Deine Webseite macht Probleme mit Gutenberg und du möchtest den neuen Editor deaktivieren und den klassischen WordPress-Editor auf deiner Website weiternutzen? Gutenberg ist der kommende WordPress-Editor, der den klassischen WordPress-Editor ersetzen soll. Obwohl die Idee, die dem neuen Editor zu Grunde liegt revolutionär und fortschrittlich ist, fällt es vielen Anwendern schwer, sich darauf einzulassen (oder aber die eigene Webseite oder das verwendete Theme oder Plugins machen Schwierigkeiten bei der Umstellung). In diesem Artikel zeige ich dir, wie du Gutenberg einfach deaktivieren und den klassischen Editor in WordPress beibehalten kannst.
Inhaltsverzeichnis:
Was ist Gutenberg?
In Kurzform: Gutenberg versucht wie ein Page Builder Plugin zu funktionieren und ermöglicht es, Element-Blöcke per Drag & Drop in einen Beitrag oder eine Seite zu ziehen. Ziel ist es, mehr Flexibilität zu bieten und es WordPress-Anwendern zu ermöglichen, komplexere Layouts für ihre Inhalte den WordPress-Hausmitteln zu erstellen. Bisher ist das den speziellen Page Builder Plugins vorbehalten gewesen oder aber den speziellen Editoren von Premium Themes.

Der Gutenberg Editor arbeitet mit sogenannten „Blöcken“ um Inhalte zu erstellen.
Seit WordPress 4.9.8 ist Gutenberg Teil von WordPress und das System empfiehlt diesen auszuprobieren. Grund dafür ist, dass das Core-Entwickler-Team um WordPress Gutenberg weiterentwickeln möchte, so dass auch die Zweifler überzeugt sind darauf zu setzen. Derzeit fallen die Benutzer-Bewertungen noch eher mäßig begeistert aus.

Derzeit finden WordPress Benutzer diese Meldung zu Gutenberg in Ihrem Dashboard.
Gutenberg wird mit der Veröffentlichung von WordPress 5.0 (soll noch dieses Jahr (2018) kommen), zum Standard-WordPress-Editor. Zumindest ist das so angekündigt.
Gutenberg Editor macht Probleme
Viele Anwender haben das Gefühl, dass Gutenberg in seinem aktuellen Zustand nicht bereit für Live-Sites ist. Dies zeigt sich am 2,3 von 5 Bewertungen im Gutenberg-Plugin. Trotz der negativen Bewertungen macht das WordPress-Kernteam Fortschritte dabei, Gutenberg zum Standardeditor in WordPress 5.0 zu machen. Das macht vielen Nutzern große Sorgen. Sie wollen eine Möglichkeit haben, Gutenberg zu deaktivieren und den klassischen Editor beizubehalten. Zumindest so lange, bis alle Probleme mit bestehenden Webseiten behoben sind und der neue Editor nahtlos funktioniert.
Nicht jeder Theme- oder Plugin-Hersteller hat bereits Vorkehrungen getroffen, Gutenberg zu unterstützen. Daher kann ein aktiviertes Gutenberg auch durchaus ganze Webseiten zerschießen.
Glücklicherweise gibt es ein Plugin des WordPress-Kernteams, mit dem Sie genau das tun können. Gutenberg deaktivieren und weiterhin den klassischen WordPress-Editor verwenden. Es gibt derzeit 2 Möglichkeiten, wie man den Gutenberg Editor „los wird“.
1. Gutenberg mit dem Classic Editor Plugin deaktivieren
Für diese Methode verwenden wir das Classic Editor Plugin, das direkt von WordPress entwickelt und gepflegt wird.
Als erstes muss Sie das Classic Editor Plugin installiert und aktiviert werden. Dazu geht man am besten im Dashboard unter Plugins->Installieren und sucht dort nach dem Pluginnamen. Der Rest der Installationist relativ selbsterklärend.
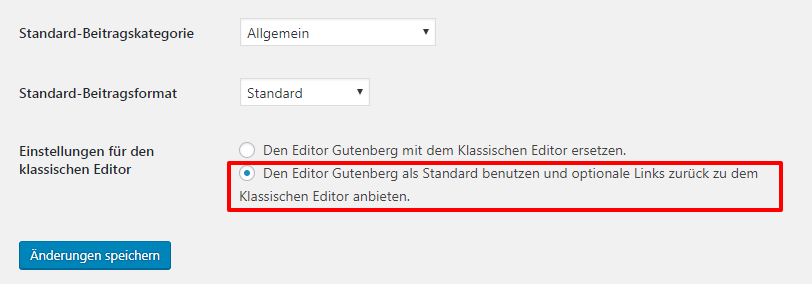
Das Plugin funktioniert sofort nach dem Auspacken und deaktiviert den Gutenberg-Editor nach der Aktivierung. Dieses Plugin bietet auch die Möglichkeit, Gutenberg und den Classic Editor gleichzeitig zu verwenden. Du kannst das in den Einstellungen des Plugins konfigurieren. Dazu gehst du einfach unter Einstellungen->Schreiben und aktivierst die folgende Option: „Den Editor Gutenberg als Standard benutzen und optionale Links zurück zu dem Klassischen Editor anbieten.“ Speichern nicht vergessen.

