Eigentlich sollte es eine Banalität sein, aber es gibt immer noch viele Menschen, die Probleme damit haben PDFs in WordPress einzubauen. Es gibt verschiedene Wege und ein paar davon zeige ich dir hier.
Inhaltsverzeichnis:
PDFs einbetten oder verlinken?
Zuerst stellt sich die Frage, ob das PDF eingebettet (also direkt angezeigt auf der Website) und/oder zum Download angeboten werden soll? Zweiteres spart Ladezeiten und Ladelast, das direkte Einbetten kann in manchen Fällen Sinn machen, um dem User direkt Informationen anzuzeigen, die er auf keinen Fall verpassen soll. Abhängig von der Wahl der Einbettung gibt es verschiedene Möglichkeiten:
PDF Download einbauen als Gutenberg Block Button
Um ein PDF in WordPress als Button zum Download anzubieten, kannst du den Standard Gutenberg Block für Buttons verwenden. Dort hast du mehrere Möglichkeiten der Gestaltung und kannst ganz einfach ein PDF hochladen oder aus der Mediathek wählen.

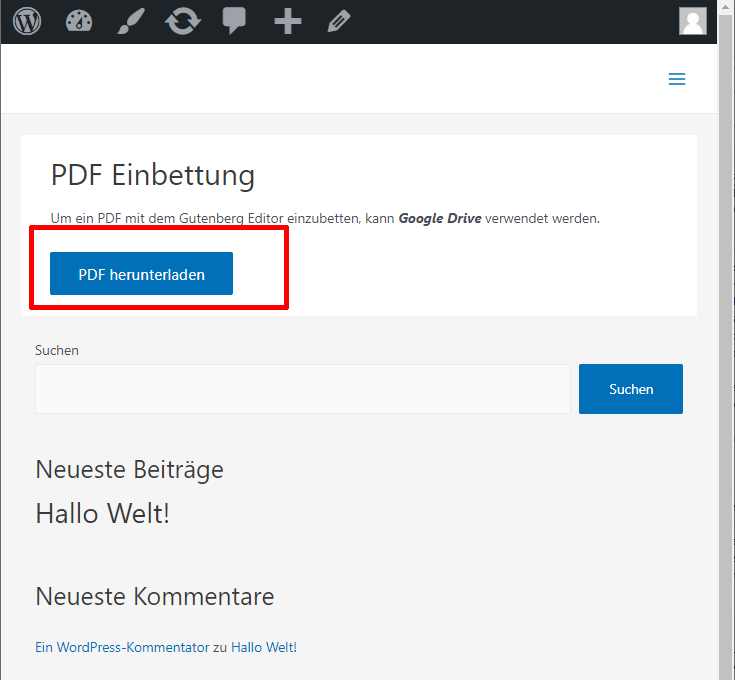
Über einen Button lassen sich PDFs in WordPress herunterladen. Eingebaut über den Standard Block für Buttons
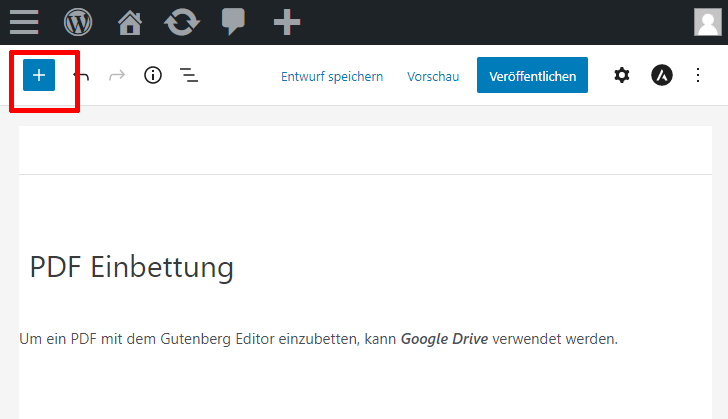
Um diesen PDF Download-Button einzufügen musst du zuerst in die Übersicht der Blocks gehen und dort dann nach dem entsprechenden Block suchen.

