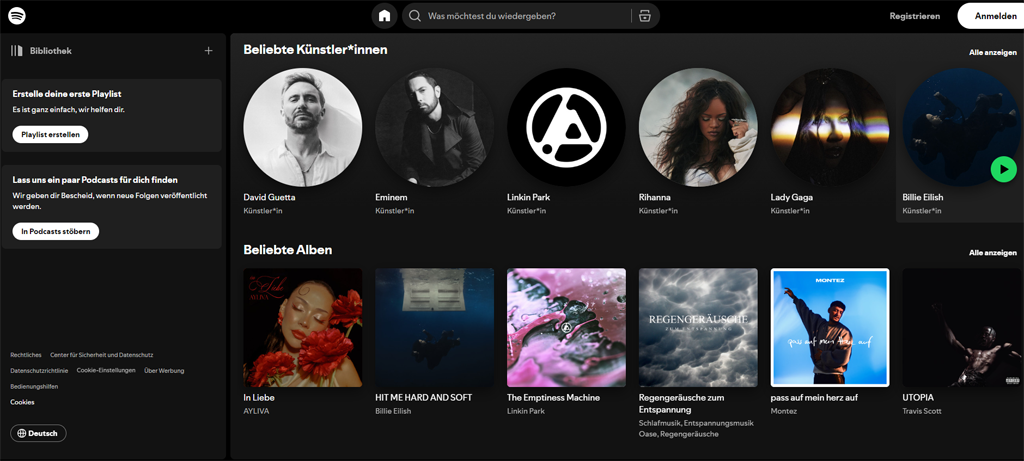
1. Spotify: Spotify setzt auf ein durchgehendes Dark-Mode-Design, das zu den Farbthemen des Musik-Streamings passt und gleichzeitig ein augenschonendes Nutzererlebnis bietet.
2. Pitch: Pitch erlaubt Nutzern, zwischen Dark und Light Mode zu wechseln, und stellt damit sicher, dass sich die Benutzeroberfläche den Vorlieben der Nutzer anpasst.
Bold Fonts und kräftige Farben
1. Airbnb Design: Airbnb Design verwendet mutige Schriften und kräftige Farben, um wichtige Botschaften hervorzuheben und eine einladende, moderne Atmosphäre zu schaffen.
2. Spotify Design: Die Design-Seite von Spotify nutzt große, fette Schriften und eine kräftige Farbpalette, die das Branding unterstreicht und gleichzeitig Aufmerksamkeit auf wichtige Inhalte lenkt.

Wähle die passende Farbpalette
Farben haben einen großen Einfluss darauf, wie Besucher deine Seite wahrnehmen. Die Farben sollten nicht nur gut aussehen, sondern auch deine Marke widerspiegeln. Überlege dir eine Farbpalette, die zu deiner Branche und deinem Markenimage passt:
Blau: Vertrauenswürdigkeit und Seriosität
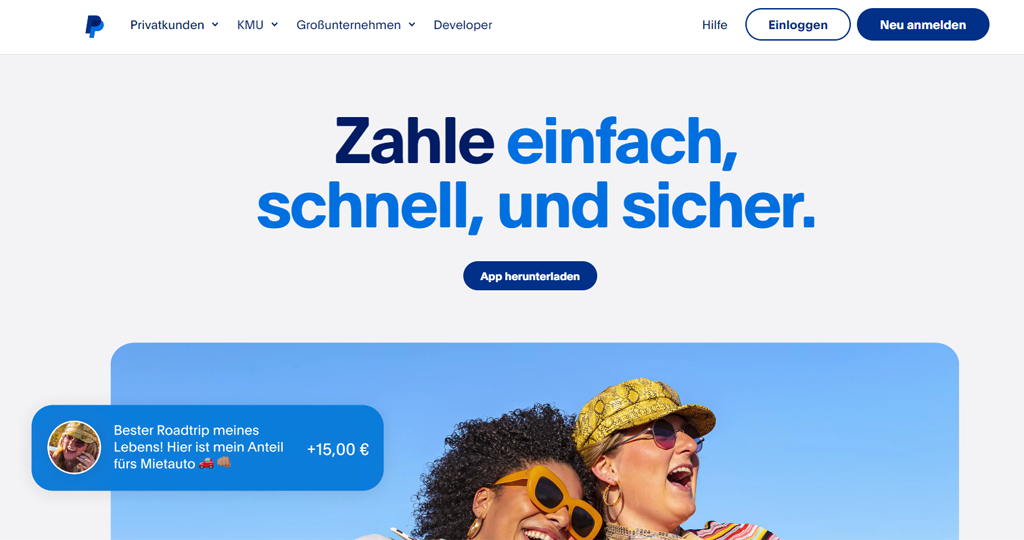
1. PayPal: PayPal nutzt verschiedene Blautöne, die Vertrauen und Sicherheit vermitteln – ideal für eine Finanz- und Zahlungsplattform, die sensible Daten verarbeitet.
2. IBM: Die Website von IBM verwendet ebenfalls eine blaue Farbpalette, die Kompetenz und Stabilität in der Tech- und Beratungsbranche ausstrahlt.

