Zu modernem und suchmaschinenoptimiertem Webdesign zählt die bestmögliche Barrierefreiheit einer Webseite. Schwerhörige, Blinde oder Menschen mit anderen körperlichen Einschränkungen sollen nach den „Richtlinien für barrierefreie Webinhalte (WCAG) 2.0“ des „W3C“ (World Wide Web Consortium) Webseiten vorfinden, die bestimmte Vorgaben erfüllen und die Nutzung erleichtern.

Diese Vorgaben / Parameter für barrierefreies Webdesign sind:
- Verständlichkeit
- Robustheit
- Wahrnehmbarkeit
- Bedienbarkeit
Unabhängig von der Hardware – und Software sorgt die Barrierefreiheit im Kontext mit Webangeboten dafür, dass Menschen unabhängig von ihren körperlichen Einschränkungen die Seite nutzen können. Geht es um die barrierefreie Gestaltung von Online-Auftritten werden alternativ für „Barrierefreiheit“ die Begriffe „Zugänglichkeit“ oder „Accessibility“ verwendet.
WordPress Webseiten können ebenso barrierefrei gestaltet werden wie alle anderen Webseiten auch. Dafür bedarf es entweder manueller Optimierung oder aber der Nutzung spezialisierter Plugins oder Themes.
Viele Themes für WordPress sind bereits out of the box relativ barrierefrei. Weiter lohnt es sich die WP Website responsive zu gestalten, denn mobile Optimierung vereinfacht die Vergrößerbarkeit für sehbehinderte Nutzer. Beim Einrichten der WordPress Webseite sollte gezielt nach barrierefreien Themes gefiltert werden.
Tipp: Wer Themes von Drittanbietern nutzt, sollte darauf achten, dass diese auf Barrierefreiheit Wert legen.
Inhaltsverzeichnis:
Tests und Tools und die Barrierefreiheit einer WordPress Website zu prüfen
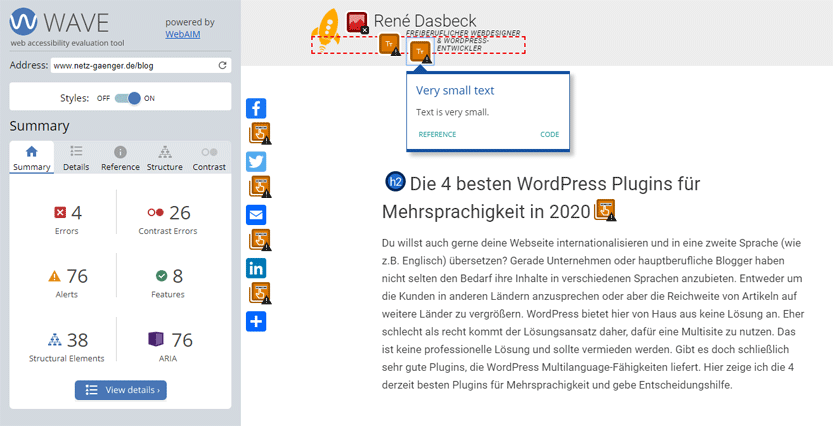
Mit Tools wie WAVE kann geprüft werden, ob das Theme bereits barrierefrei ist. Weiter bietet der BITV-Test eine gute Möglichkeit, manuell die Barrierefreiheit der Seite zu überprüfen. Leider bietet der Markt derzeit kein Plugin für WordPress, mit dem die Webseite komplett und automatisch barrierefrei gemacht wird. Plugins können Webseitenbetreiber allerdings dabei unterstützen die Barrierefreiheit sicherzustellen.
Und jeder kann mit den nachstehenden Tipps dafür sorgen, dass die Seite wesentlich barrierefreundlicher wird. WordPress selbst bietet bereits interessante Hilfestellungen und Möglichkeiten, eine WordPress-Seite für spezielle Programme einfacher lesbar zu machen. Dadurch können spezielle Programme und Hardware eingeschränkten Personen optimale Hilfe bieten. Es ist ein Zusammenspiel aus verschiedenen Komponenten, die eine WordPress-Webseite barrierefrei werden lässt.