Über diesen Button im Block Editor kannst du weitere Blöcke suchen und einfügen
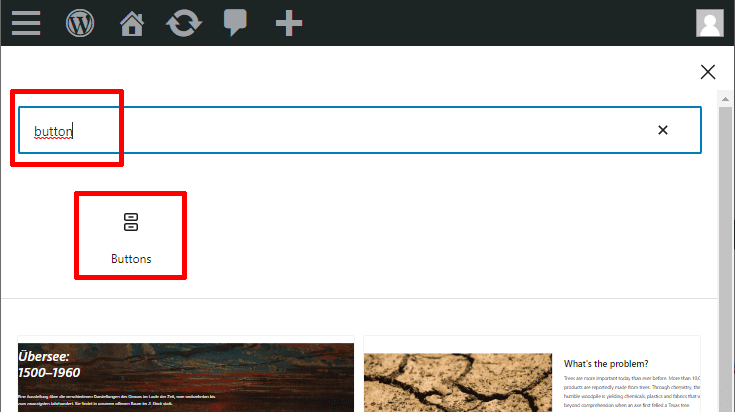
Anschließend suchst du nach dem Begriff „Button“ und dir wird der Standard-Block für Buttons angezeigt:

Standard Block für Buttons.
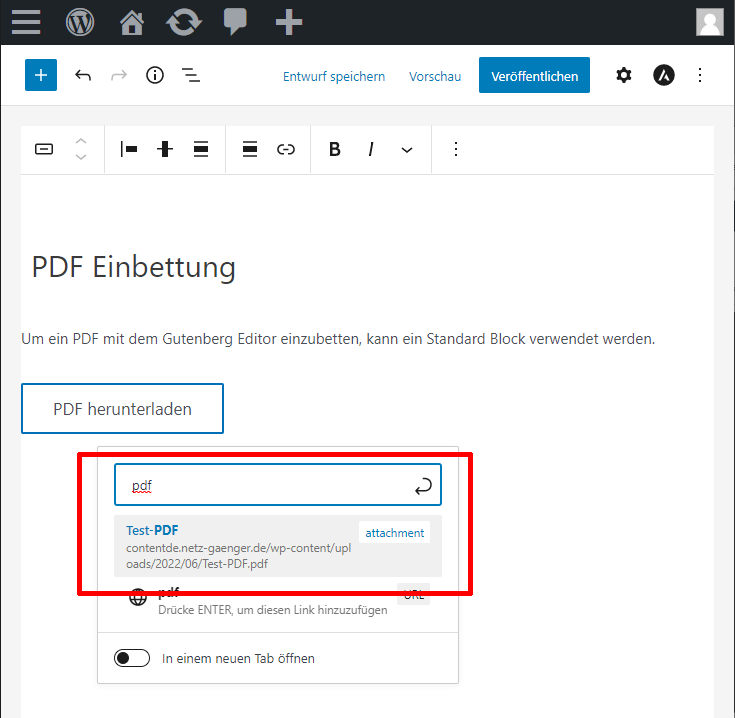
Dort kannst du nun einen Link hinzufügen oder nach einem PDF suchen, welches du vorher schon in der Mediathek hochgeladen hast:

Indem du das Link Symbol beim Button Block anklickst, öffnet sich die Möglichkeit einen Link einzufügen oder nach einem PDF Namen zu suchen. Durch Anklicken fügst du das PDF ein.
Nun wird im Frontend der Website der Button angezeigt über den das PDF heruntergeladen werden kann.
PDF Download/öffnen einbauen mit einem Link in einem Block
Nicht immer möchte man einen Button nutzen, sondern vielleicht nur einen Link einsetzen. Dazu kannst du zum Beispiel den Button Block verwenden und dort dann die optischen Button entfernen:

Zusätzliche Optionen des Gutenberg Blocks für Buttons. Hier kann zum Beispiel der optische Button entfernt werden, so dass nur noch ein Link angezeigt wird.
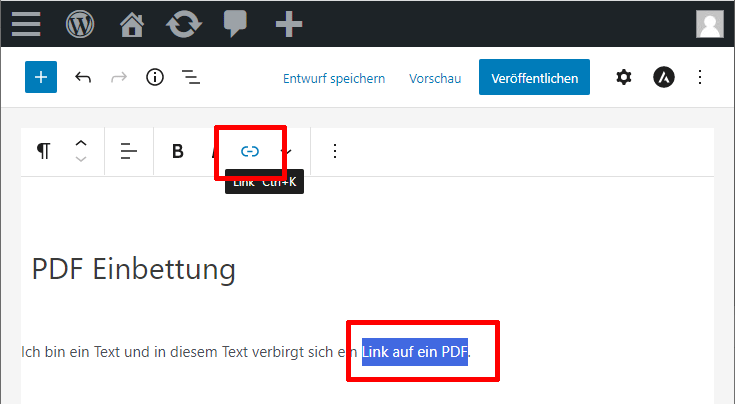
Oder aber du setzt einfach einen ganz normalen Link im Text. Dafür schreibst du einen kurzen Text und verlinkst diesen:

Zuerst schreibst du einen Text und markierst ihn. Die Option für einen Link erscheint.
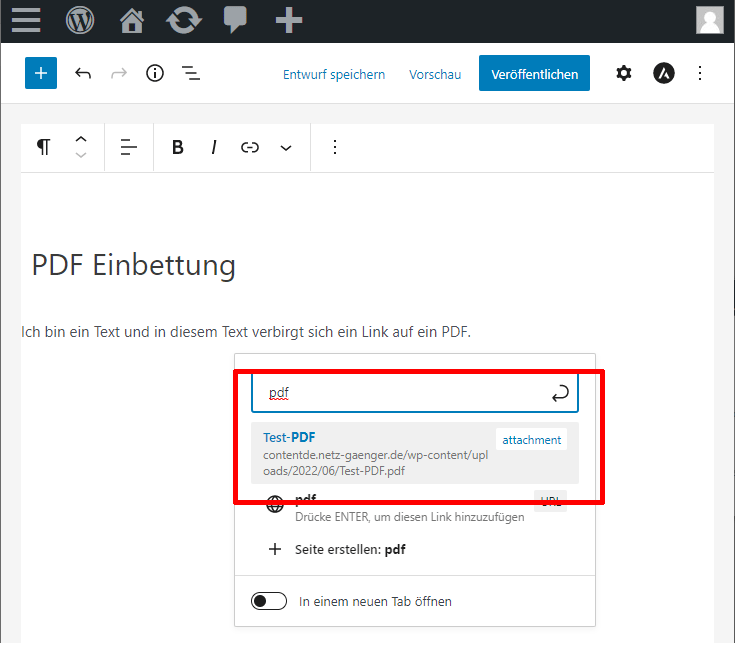
Dann suchst du nach deinem PDF, welches du bereits in der Mediathek hochgeladen hast und wählst es aus:

Nach dem PDF suchen und auswählen. Du kannst dabei auch noch angeben, ob das PDF in einem neuen Tab geöffnet werden soll.
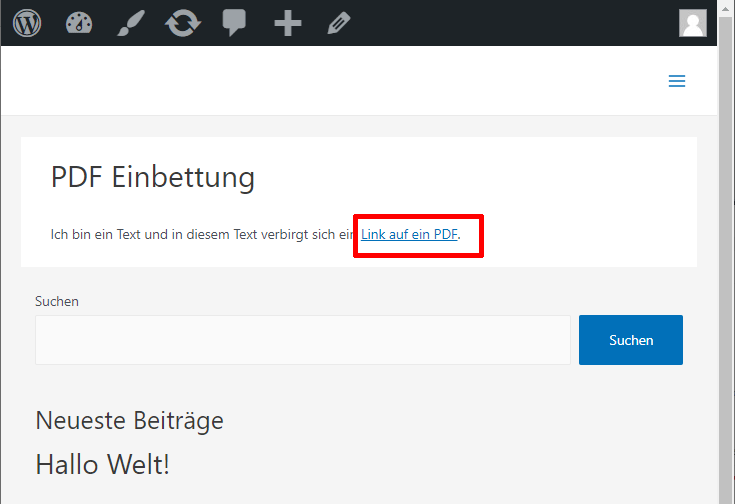
Nun ist das PDF im Text verlinkt:

Verlinktes PDF in WordPress.
PDF Einbetten per Standard Gutenberg Block
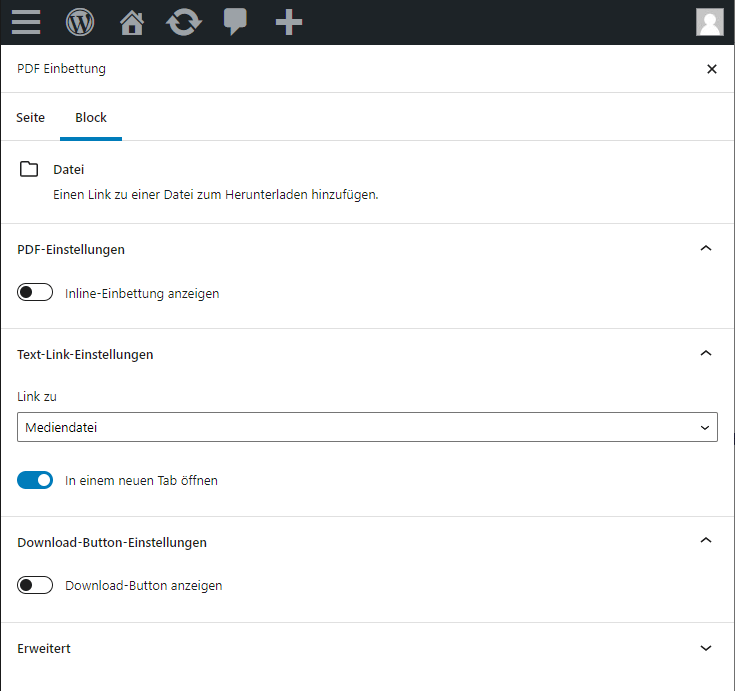
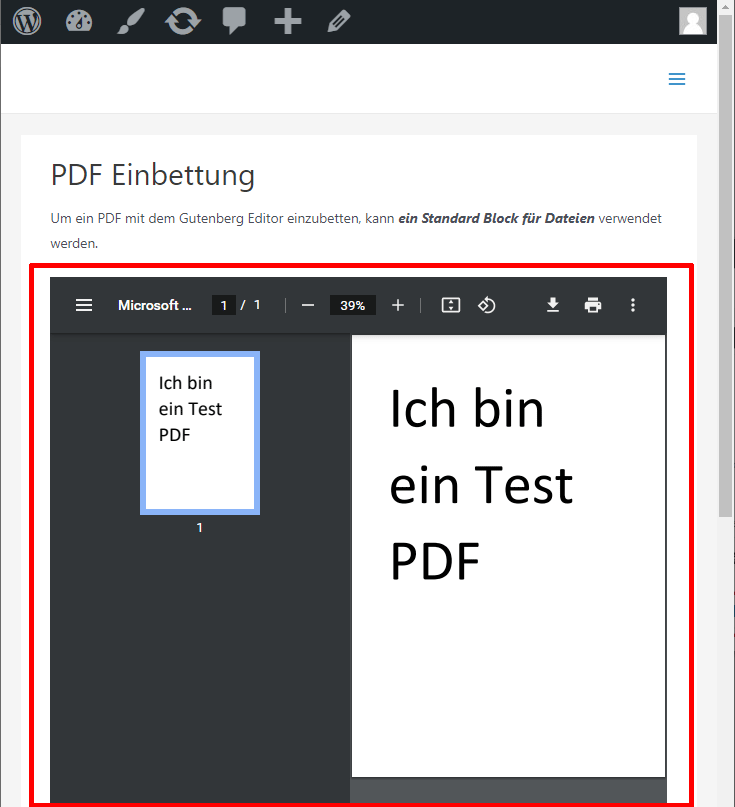
Über den Standard Gutenberg Block kannst du das PDF auch inline einbetten, so dass es direkt angezeigt wird.

Über den Standard Block für Dateien kann ein PDF in WP direkt eingebettet werden.
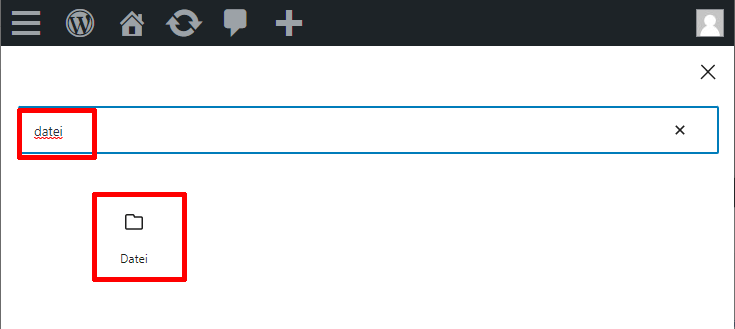
Dafür wählst du wieder oben links die Option weitere Blöcke einzufügen und suchst nach „Datei“. Dort erscheint der entsprechende Block.