Rot: Energie und Leidenschaft
1. Coca-Cola: Coca-Cola setzt stark auf die Signalfarbe Rot, um die Energie und Freude rund um die Marke und ihre Produkte zu betonen.
2. ESPN: ESPN verwendet Rot, um die Dynamik und Spannung der Sportwelt zu repräsentieren, was die Leidenschaft für Sport perfekt widerspiegelt.
Grün: Natur und Nachhaltigkeit
1. Patagonia: Die Outdoor-Marke Patagonia nutzt Grün- und Erdtöne, die den Fokus auf Nachhaltigkeit und Naturverbundenheit unterstreichen.
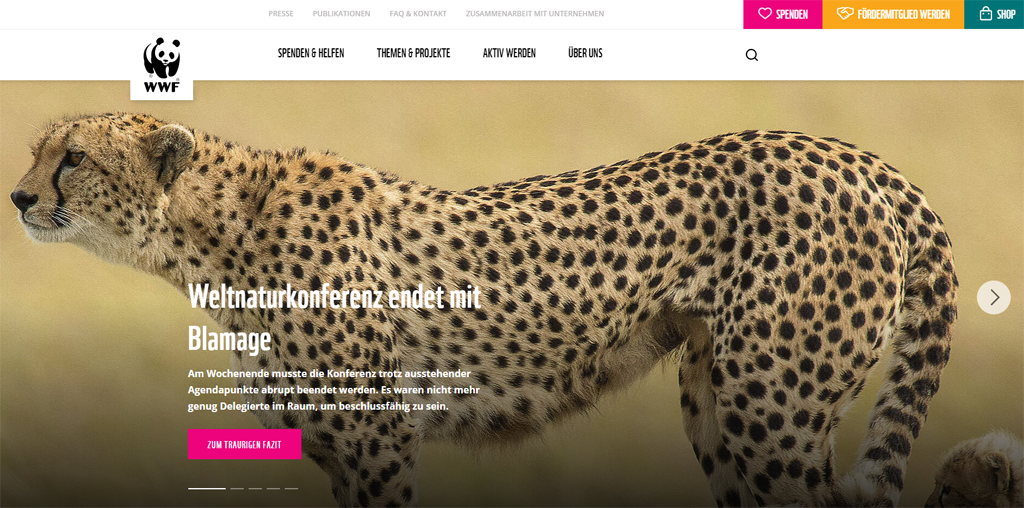
2. WWF: Der World Wildlife Fund (WWF) setzt auf eine grüne und natürliche Farbpalette, um die Verbindung zur Natur und den Umweltschutz hervorzuheben.

Mit einem guten Tool wie Adobe Color kannst du Farbpaletten ausprobieren und die besten Kombinationen finden.
Typografie sorgfältig auswählen
Die Wahl der richtigen Schriftart ist essenziell und kann das gesamte Erscheinungsbild deiner Seite stark beeinflussen. Vermeide zu verspielte Schriften und achte darauf, dass die Schriftgrößen auf mobilen Geräten genauso gut lesbar sind wie auf Desktop-Bildschirmen.
Serifen-Schriften: Traditionell und klassisch
1. The New York Times: Die Webseite verwendet serifenbetonte Schriftarten, die das klassische und traditionsreiche Image der Zeitung unterstreichen und gleichzeitig eine seriöse Atmosphäre schaffen.
2. Harvard University: Die Webseite von Harvard setzt auf Serifen-Schriften, die Professionalität und Tradition vermitteln – perfekt für eine renommierte und akademische Institution.