Mit WAVE kann man Webseiten auf Barrierefreiheit hin testen
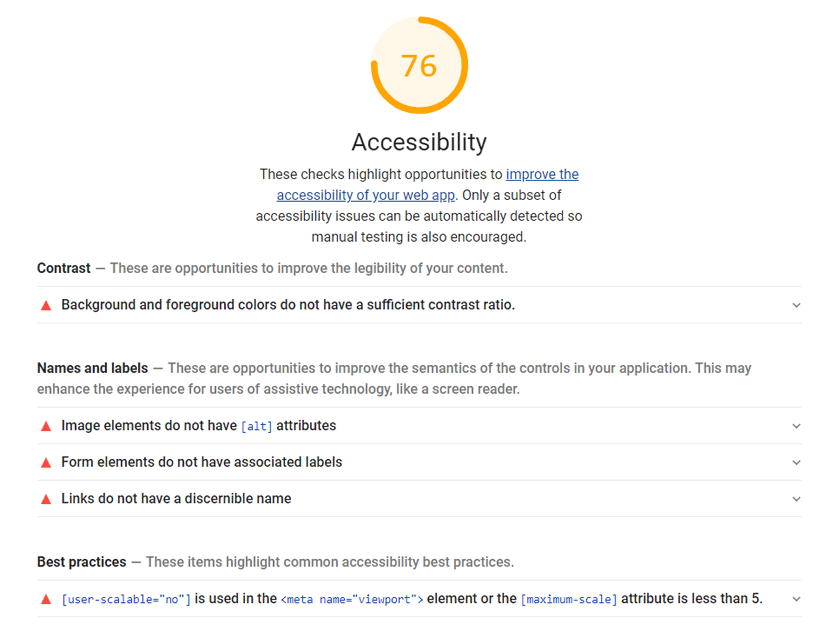
Google bietet mit Lighthouse Webseitenbetreibern ein Tool, welches dabei unterstützt Probleme mit der Barrierefreiheit zu erkennen. Ganz nebenbei wird auch die Performance geprüft und es kann zwischen Mobile und Desktop in den Tests unterschieden werden.

Die Ergebnisseite von Google Lighthouse nach der Prüfung auf Accessibility
10 Tipps um WordPress Webseiten barrierefrei zu gestalten
1. Bilder beschreiben und lesbar machen
Bilder auf einer WordPress-Seite benötigen eine Beschreibung. Dadurch können Sehbehinderte sich vorstellen, was abgebildet ist. Hier bietet WordPress eine gute Möglichkeit zur detaillierten Beschreibung einzelner Bilder. In der WordPress Mediathek finden sich Optionen zur Bildbeschreibung, die von Screenreadern erfasst wird. Hat man das Bild ausgewählt, bietet sich die Möglichkeit, einen Titel oder Alternativtext festzulegen, der Nutzern vorgelesen wird.
Der Titel wird angezeigt, wenn der Nutzer mit dem Mauscursor über das Bild fährt. Diese Option richtet sich eher an sehbehinderte Nutzer. Blinden bietet sich die Option den Text vorlesen zu lassen. Titel und Alternativtext dürfen dann identisch sein, denn die Hilfssoftware von Blinden liest jeweils nur eines von beiden vor. Plugins wie „Access Monitor“ schlagen an, wenn beide Texte gleich sind.
Das folgende Bild ist ideal eingebaut. Der Name des Bildes, der Alternativtext und die Bildunterschrift können über einen Screenreader dem User Infos geben, was zu sehen ist.

Eine Frau mit Turnschuhen steht auf einem Snakeboard
Generelles für Bilder
Blinde benötigen grundlegende Informationen, weil sie Bilder nicht sehen können. Deshalb ist es wichtig zu beschreiben, was überhaupt auf dem Bild sichtbar ist. Eine allgemeinere Bildbeschreibung des Bildaufbaus ist hilfreich. Weiter unterstützen Bildunterschriften das Verständnis. Zudem erleichtern Bildunterschriften jedem Nutzer das Verständnis und sollten deshalb idealerweise für jeden sichtbar sein.