Der Gutenberg Editor und der klassische Editor können parallel betrieben werden.
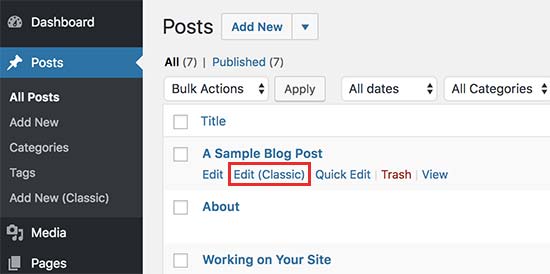
Unter dem Menü „Beiträge“ erscheint dann der Link „Erstellen (klassisch)“. Dadurch lassen sich Artikel mit dem alten Editor erstellen.

Mit Hilfe des Plugins „Classic Editor“ lassen sich neue Artikel sowohl im Gutenberg, als auch klassischen Editor erstellen.
Auch ältere Artikel können mit dem klassischen Editor bearbeitet werden. Dazu gehst du einfach auf die Seite Beiträge und fährst mit der Maus über einen Beitrag. Im erscheinenden Menü klickst du „Bearbeiten (klassisch)“.

Es lassen sich so auch ältere Artikel mit dem klassischen Editor bearbeiten.
2. Mit Disable Gutenberg Plugin den Classic Editor wieder nutzen
Das Plugin Disable Gutenberg erlaubt es den Gutenberg Editor entweder generell oder für bestimmte Benutzerrollen oder auch Inhaltstypen wie
- Seiten
- Beiträge
- Custom Post Types
- Themes
zu deaktivieren (eine ähnliche Funktion hat übrigens das Plugin Gutenberg Manager).
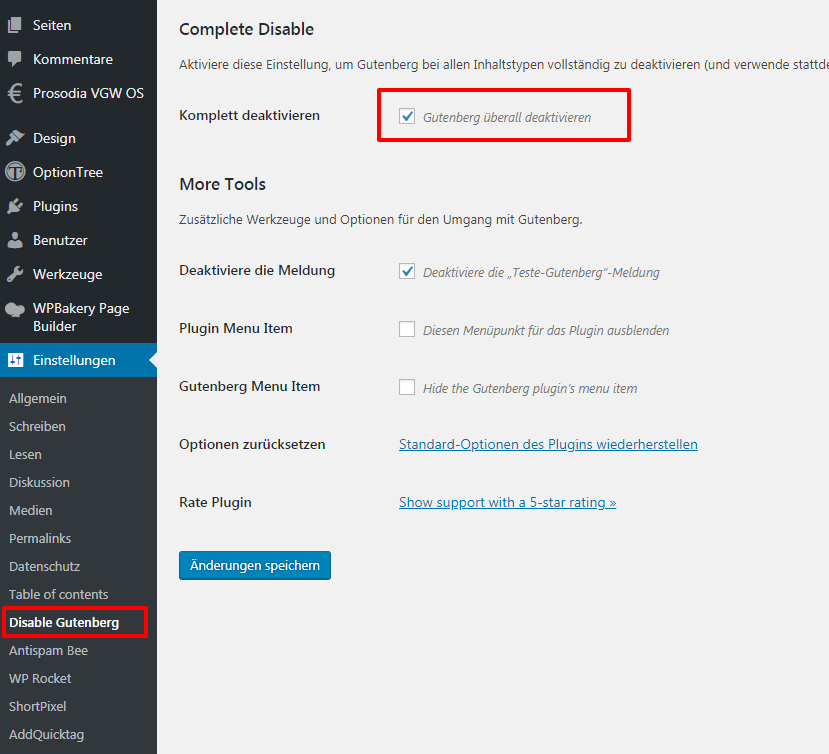
Dafür installierst du das „Disable Gutenberg Plugin“ und aktivierst es. Nach der Aktivierung erscheint der Menüpunkt Einstellungen->Disable Gutenberg. Dort lässt sich Gutenberg entweder komplett oder eben in bestimmten Bereichen deaktivieren. Sogar die Menüpunkte lassen sich entfernen.
Standardmäßig deaktiviert das Plugin Gutenberg auf der kompletten Webseite. Möchte man nur Teilbereiche oder bestimmte Benutzerrollen deaktivieren, muss man den Haken bei „Gutenberg überall deaktivieren“ rausnehmen.

