Das beliebte CMS WordPress ist längst mehr als ein reines Bloggersystem. Durch eine Vielzahl an Plugins und ein offenes System, bieten sich zahlreiche Möglichkeiten, mit WordPress auch Webseiten für Unternehmen und Webseiten mit Portal- oder Magazin-Layouts zu erstellen. So hat der Online-Redakteur die Möglichkeit über das bekannte Backend die Inhalte zu steuern, die auf der individuellen Startseite zu sehen sind. Wie man mit WordPress Hausmitteln eine einfache individuelle Homepage erstellt, erkläre ich hier…
Inhaltsverzeichnis:
Was ist ein Magazin-Layout?
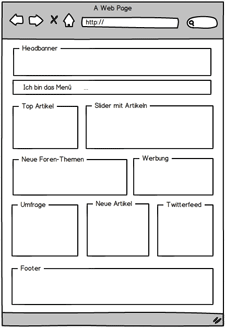
Bei WordPress mit seinen Standard-Themes ist es normal, dass auf der Startseite die letzten Artikel chronologisch linear aufgelistet werden. Alternativ kann eine statische Seite als Startseite angegeben werden. Bei einem Magazin-Layout gibt der Grafiker einer Webseite vor, dass an bestimmten Stellen des Themes Inhalte dynamisch oder statisch eingebaut werden können. Beispielsweise gibt ein Redakteur vor, dass in einem Slider bestimmte Top-Artikel erscheinen sollen. In einer weiteren Box sollen die neuesten Artikel erscheinen, während darunter Inhalte aus einem eingebauten Forum dargestellt werden.
Schritte zum WordPress Magazin-Layout
Bei der folgenden Anleitung setze ich etwas Grundkenntnisse bei der Erstellung von WordPress-Themes voraus:
1. Ein eigenes Template für die Startseite anlegen
Zuallererst kopiert man die Templatedatei page.php und benennt diese zum Beispiel in page-startseite.php um. In diese Datei schreibt man am Anfang nach dem öffnenden PHP-Tag: 
/* Template Name: startseite */
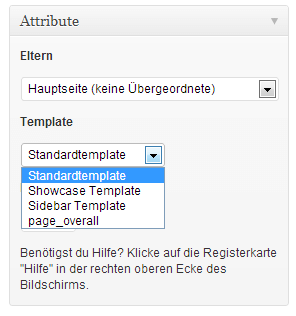
Dadurch erkennt WordPress, dass es sich bei der Datei um ein weiteres Template einer Seite handelt. Und man hat nun die Möglichkeit im Backend rechts neben dem Editor unter „Attribute“ dieses Template als Vorlage für die Seite zu wählen.
2. Eine alternative Startseite erstellen
Nun erstellt man eine neue Seite mit dem Namen „Startseite“. Dieser Seite weist man das neue Template zu. Der Inhalt ist erstmal unwichtig. Anschließend weist man WordPress noch an, eine andere Seite als Startseite zu verwenden. Diese Option findet sich unter „Einstellungen->Lesen->Startseite zeigt…“.
3. Grobes Layout anlegen
Am besten hat man schon ein fertiges HTML Grundgerüst seiner gewünschten Webseite, welches man in die Bereiche Header, Content, Footer teilen kann. Die header.php und footer.php bindet man wie üblich in die page-startseite.php jeweils am Anfang und Ende ein. Im Contentbereich erstellt man das eigentliche Magazin-Layout mit all seinen gewünschten Div’s und HTML5 (Section,Article, etc.) Elementen. Hat man dies erledigt, sollte die Startseite der Webseite bereits als statische Version das gewünschte Ergebnis zeigen.
4. Installieren der Plugins und Einbau in Widgets
Für die eigentliche Magazin-Funktionalität verwendet man diverse Plugins, welche in einzelnen Sidebars angezeigt werden. Die eigentliche Funktionalität einer Sidebar wird hier quasi für die Ausgabe von Inhalten an verschiedenen Positionen missbraucht. So kann man zum Beispiel das Plugin „WP One Post Widget“ verwenden, um einzelne oder mehrere Artikel in Sidebars zu positionieren, welche dann wiederrum in einem dafür vorgesehenen Div per
dynamic_sidebar('Sidebarname');
aufgerufen werden. Der genaue Ablauf:
- Sidebar erstellen in der functions.php
- z.B. Plugin WP One Post Widget installieren
- Widget in die neue Sidebar einfügen und einen oder mehrere Artikel wählen
- Per dynamic_sidebar(‚Sidebarname‘); die Sidebar an der gewünschten Position einfügen
fertig. So kann man sich problemlos an vielen verschiedenen Stellen im Theme Sidebars ausgeben, welche von einem Redakteur sehr einfach gesteuert werden können. Die Ausgabe formatiert man über CSS. Das WP One Post Widget ist hier natürlich nicht das einzige Plugin, das verwendet werden kann um Inhalte auszugeben. Man kann statischen HTML Text über das HTML Widget ausgeben, PHP Code über das WP PHP Widget, eine Umfrage über WP-Polls und vieles mehr. Für die meisten gewünschten Elemente gibt es das passende Plugin. Interessant ist auch das Custom Post Widget, mit dessen Hilfe Content-Blöcke erstellt werden, die dann an den gewünschten Sidebar-Positionen ausgegeben werden.