Es findet sich auch ein Eingabefeld für die Beschriftung. Dieses dient dazu, einem Bild eine Beschreibung hinzuzufügen, die von Screenreadern erfasst wird. Dadurch können auch Blinde oder stark sehbehinderte Personen den Inhalt eines Bildes schneller erfassen.
2. Links beschreiben
Nutzergruppen, die Screenreader verwenden, benötigen Links, die beschreiben, wohin die Onlinereise nach dem Klick geht. Über eine eindeutige Bezeichnung freuen sich auch Webseiten-Besucher ohne Sehschwäche. Es ist einfach angenehmer zu wissen, wohin der Link führt, bevor man anklickt. Überraschungen sind im Internet eher unbeliebt und können dazu führen, dass Nutzer eben nicht auf den Link klicken. D.h. der Linktext sollte beschreibend sein.
Schlechte Linktexte: Link, Mehr, Weiter, hier …
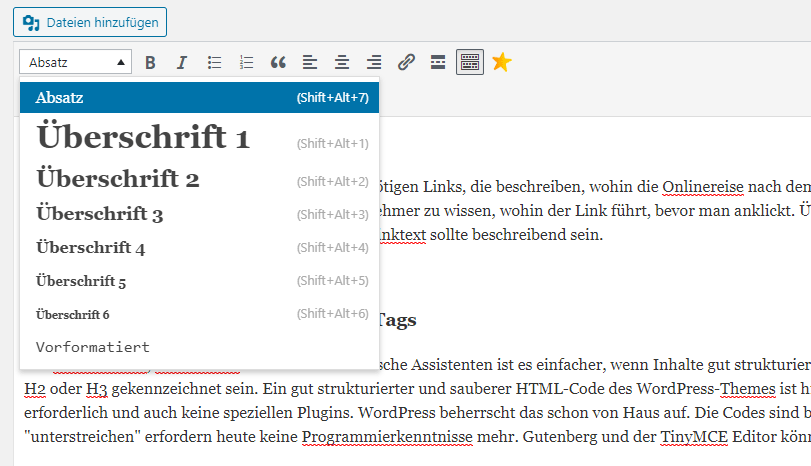
3. Strukturierung der Inhalte mit H-Tags
Für Screenreader, Webcrawler oder andere technische Assistenten ist es einfacher, wenn Inhalte gut strukturiert sind. Seitentitel, Zwischenüberschriften und Untertitel sollten durch Tags wie H1, H2 oder H3 gekennzeichnet sein. Ein gut strukturierter und sauberer HTML-Code des WordPress-Themes ist hier entscheidend. Für diese Optionen sind keine Programmierkenntnisse erforderlich und auch keine speziellen Plugins. WordPress beherrscht das schon von Haus auf. Die Codes sind bekannt und vielfältig online abrufbar. Auch Tags wie „fett“, „kursiv“ oder „unterstreichen“ erfordern heute keine Programmierkenntnisse mehr. Gutenberg und der TinyMCE Editor können diese Text-Formatierungen problemlos setzen.

Über den TinyMCE Editor lassen sich die Überschriften leicht auszeichnen und somit barrierefrei machen
4. Farbkontraste erhöhen
Ein Beispiel für suboptimale Farbkombinationen ist eine graue Schrift auf weißem Hintergrund. Für eine optimale Lesbarkeit sorgen starke Kontraste zwischen Schrift und Hintergrund. Das ideale Kontrastverhältnis kann durch ein Tool erreicht werden. Hier bietet WordPress eine ausreichende Auswahl. Man muss lediglich wissen, dass starke Kontraste nutzerfreundlicher sind als leichte Farbverläufe, die in Pastellfarben ineinander übergehen.

Grün auf schwarz ist deutlich schlechter lesbar als grün auf weiß.