Mit dem Plugin „Disable Gutenberg“ kann der neue Editor für Teilbereiche der Webseite oder bestimmte Benutzergruppen deaktiviert werden.
Diese Funktion ist daher so hilfreich, weil man dann theoretisch auch schrittweise auf Gutenberg umstellen kann. Wenn zB ein Plugin auf einer Unterseite verwendet wird, aber noch nicht kompatibel zu Gutenberg ist, kann man diese Seite aus der Gutenberg Nutzung ausschließen. Oder aber man hat mehrere Autoren in WordPress. Manche kommen noch nicht mit Gutenberg zurecht, andere schon. Dann kann man Gutenberg nur für manche Benutzer freischalten. Sehr praktisch, wie ich finde. Ich denke das sollte eigentlich das Core-Team vorübergehend integrieren.
Zusammenfassung
Der Gutenberg Editor lässt sich relativ einfach derzeit noch deaktivieren. Über diverse Plugins lässt sich der Editor entweder ganz deaktivieren, auf eine Kombi-Modus mit dem klassischen Editor einstellen oder aber nur für bestimmte Teilbereiche der Webseite ausschalten.









paula
Danke für den Beitrag, aber in meinen Einstellungen gibt es „disable Gutenberg“ nicht, jetzt bin ich genauso schlau wie vorher.
René Dasbeck Post author
„Disable Gutenberg“ ist ein Plugin. Das musst du einfach vorher installieren…
Virus Writer
Hilfe!!
mit beiden Tips schaffe ich es nicht den Gutenberg los zu werden. Wenn ich den alten Editor wieder laden möchte will WordPress das ich 25€ monatlich zahle?
Ich bin am verzweifeln mit dem Gutenberg. Er zeigt mir nicht wie ich Bilder in den Blog laden kann.
Wäre sehr dankbar für eure Hilfe.
René Dasbeck Post author
Dann ist das nicht das selbst gehostete WP, sondern wordpress.com. Meine Tipps beziehen sich immer auf eigene Websites, nicht auf Websites, die über wordpress.com gehostet werden. Sorry.
Rüdiger Buchholz
Ganz herzlichen Dank für diesen hilfreichen Tipp! Wollte nach 2 Jahren gerade an meinem Blog weiterarbeiten, aber schon das Einfügen von Bildern aus der Media Library funktioniert im Gutenberg Editor nicht. Die Bilder werden nach dem Einfügen im Editor zwar angezeigt aber im Preview dann schon nicht mehr – egal welchen Blocktype man nimmt, Image oder Media & Text. Mit dem Classic Editor hingegen funktioniert alles wunderbar wie bisher, Bilder einfügen, im Preview anzeigen und publizieren.
Paul
Hallo,
der Gutenberg Editor möchte einfach nicht das was ich will. Habe ihn bei mir deaktiviert. Weil so kann ich alles besser steuern und kann auch sofort sehen, woran es liegt das er es mir nicht anzeigt. Lg Paul
Melanie Steinweg
Guten Abend,
heute wollte ich das Plugin installieren – da sagt mir WordPress, das geht nur im Business Tarif. Habe ich was übersehen? Der Gutenberg ist ein Grausel!
Liebe Grüße
Melanie
René Dasbeck Post author
Für wordpress.com kann ich leider keinen Support geben. Bei selbst gehostetem WP ist das kein Problem, aber gut möglich das WordPress sich das in der wordpress.com Variante bezahlen lässt.
Michael
Danke für die hilfreichen Tipps. Ich persönlich mag den Guttenberg Editor überhaupt nicht. Unpraktisch und unübersichtlich. Hoffentlich wird er noch weiterentwickelt, bis dahin verwende ich den klassischen Editor.
author
Hi,
Also ich hab nach einigem Warten auf WordPress 5.x incl. Gutenberg upgegrades. Muss sagen offenbar nicht lang genug gewartet:
– ein Plugin kam mit Gutenberg nicht zurecht
ok, dachte das wird schon hab weitergemacht
– Finde einges eher krumm, zB Bildergalerie ohne Vergrösserung etc.
ok, dachte das wird schon hab weitergemacht
– dann einen Beitrag mit Gutenberg irreparabel zerschossen.
Dann hats mir gereicht:
-> nun Classic installiert – bis jetzt wieder alles ok