Sans-Serif-Schriften: Modern und klar
1. Google: Google nutzt klare Sans-Serif-Schriften, die einfach lesbar sind und die moderne und minimalistische Markenidentität betonen.
2. Apple: Apple setzt auf Sans-Serif-Schriften wie Helvetica, die die klare und elegante Designsprache des Unternehmens widerspiegeln und gleichzeitig eine einfache Lesbarkeit fördern.
Display-Schriften: Akzente und Schlagworte
1. Airbnb: Airbnb verwendet Display-Schriften, um bestimmte Schlagworte und Slogans herauszustellen, was die Botschaften prägnant und einprägsam macht, ohne die Lesbarkeit zu beeinträchtigen.
2. Spotify: Spotify nutzt moderne, charakterstarke Display-Schriften auf ihrer Design-Seite und für spezifische Schlagworte und Kategorien, die die musikalische und kreative Seite der Marke hervorheben.

Diese Beispiele zeigen, wie wichtig es ist, die richtige Typografie passend zum Stil und Zweck der Website zu wählen, um das gesamte Nutzererlebnis zu verbessern und die Markenbotschaft klar zu kommunizieren.
Die richtige Kombination aus Überschriften- und Fließtext-Schriftarten sorgt für Harmonie und eine professionelle Optik.
Responsive Design: Mobile First denken
Immer mehr Nutzer surfen mobil, daher sollte deine Website auf jedem Gerät gut aussehen und funktionieren. Ein „Mobile-First“-Ansatz bedeutet, dass du das Design zuerst für Smartphones und Tablets optimierst und erst danach für den Desktop anpasst. Achte darauf, dass die Ladezeit kurz bleibt und Buttons sowie Texte einfach anzuklicken und gut lesbar sind.
Setze auf Nutzerfreundlichkeit und klare Navigation
Eine schöne Website ist toll, aber wenn die Navigation kompliziert ist, verlieren Besucher schnell das Interesse. Stelle sicher, dass die Hauptbereiche deiner Seite leicht zu finden sind und verwende klare Bezeichnungen. Auch ein gut sichtbares Suchfeld hilft den Besuchern, schnell das zu finden, wonach sie suchen.
Strukturierte Navigation für eine einfache Benutzerführung
Denke darüber nach, wie Besucher sich durch deine Seite bewegen. Eine gute Benutzerführung kann den Unterschied ausmachen: Halte die Menüstruktur übersichtlich, und platziere die wichtigsten Elemente (wie Kontaktinformationen oder Call-to-Actions) an gut sichtbaren Stellen.
Nutze Bilder und Videos mit Bedacht
Hochwertige Bilder und Videos verleihen deiner Website Leben, doch überlade sie nicht. Wähle visuelle Inhalte, die deine Botschaft unterstützen, und achte darauf, dass sie schnell laden. Zu viele große Bilder oder Videos können die Ladezeit deiner Seite verlangsamen – und niemand wartet gern ewig, bis eine Website geladen ist.
SEO-freundliches Design: Denke an die Sichtbarkeit
Eine gut designte Website nützt wenig, wenn sie nicht gefunden wird. Achte darauf, dass dein Design auch Suchmaschinenansprüchen gerecht wird. Wichtige SEO-Aspekte im Design umfassen:
- Schnelle Ladezeiten: Google und Co. bevorzugen schnelle Seiten.
- Alt-Texte für Bilder: Erhöht die Chance, in den Bildersuchen gefunden zu werden.
- Überschriftenstruktur: Nutze H1, H2, H3 korrekt, um dem Content eine klare Hierarchie zu geben.
SEO-freundliches Design bedeutet auch, dass die Website für mobile Geräte optimiert ist – ein entscheidender Ranking-Faktor für Suchmaschinen. Natürlich sind aber vor allem die Inhalte für gute Rankings wichtig. Auch externe Verlinkung und social Signals spielen eine große Rolle.
Beachte die Barrierefreiheit
Barrierefreiheit (Accessibility) wird 2024 noch wichtiger, über die WCAG werden Website-BetreiberInnen dazu veranlasst das Website Angebot für handicaped BesucherInnen zu optimieren. Vor allem eCommerce Websites betreffen diese neuen Richtlinien.. Mach deine Website für Menschen mit Behinderungen zugänglich, indem du beispielsweise Alt-Text für Bilder bereitstellst, eine lesbare Schriftgröße und Kontrastfarben verwendest. Dadurch erhöhst du nicht nur die Reichweite, sondern zeigst auch Verantwortungsbewusstsein.