5. Größere Schriften
In der Regel haben Menschen ohne Sehschwäche kaum Probleme damit, Texte in kleineren Schriftgrößen zu lesen. Wer ein wenig weitsichtig ist, kann an seine Grenzen stoßen. Es lohnt sich, die ideale Schriftgröße von 16 Punkten zu verwenden. Diese ist in den meisten Browsern als Grundeinstellung eingestellt. Hier ist es ratsam, zu prüfen und eventuell eine Anpassung vorzunehmen. Evtl. macht es auch Sinn, die Möglichkeit einer Schriftenvergrößerung zu implementieren. Hierzu gibt es spezielle Plugins, die das Font-Resizing einbauen.
6. Großschreibung durch CSS-Formatierung
Wer in einem Menü oder in Überschriften gerne mit großgeschriebenen Wörtern arbeitet, möchte, dass Screenreader das erkennen. Um dies zu ermöglichen, sollte mit dem CSS-Befehl „text-transform: uppercase“ gearbeitet werden.
Hinweis: Wird ein WORT direkt in Großbuchstaben geschrieben, liest der Screenreader die einzelnen Buchstaben vor, buchstabiert regelrecht. Das kann beim Hörer zu Verwirrung führen, weshalb es besser unterlassen wird, wenn nicht ausdrücklich eine Buchstabierung gewünscht ist.
7. Setzen von Fokuspunkten
Aufgrund von diversen Einschränkungen (beispielweise Spastiken) können manche Menschen keine Maus verwenden und sind auf Webanwendungen ausschließlich per Tastatur angewiesen. Damit jeder auch ohne Tastatur erfahren kann, wo er sich gerade auf der Webseite befindet, können ausgewählte Eingabefelder visuell hervorgehoben werden. In viele Browsern ist diese Funktion bereits voreingestellt. Man kann visuelle Anker einsetzen, um die Steuerung per Tastatur zu ermöglichen.
8. Labels für Formulare
Nutzer müssen wissen, welche Daten in ein Kontaktformular einzutragen sind. Eingabefelder sollten deshalb beschrieben werden. Dabei ist zu beachten, dass die Beschreibung außerhalb des Feldes zu platzieren ist. Nur wenn das Feld außerhalb beschrieben ist, kann es vom Assistenten ausgelesen werden. Nur das Attribut „Placeholder“ zu setzen reicht nicht aus.
Schlecht:
Gut:
Nachname
9. Pflichtfelder und Beschreibung des Buttons
Es ist sinnvoll, Pflichtfelder klar zu markieren. Ein Sternchen kann hier perfekte Dienste leisten. Die Beschreibung des Buttons am Ende eines Kontaktformulars ist wichtig, wird aber oft vernachlässigt. Die Aktion sollte klar ausdrücken, was das Drücken des Buttons auslöst. Deshalb sollte auch in diesem Bereich unbedingt eine Beschreibung mit „Bestellen“ oder „Absenden“ erfolgen. Das gibt Nutzern, die nicht sehen können, was angeklickt wird, eine gewisse Sicherheit.
Gut:
Nachname (Pflichtfeld)
10. Ausformulierung der Fehlermeldungen
Farbenblinde Nutzer können nicht erkennen, wenn eine Kennzeichnung ausschließlich per Farbe erfolgt. Ist ein Pflichtfach bei einem Online-Formular nicht ausgefüllt, sollte mehr als eine farbliche Umrandung des Feldes erfolgen. Fehlermeldungen sollten zusätzlich ausformuliert werden.
Barrierefreiheit und Gutenberg/“TinyMCE“
Mit dem WordPress-Texteditor „TinyMCE“ (Classic Editor) und dem Gutenberg-Editor lassen sich zwar nicht alle Texte barrierefrei gestalten, aber beide Editoren bilden eine Basis, auf der man aufbauen kann. Das Plugin TinyMCE Advanced bietet eine gute Hilfsmöglichkeit. Neben Zitaten, Listen und Abkürzungen können Listen oder Zwischenüberschriften abgesetzt werden.
Nutzer, die ein wenig HTML-Kenntnisse besitzen, benötigen keinen weiteren Editor. Wird der Texteditor auf HTML umgestellt, kann man die wenigen Auszeichnungen schnell erlernen und die Webseite anpassen.