Jürgen
Hallo
Kann mir jemand helfen.
Ich möchte auf meiner Startseite einen Hinweis groß einfügen.
Für zB Urlaub, Weihnachten, Corona,..
Den man nachher mit dem Kreuz recht oben wegdrücken kann.
Danke
René Dasbeck Post author
Hallo Jürgen, das solltest du problemlos mit einem Popup Builder hinbekommen.
Torsten
Aaach, danke für die super Anleitung! Ich stand ein bisschen auf dem Schlauch, indem ich die Template-Datei home.php benannt hatte und nicht page-home.php. Nach dem Umbenennen wurde dann das spezielle Design der Startseite angezeigt.
Jetzt habe ich eine statische Startseite ohne Seitenleiste, so wie vom Kunden gewünscht. Die Blogartikel erscheinen auf einer anderen Seite, und alle Seiten außer eben der Startseite haben eine Seitenleiste.
Ich habe schon länger nicht mehr so intensiv was mit WordPress gemacht (da es ja auch noch so viele andere schöne Content-Management-Systeme gibt), und da kommt man dann doch schnell raus.
Nochmals danke
Torsten
Jojo
Hallo,
ich habe jetzt neu mit WordPress angefangen. Das Erstellen einzelner Seiten ist bei mir nicht das Problem, aber ich komme mit der „HOME“ Seite nicht weiter.
Ich habe das Porto Theme und möchte die Home Version 16 als basisdesign verwenden. Ich habe es allerdings nur geschafft die primary color zu ändern.
Wie ist es möglich neue Texte, Grafiken und Farben etc auf der Startseite zu ändern?? Bzw generell die Startseite mit der Basisversion an meine individuellen Inhalte anzupassen. Ich finde keinen Bereich, in dem so etwas möglich wäre…
Könnt ihr mir bitte helfen?
LG
Burkhard
Hallo René,
ich habe auch das „Startseiten-Problem“, allerdings leicht abgewandelt:
Eine individuelle statische Startseite habe ich bereits (als Startseite festgelegt). Klicke ich nun auf „Blog“ gelange ich zum Blog (als Beitragsseite festgelegt). Soweit so gut – nur, dass auf der Beitragsseite der Header dann fehlt. Woran liegt das?
P.s. Es handelt sich bei dem Blog, um den oben verlinkten.
Es wäre super nett, wenn du mir helfen könntest.
Viele Grüße,
Burkhard
René Dasbeck Post author
Das lässt sich aus der Ferne schwer sagen. Aber vermutlich ist kein Bild im single.php Template angelegt. Oder kein Beitragsbild festgelegt.
benny
Genau das was ich gesucht habe. Nach langer suche endlich gefunden, bin dafür unendlich dankbar, jetzt muss es nur noch klappen. Werds gleich morgen ausprobieren, dürfte ich mich gegebenen falls via EMail an dich wenden?
gruß Benny
maria
Gut, wie kann ich denn mit dir in Kontakt treten?
René Dasbeck Post author
Kontaktmöglichkeit findest du hier:
https://www.netz-gaenger.de/kontakt/
Ich sags nur lieber nochmal vorab…ist gewerblich.
Maria
ich möchte gerne auf meiner Startseite links und rechts
video -news
kalender – soundcloud
ich bekomme es aber leider nichtmal hin das überhaupt etwas auf der seite erscheint was ich platziere außer den slider.. kann ich da irgendwo hilfe bekommen?
René Dasbeck Post author
Hallo Maria,
das kann man schwer aus der Ferne beurteilen. Wenn du professionelle Hilfe benötigst kannst du dich gerne an mich wenden oder sicher auch an einen der anderen WordPress-Entwickler.
Gruß
René
Sandra
ein wirklich sehr schöner Beitrag, wobei ich offen gestanden schon sagen muss, dass ich lieber fertige Designs nutze als mich mit den Codes im Backend aufzuhalten *G* PHP oder HTML für sich gehen bei mir ja, aber diese Vermischung die WordPress hat, läßt mir doch immer wieder ganz böse fehler aufkommen 🙂
René Dasbeck Post author
Hallo Sandra, klar kann man fertige Themes verwenden. Aber wer lieber ein individuelles Design möchte, der könnte so vorgehen. Bleibt jedem selbst überlassen.