Ufff. da verwend ich den Classic und wenns wirklich komplizierter werd den Editir von meinem Theme (Enfold)
lg
Julian
Vielen Dank für die wertvollen Infos.
Auch ich hatte Probleme mit dem neuen Editor.
Dank deiner Tipps konnte ich aber es dann ändern. Danke
Marco
Hallo,
vielen Dank für diesen Beitrag, das Handling mit dem neuen Editor war selbst nach 2 Stunden noch eine absolute Qual. Er ist langsamer, umständlicher zu bedienen, völlig überladen, plugins gehen nicht richtig usw…
Gutenberg Editor – Nein Danke!
LG
Marco
Michael Gfrerer
Danke für dieses Plugin. Der neue Gutenberg Editor ist Schrott und das Using grausam.
Nadine
Danke, die Anleitung hat mir sehr geholfen..
Hab mich sehr mit dem Gutenberg Editor herumgeärgert!
Sandra
Vielen lieben Dank für den Tipp! Mit Gutenberg habe ich einfach nicht die Alternativen, wie mit dem klassischen Editor und vor allem geht es gewohnt einfach schneller. Jetzt kann ich mich auch in Ruhe mit Gutenberg beschäftigen.
Andreas Paul
Seit gestern ist dieser neue Editor draußen und man kann ihn irgendwie auch nicht wieder abstellen. Oder geht das doch?
René Dasbeck Post author
Doch, weiterhin mit der Installation des hier vorgestellten Plugins Disable Gutenberg.
björn
Vielen Dank für diesen informativen Artikel…
Hatte Schwierigkeiten mit dem „Gutenberg-Editor“ meine im klassischen Editor erstellten Beiträge nach meinen Wünschen weiter zu gestalten. Jetzt weiß ich, wie ich den klassischen Editor für meine alten Beiträge weiter nutzen kann – TOP!
Sylvia
Ich danke dir für den Beitrag der mich heute gerettet hat.
Ich bin ein absoluter Verfechter von normalem Code-Editor und habe auch vorher nie den visuellen Editor genutzt.
Ich verstehe nicht, wie man bei einer Neuentwicklung alte Möglichkeiten verbietet. Selbst die Umschaltung im Gutenberg auf den Code-Editor ist eine Katastrophe in diesem schmalen Fenster.
Also für mich: Nie wieder Gutenberg.
Rheinlaender
habe heute das classic editor plugin gegen Disable Gutenberg getauscht. Auch aus dem Grund, dass erstgenannter in den kommenden 5er Versionen evtl seinen Dienst quittiert?! Die Unsicherheit bleibt generell dass die Umstellung auf Gutenberg erzwungen wird. Bin nicht aus Prinzip ein Verweigerer, ich vermute jedoch ein grösseres Chaos, der womöglich vielen Bloggern white screens beschert. Für meine running Websites wünsche ich mir mehr Klarheit darüber, ob meine Publikationen auch in Zukunft erreichbar sind ohne mich in einer Gutenberg Bastelstube austoben zu müssen.
Kurzes Fazit:
Gutenberg ist nicht jedermanns bzw jeder Frau Sache, das sollten die Core Entwickler niemals aus den Augen verlieren.
Es wäre nicht verkehrt, in den kommenden WP Upgrades den Publishern die Entscheidung zu lassen, ob sie weiterhin old school bloggen oder sich mit Blöcken ausenandersetzen wollen;-)
Gary
Hallo,
ich habe den Gutenberg Editor bereits installiert und für einige Seiten die danach nicht mehr zu sehen waren auch die passenden plugins und widgets gefunden.
Aber bei zwei Seiten habe ich noch Probleme.
Gutenberg unterstützt keine Spalten, hat kein „weiterlesen tag“ und so viels nicht. Eigentlich kann Gutenberg sehr wenig!
Meine Frage: Kann ich Gutenberg problemlos deaktivieren oder „zerreisst“ es mir dann wieder die Seiten die bereits mit Gutenberg bearbeitet wurden?
Würde mich über eine Antwort sehr freuen.
Beste Grüße
Gary
René Dasbeck Post author
Schwer zu sagen. Am besten ausprobieren. 😉 Du kannst ja den Artikel duplizieren und dann ohne Gutenberg laufen lassen. Dann zerschießt es wenn dann nur den Test-Artikel.