WordPress Plugins für mehr Barrierefreiheit
WP-Accessibility (WPA)
Früher oder später begegnet jeder, der sich mit WordPress und Barrierefreiheit auseinandersetzt dem Plugin WP Accessibility von Joe Dolson (im Folgenden: WPA).
WPA installiert eine Toolbar, mit der Schriftgröße und Farben geändert werden können. Somit wird eine Barrierefreiheit durch manuelles Eingreifen des Users ermöglicht. Es ist also keine native Optimierung der Barrierefreiheit für alle. Das könnte man als Nachteil ansehen. Auf der anderen Seite ist es auch eine einfache Möglichkeit in bestehende Designs schnell eine Option für Barrierefreiheit einzubauen.
Neben der Toolbar liefert WP-Accessibility sehr wichtige Optimierungen für zugänglichere Websites.
Leistungen von WPA im Überblick:
- Der Einbau von Skip Links, mit denen benachteiligte Personen Linklisten (Menülinks, Logolink etc.) zu Beginn einer aufgerufenen Site überspringen können, die den Lesefluss behindern
- Aria Landmark Roles, die helfen zu wichtigen Bereichen auf einer Webseite per Tastendruck zu navigieren
- Bilder können detailreich beschrieben werden über das Beschreibungsfeld
- Den „Weiterlesen“- oder „mehr“-Links den Beitragstitel hinzufügen, damit erkennbar wird, wohin der Link führt
- Den Fokus auf Links per CSS für a:focus nachrüsten, damit User leichter erkennen können, an welchem Link sie sich gerade befinden
- Entfernung überflüssiger Title-Attribute, damit Screenreader bei Links nicht den Title Attribut vorlesen, der durch WordPress automatisch genau gleich gesetzt wird, wie der Linktext ohnehin heißt
- Links können immer mit Unterstreichung dargestellt werden, damit sie leichter erkennbar sind
- Entfernen von Tabindex auf Formularfeldern, damit nicht wild hin und her gesprungen, sondern ein stringentes navigieren durch Formularfelder ermöglicht wird
- Entfernung von Target-Attributen aus Links, damit der Navigationsflow durch die Site nicht unterbrochen wird durch ein in einem neuen Tab geöffneten Fenster
- Hinzufügen von Labels für WordPress-Suchformular, damit leichter erkannt werden kann, welche Felder abgefragt werden
- und weitere…
Fazit
Das Plugin hat zwar kleine Schwachstellen, ermöglicht aber eine barrierefreie Seite ohne eigene Programmierkenntnisse. Man kann zwar keine perfekt barrierefreie Seite bieten, aber das Plugin ermöglicht einen Einstieg. Menschen mit Einschränkungen wird die Nutzung der Seite erleichtert.
Leider kann das Plugin WPA ein accessibility-ready Theme nicht ersetzen. Es ist nicht möglich, per Plugin standardkonformes HTML in den Theme-Code zu integrieren. Weiter sind Aspekte wie das Zusammenspiel von Design und Theme nur auf Theme-Ebene zu realisieren. Auch im Bereich der Tastatur-Navigation erschliesst sich die richtige Focus-Reihenfolge erst aus dem Kontext.
Weitere Plugins für mehr Accessibilty in WordPress
Es gibt kein Plugin, das alles in einem bietet. Allerdings sind einige Plugins am Markt, die hilfreich sein können. Man muss sich darüber im Klaren sein, dass man nicht sicher sein kann, barrierefrei zu sein, nur weil ein Plugin installiert wurde. Auch müssen diese Plugins nicht installiert werden, um die Seite barrierefrei zu machen. Es wird lediglich aufgezeigt, welche Optionen am Markt zur Verfügung stehen.