Datei Block um PDFs einzubetten.
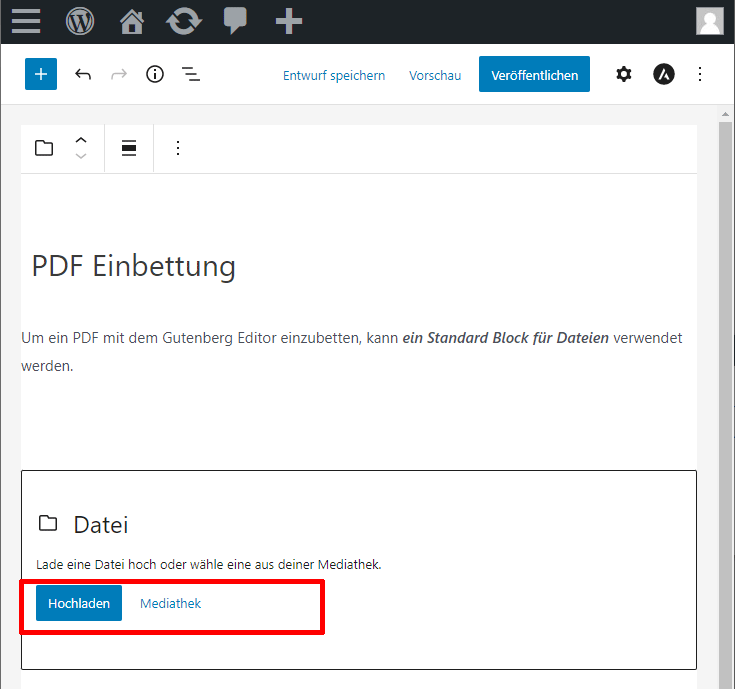
Danach wählst du das entsprechende PDF oder lädst ein neues hoch:

PDF auswählen aus der Mediathek oder hochladen.
PDF Einbetten per Plugin
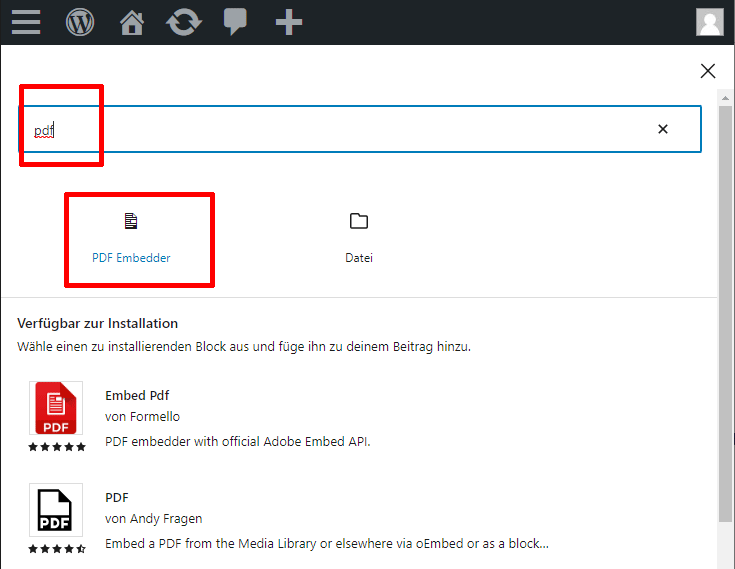
Du kannst auch andere Plugins verwenden um PDFs einzubetten. So zum Beispiel das Plugin PDF Embedder. Nach gleichem Schema wird vorgegangen nach der Installation des Plugins, welches einen neuen Block zu Gutenberg hinzufügt.

Auswahl des PDF Embedder Blocks.
Nach deim Einbau des PDF Embedder Blocks, wählst du über den Link das entsprechende PDF:

Über diesen Link wählst du das entsprechende PDF aus.