Wähle das richtige Content-Management-System (CMS)
Ein CMS ist das Herzstück deiner Website. Beliebte Plattformen wie WordPress, Wix und Squarespace bieten benutzerfreundliche Templates und Funktionen. Wähle ein CMS, das zu deinen Anforderungen passt und dir genügend Flexibilität für zukünftige Anpassungen gibt.
- WordPress: Flexibel und erweiterbar – gut für fast alle Arten von Websites.
- Wix: Benutzerfreundlich, ideal für kleine und private Websites.
- Squarespace: Einfache, stilvolle Designs und besonders geeignet für Kreative.
Berücksichtige deine Marke
Deine Website ist eine Verlängerung deiner Marke. Das Design sollte also nicht nur ästhetisch ansprechend, sondern auch markenkonform sein. Verwende Farben, Schriftarten und Bilder, die mit deiner Markenidentität übereinstimmen und eine konsistente Botschaft an deine Zielgruppe senden.
Finde das richtige Webdesign für deine WordPress-Website im Jahr 2024
WordPress bietet dir endlose Möglichkeiten, deine Website zu gestalten und anzupassen – vor allem, wenn du die passenden Themes, Templates und Pagebuilder wählst. Im Folgenden erhältst du einen Überblick, wie du mit WordPress ein überzeugendes Webdesign entwickelst und was die besten Tools und Optionen für dich sind.
Themes für WordPress: Design und Flexibilität
WordPress-Themes bieten dir den grundlegenden Look und die Struktur deiner Website. Sie lassen sich individuell anpassen und sind die Basis deines Designs. Zu den beliebtesten und flexibelsten Themes zählen:
Ein schnelles, leichtes Theme, das vor allem durch seine Geschwindigkeit und Kompatibilität zu vielen Pagebuildern wie Elementor und Beaver Builder überzeugt. Astra ist bekannt für seine Anpassbarkeit und bietet ein breites Spektrum an Designvorlagen, die du an deine Bedürfnisse anpassen kannst. Es gibt eine kostenlose Version und eine Premium-Option, die erweiterte Funktionen und vorgefertigte Templates bietet.

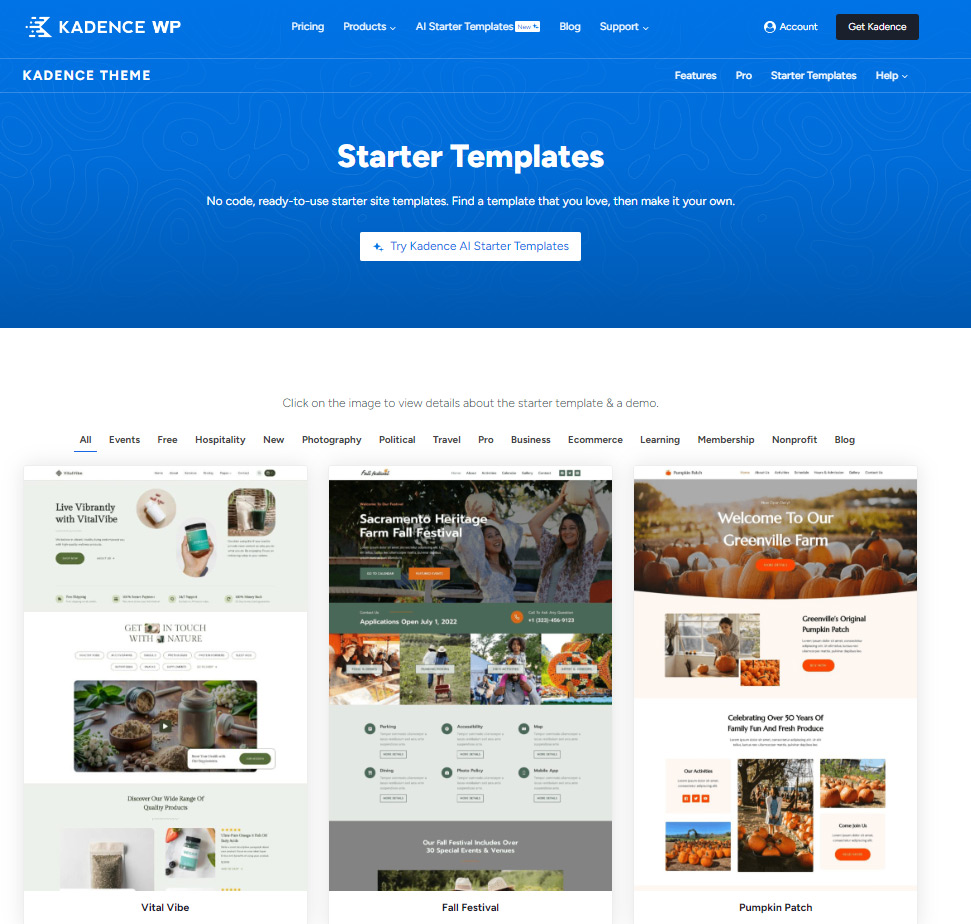
Kadence bietet ein hohes Maß an Designfreiheit und ist besonders anfängerfreundlich. Es verfügt über einen umfangreichen Customizer und flexible Layout-Optionen. Besonders die Header- und Footer-Bearbeitung ist mit Kadence äußerst benutzerfreundlich. Auch hier gibt es eine kostenlose Version, während die Pro-Version zusätzliche Funktionen und Designs freischaltet.