Hurrakify, Access Monitor und Content Author Accessibility Preview als Unterstützung
Es gibt von jedem der Plugins kostenfreie Varianten, die bereits einige Hilfe bieten. So hat das Plugin „Hurrakify“ die Option, sich einzelne Begriffe aus einem Text anhand von Beschreibungen aus einem Wörterbuch erläutern zu lassen. Mit dem Plugin „Access Monitor“ werden WordPress-Inhalte auf Barrierefreiheit geprüft. Man benötigt wie bei allen automatischen Test-Tools ein wenig Erfahrung mit digitaler Barrierefreiheit. Dadurch sind die einzelnen Fehlermeldungen nachvollziehbar und können eingeschätzt werden. Letztendlich muss jeder Seitenbetreiber entscheiden, ob Bilder einen sinnvollen Alternativtext haben.
Mit dem Plugin „Content Author Accessibility Preview“ werden Inhalte-Erstellern mögliche Probleme mit der Barrierefreiheit angezeigt, bevor ein Beitrag veröffentlicht wird.
Hinweis: Leider ist das Plugin von ReadSpeaker zum Vorlesen von Texten ein „Webseitenverlangsamer“. Es dauert mehrere Sekunden länger, bis die Seite geladen ist. Das kann dazu führen, dass Nutzer abspringen, bevor die Seite tatsächlich angezeigt wird. Das ist gerade bei Usern kontraproduktiv, die mobile Geräte nutzen. Generell nutzen stark Sehbeeinträchtigte oder Blinde auf ihren eigenen Geräten Vorleseprogramme. Deshalb ist von einem solchen Plugin auf einer WordPress-Seite eher abzuraten.
Google/SEO und Barrierefreiheit
Für Google ist es ein Anliegen, dass Webseiten barrierefrei sind. Daher ist es auch für Webseitenbetreiber sinnvoll, wenn sie darauf achten, die Accessibilty auf ihre To Do Liste für SEO zu schreiben. Wenn Webseiten-Inhalte für eingeschränkte Personen zugänglich sind, hat es auch der Google Bot leicht. Hier findest du Infos von Google zur Barrierefreiheit. Sicherlich wert einen Blick darauf zu werfen. Google hat mit dem ChromeVox auch einen eigenen ScreenReader im Angebot.
Fazit
Leider bietet der Markt keinen Allrounder, der eine WordPress-Seite barrierefrei macht. Mit WP Accessibility ist aber ein Anfang getant. Damit oder mit einem Mix aus kostenfreien Plugins für verschiedene Bereiche lässt sich eine WordPress-Seite ohne monetären Mehraufwand schnell weitestgehend barrierefreier gestalten. Dazu bedarf es keiner großen Programmierkenntnisse.
Wichtig ist, dass man von Beginn an ein Theme wählt, das bereits barrierefrei ist. In diesem Bereich bietet WordPress ausreichend Möglichkeiten. Weiter kann mit einfachen Mitteln bereits viel getan werden, um eingeschränkten Menschen, die auf Screenreader-Programme angewiesen sind oder körperliche Bedieneinschränkungen haben, die Nutzung einer WordPress-Seite zu erleichtern. Es ist das Zusammenspiel von mehreren Komponenten, die das Ergebnis optimieren. Statt Mainstream und einer Universallösung bietet sich das Konglomerat aus verschiedenen Optionen an.










Quartier Acht
Ich habe echt sehr viel dank diesem Text dazu gelernt. Der Blog ist sowohl toll erklärt als auch mit passenden Beispielen / Bildern gestaltet. Weiter so!
Marco
Hallo,
super Artikel! Weitere Informationen zur Barrierefreiheit finden sich auch hier:
https://www.seo-lexikon.org/glossar/barrierefreies-webdesign/
Gruß
Marco
Simone
Dieser Artikel bringt es echt auf den Punkt was man über WordPress Plugins wissen muss.
Rüdiger
Angesichts der Tatsache, dass die digitale Barrierefreiheit in den nächsten Jahren für nahezu alle Seiten und Shops verpflichtend wird, ist dieser Artikel einfach nur goldwert!
Ella
Na da habe ich doch direkt wieder etwas dazugelernt. Herzlichen Dank für den Beitrag ☺️