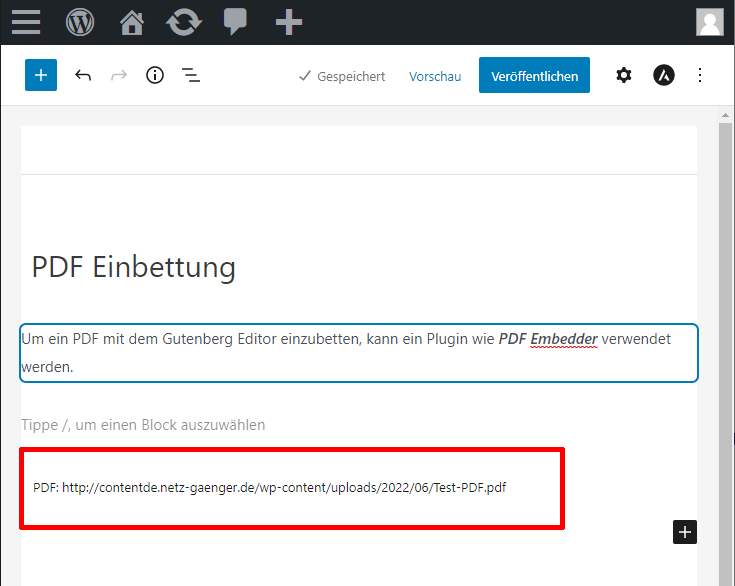
Eingebauter Block mit einem hinterlegten PDF.
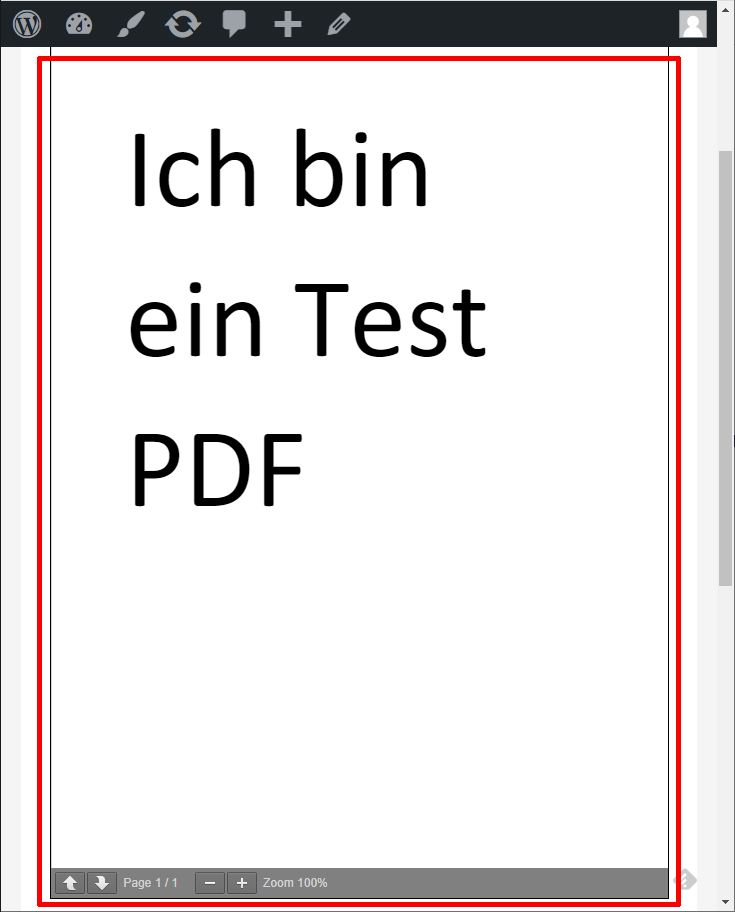
Nun wird das PDF im Frontend ausgegeben:

Ausgabe des eingebetteten PDFs über das Plugin PDF Embedder.
PDF Einbetten per Google Drive Embed Code
Auch per Google Drive lassen sich PDFs einbetten. Vor allem bei großen PDFs oder PDFs, die im Google Drive geteilt werden in der Arbeitsgruppe macht das Sinn. Um das PDF über Google Drive einzubetten, brauchst du einen iFrame Code. Aber Achtung: Eigentlich müsstest du den User um Erlaubnis fragen das zu tun, weil du bei der Einbettung über Google Drive eine Verbindung zu einem US Server aufbaust und darüber die IP Adresse des Users übertragen wird. Das ist datenschutzrechtlich problematisch. Dennoch hier die Anleitung dazu:

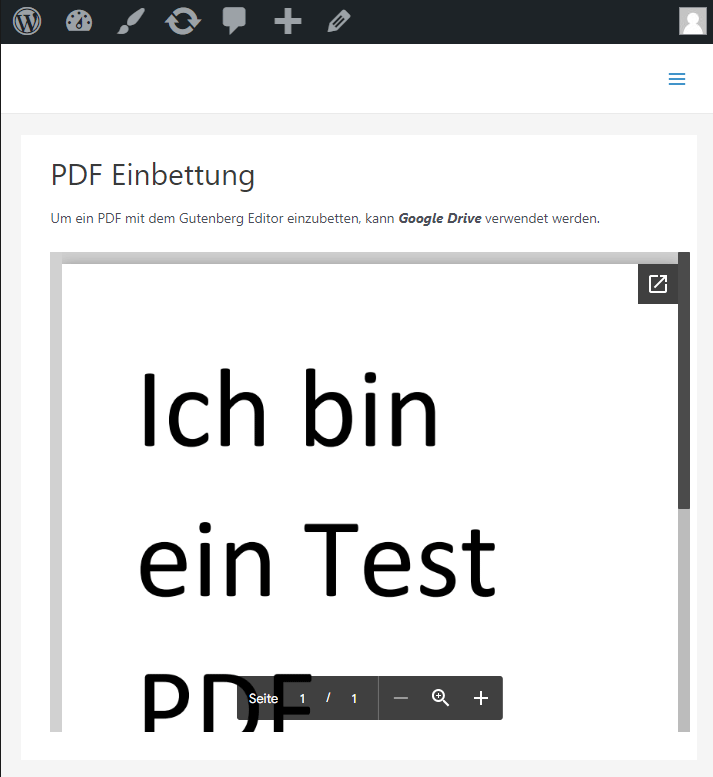
Über Google Drive eingebettetes PDF.
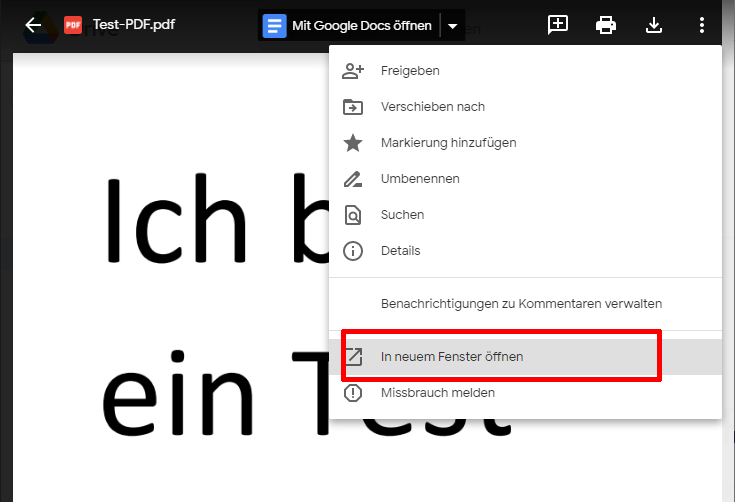
Gehe in Google Drive und wähle das PDF. Über die 3 Punkte erscheint das folgende Fenster:

Öffne in Google Drive das entsprechende PDF. Dort rechts oben auf die 3 Punkte klicken und dann „in neuem Fenster öffnen“ wählen. Nach dem Klick öffnet sich das PDF in einem extra Fenster. Wähle erneut die 3 Punkte oben rechts und es erscheint:

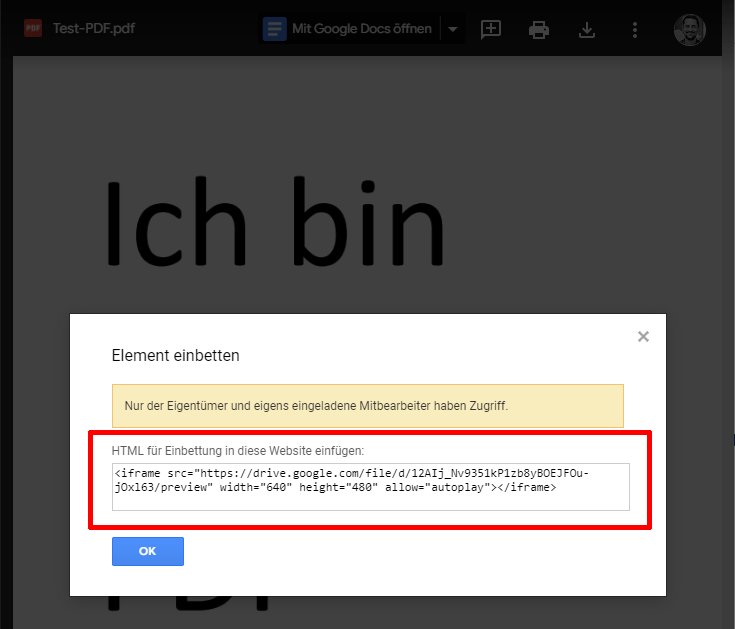
Danach wählst du erneut die 3 Punkte und „Element einbetten“.
Nun erscheint der Embed Code, den du kopierst:

Es erscheint der PDF Embed Code. Diesen kopierst du in die Zwischenablage mit Strg+C.
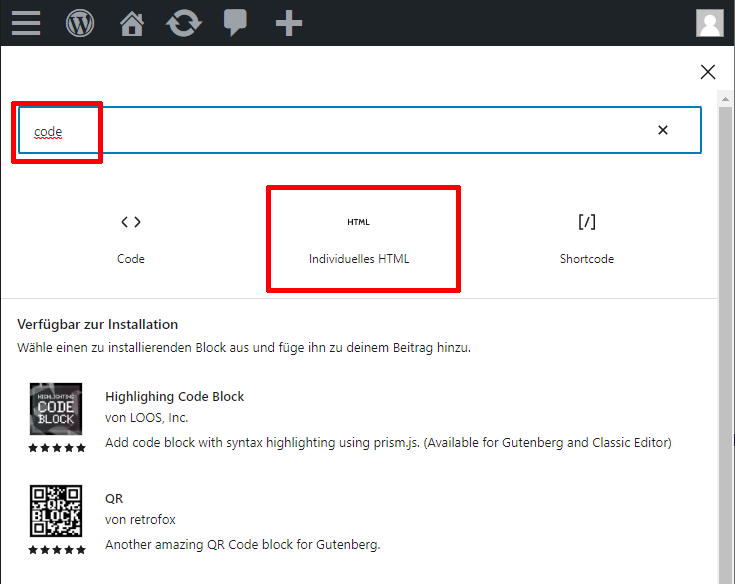
Danach gehst du in WordPress und baust den entsprechenden Block ein:

In WordPress suchst du z.B. nach „Code“ und erhältst den Block für individuelles HTML.
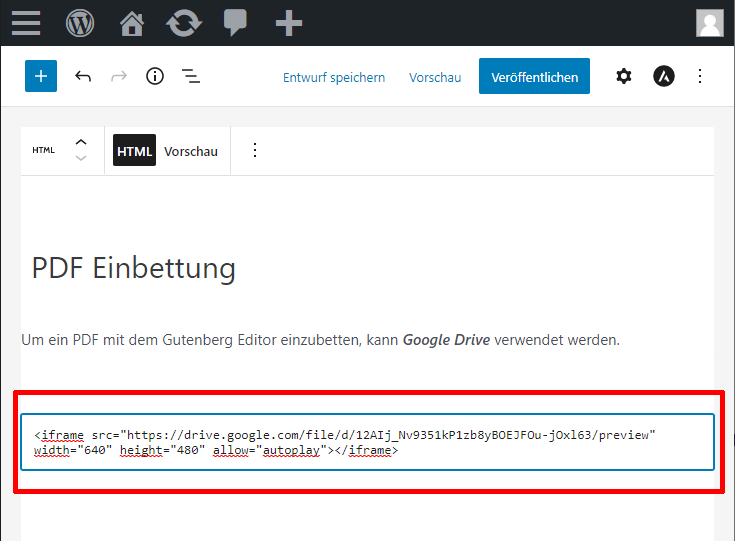
Dort fügst du den Embed Code von Google Drive ein:

Dort kopierst du den Code aus der Zwischenablage hinein mit Strg+V.
Fertig!
Riesige PDFs vermeiden
Ein Hinweis noch: Wenn du PDFs direkt einbettest, solltest du es vermeiden riesige PDFs zu verwenden. Ansonsten wird beim Aufruf der entsprechenden Unterseite immer viel Traffic generiert. Die Datenlast wird dann ggfs. riesig.










Hallo. Wie deaktiviert man die Funktion „Inline-Einbettung“ bei PDFs komplett?
LG Mike
Schau dir zB mal das Plugin: Disable Embeds an.