Bekannt für seine Geschwindigkeit und leichte Anpassung. GeneratePress ist ebenfalls ideal für Nutzer, die Wert auf schnelle Ladezeiten und sauberen Code legen. Die Premium-Version bietet mehr Module und Anpassungsoptionen, was besonders für Designer nützlich ist.

Die Wahl eines dieser Themes stellt eine solide Grundlage für dein Webdesign dar, und dank ihrer Kompatibilität zu verschiedenen Pagebuildern kannst du das Design nach deinen Vorstellungen erweitern.
Templates und Starter Sites: Schnell zum professionellen Design
Sogenannte „Starter Sites“ sind fertige Templates, die in vielen WordPress-Themes enthalten sind. Sie ermöglichen es dir, schnell ein Design zu erstellen, das wie eine professionelle Website aussieht. Astra und Kadence bieten jeweils viele kostenlose und Premium-Templates, die du mit einem Klick importieren und dann anpassen kannst. Dies spart enorm viel Zeit und ist besonders nützlich, wenn du keine Erfahrung im Webdesign hast.
Astra bietet über 180 Vorlagen, die für verschiedenste Branchen und Zwecke optimiert sind. Du kannst zwischen kostenlosen und Premium-Vorlagen wählen und diese mit beliebten Pagebuildern bearbeiten.

Mit einem modernen Theme wie Astra können zukunftssichere Relaunches durchgeführt werden
Auch Kadence bietet viele Vorlagen, die einfach anzupassen sind. Die Designs sind modern und anpassungsfähig und enthalten Header- und Footer-Optionen, die auch ohne Pagebuilder individuell gestaltbar sind.

Templates sind ideal, um Inspiration zu sammeln und schnell eine optisch ansprechende Website zu erstellen. Sie können nach Belieben mit Pagebuildern oder Customizern modifiziert werden.
Pagebuilder für WordPress: Flexibilität und Designfreiheit
Pagebuilder ermöglichen dir, Websites ohne Programmierkenntnisse zu erstellen. Sie bieten Drag-and-Drop-Editoren, die es dir erlauben, verschiedene Elemente nach deinen Wünschen zu platzieren und anzupassen. Hier sind drei der beliebtesten Pagebuilder für WordPress:
Elementor ist der bekannteste und am häufigsten verwendete Pagebuilder für WordPress. Der Builder bietet sowohl eine kostenlose als auch eine kostenpflichtige Version (Elementor Pro) an. Mit Elementor kannst du Webseiten von Grund auf neu gestalten und auf umfassende Anpassungsmöglichkeiten zurückgreifen:
- Drag-and-Drop-Editor: Elementor macht es leicht, Elemente hinzuzufügen und zu bearbeiten, ohne dass du programmieren musst.
- Header- und Footer-Design: In der Pro-Version kannst du Kopf- und Fußbereiche individuell gestalten und eigene Vorlagen für verschiedene Seiten erstellen.
- Vorgefertigte Templates: Über 300 Templates und Blöcke stehen dir zur Verfügung, um das Design deiner Website zu beschleunigen und zu vereinfachen.
Elementor ist ideal für dich, wenn du vollständige Designfreiheit und Zugriff auf eine Vielzahl an Widgets, Animationen und Effekten haben möchtest. Die kostenlose Version eignet sich hervorragend für Basis-Websites, während die Pro-Version fortschrittliche Funktionen und Optionen für professionellere Designs bietet.

Ist Elementor der beste WordPress Pagebuilder? Hier findest du es heraus.
Beaver Builder ist ein intuitiver und benutzerfreundlicher Pagebuilder, der vor allem für Anfänger attraktiv ist. Auch hier gibt es eine kostenlose Version, die jedoch eingeschränkte Funktionen bietet. Die kostenpflichtige Version ist umfangreicher und bietet:
- Visueller Drag-and-Drop-Editor: Auch bei Beaver Builder kannst du Elemente per Drag-and-Drop anpassen und neu anordnen.
- Header- und Footer-Design: Mit dem Beaver Themer (separates Add-On) kannst du die Kopf- und Fußbereiche individuell anpassen.
- Responsive Design: Beaver Builder sorgt dafür, dass deine Website auf allen Geräten ansprechend aussieht und ermöglicht dir, das Layout für Mobilgeräte anzupassen.
Beaver Builder ist bekannt für seine Stabilität und den sauberen Code. Er ist ideal, wenn du eine schnelle, benutzerfreundliche Lösung suchst, um ansprechende Websites zu gestalten, ohne den Server zu überlasten.

WPBakery (ehemals Visual Composer)
WPBakery ist ebenfalls ein beliebter Pagebuilder, der sich durch seine Vielseitigkeit und umfangreichen Designmöglichkeiten auszeichnet. Dieser Builder ist kostenpflichtig, bietet jedoch umfassende Funktionen:
- Front- und Backend-Editor: Du kannst entweder im Frontend (visuell) oder im Backend arbeiten und das Layout direkt aus dem Dashboard bearbeiten.
- Vorlagen und Design-Elemente: WPBakery bietet eine Vielzahl an Design-Elementen und Widgets, die dir helfen, komplexe Layouts zu erstellen.
- Kompatibilität mit Themes: Der Pagebuilder ist mit vielen WordPress-Themes kompatibel und bietet Design-Flexibilität für Header und Footer durch benutzerdefinierte Codeblöcke.

WPBakery ist ideal für Nutzer, die fortschrittliche Layouts erstellen möchten und dabei ein stabiles Tool mit vielen Anpassungsoptionen suchen. Es eignet sich besonders gut für Designer und Entwickler, die mehr Kontrolle über den HTML- und CSS-Code benötigen.
Designmöglichkeiten mit Pagebuildern: Header, Footer und komplette Website-Gestaltung
Jeder der genannten Pagebuilder bietet Optionen für die Gestaltung aller Website-Bereiche. Hier einige Beispiele, wie du Header, Footer und komplette Layouts erstellen kannst:
- Header und Footer gestalten: Elementor Pro und Beaver Themer ermöglichen es dir, benutzerdefinierte Header- und Footer-Layouts zu erstellen. So kannst du beispielsweise ein feststehendes Menü oder eine Navigationsleiste mit Logo und Kontaktinformationen gestalten. Mit WPBakery ist dies ebenfalls möglich, jedoch meist über die Integration in das Theme.
- Landingpages und einzelne Seiten: Pagebuilder sind besonders nützlich für Landingpages, da sie dir maximale Freiheit in der Gestaltung bieten. Nutze vorgefertigte Block-Elemente oder erstelle eigene Layouts, die spezifische Zielgruppen ansprechen.
- Komplette Website-Vorlagen: Viele Pagebuilder bieten Komplettvorlagen für ganze Websites, die du mit einem Klick importieren kannst. Besonders Elementor und Beaver Builder bieten umfangreiche Bibliotheken an Vorlagen, die du für Unternehmensseiten, Blogs, Portfolios und mehr verwenden kannst.
Fazit: So findest du das ideale Webdesign für deine WordPress-Website
Mit den richtigen Themes, Pagebuildern und Templates kannst du dein WordPress-Webdesign individuell gestalten und den Anforderungen des Jahres 2024 anpassen. Themes wie Astra und Kadence bieten dir eine solide Basis, während Pagebuilder wie Elementor, Beaver Builder und WPBakery dir maximale Designfreiheit ermöglichen. Egal, ob du Anfänger oder Fortgeschrittener bist – mit diesen Tools gelingt es dir, eine ansprechende, funktionale und zielgerichtete Website zu erstellen.
Bildnachweis: Webdesign icons created by Icon home – Flaticon










Sehr Informativer Beitrag. Danke 🙂