Pagebuilder sind schon eine tolle Sache! Sie machen es möglich, dass normale WordPress-Nutzer professionelle Layouts erstellen können, ohne den Quelltext zu berühren. Hier wird gezeigt, was mit Pagebuildern umgesetzt werden kann und welche Vorteile sowie Nachteile mit diesen verbunden sind. Für alle, die es eilig haben, komme ich aber zuerst auf die besten Pagebuilder zu sprechen, bevor untenstehend allgemeine Informationen das Konzept von Pagebuildern als solches erklären.
Inhaltsverzeichnis:
Elementor Page Builder – der vielleicht beste Pagebuilder für WP
Der Elementor hat sich in der kürze in der er auf dem Markt ist zu einem der besten, wenn nicht sogar DEM besten Pagebuilder gemausert. 500.000 Webseiten die Elementor nutzen, können kaum irren.
Seit neuestem ist Elementor sogar voll Gutenberg kompatibel (viele denke Gutenberg wird Pagebuilder überflüssig machen, dass ist aber so nicht korrekt. Pagebuilder bauen künftig eher auf Gutenberg auf). Layouts werden direkt am Frontend bearbeitet. Die kostenfreie Version ist für einfache Webseiten evtl. ausreichend, allerdings fehlen schon einige Features, die den Pagebuilder dann erst interessant machen (siehe hier der Vergleich Free vs Pro). Für die volle Nutzung ist eine kostenpflichtige Lizenz erforderlich. Elementor folgt dem Konzept des klassischen Homepage-Baukastens. Man klickt Seiten Element für Element zusammen und befüllt diese mit Inhalten. Es sind für die Bedienung keine Designkenntnisse oder Code-Kenntnisse erforderlich. Trotzdem ist Vorwissen hilfreich.

Der Elementor kann direkt aus dem WordPress-Backend installiert und aktiviert werden. Das eingängige Bedienkonzept ist leicht und wem eigene Ideen fehlen, der findet 60 vorgefertigte Layouts. Das ist für Einsteiger hilfreich, zumal eine Vorlage anschließend bearbeitet werden kann. Der Page Builder bietet die Standard-Features wie das Einfügen von Videos, Bildern oder Texten.
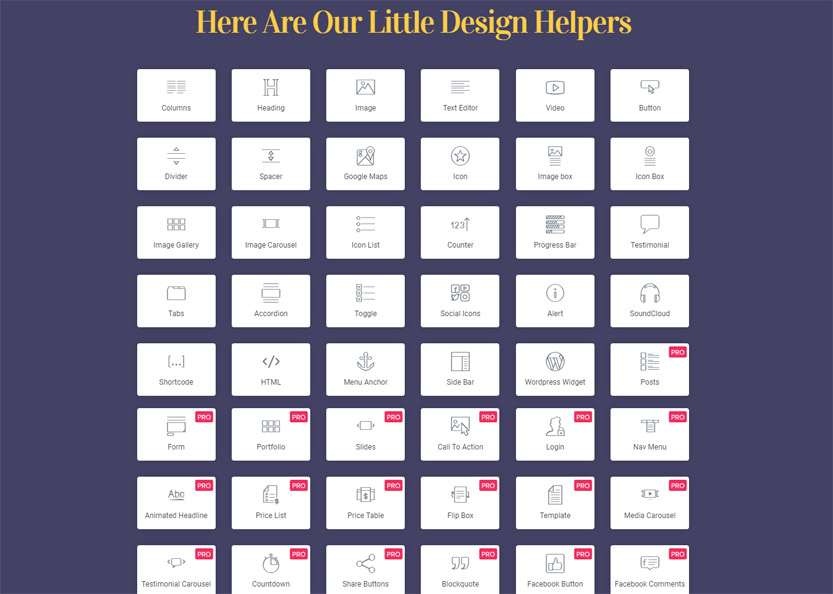
Weiter bietet Elementor Elemente wie Slider, Akkordeons, Medieneinbindungen, Tabs oder Karussells und liefert auch Elemente für WooCommerce Shops mit.
Hier die Vorteile & Features im Überblick:
- Verschiedene Blogansichten
- Portfolio
- Slides
- Formulare
- Loginfelder
- Menüs
- Animierte Überschriften
- Preislisten
- Preistabellen
- Call to Action – Buttons
- Karussels
- Testimonials
- Share Buttons
- WooCommerce Elemente
- Suche
- Autorboxen
- Globale Widgets!
- Custom CSS Code
- Vordefinierte Templates
- Theme-Builder
- PopUp-Builder
- …
Man sieht, es ist einiges geboten. Es sollte für jeden das Richtige dabei sein.

Die Pro Version beginnt bei 49$ für 1 Webseite. 99$ für 3 Webseiten. Jeweils mit 30 Tage Geld-zurück-Garantie.
Elementor kann nicht einfach deinstalliert werden. Wird ein Plugin deinstalliert, ergeben die Shortcodes keinen Sinn mehr, obwohl sie erhalten bleiben. Nach der Deinstallation verliert man das gesamte Layout, doch Inhalte stehen als reine HTML zur Verfügung. Allerdings ist das bei allen Pagebuilder Plugins der Fall. Daher kein Nachteil gegenüber der Konkurrenz. Aufgrund der weiten Verbreitung, sollte das auch kein Problem sein. Das Plugin wird sicher weiterentwickelt.
Im folgenden Video wird der Elementor Pagebuilder sehr schön präsentiert. Ich denke das geht schneller als alles zu lesen.
Fazit: Ich kann Elementor sehr empfehlen und setze es auch in diversen Projekten meiner Kunden selbst ein. Die Entwickler haben in der letzten zeit gute Arbeit geleistet und entwickeln das Plugin kontinuierlich weiter.
Nachtrag: Mittlerweile hat Envato ein Plugin namens „Envato Elements“ auf den Markt gebracht, dass über 350 vordefinierte Seitentemplates zum einfachen Einbauen in die WordPress Webseite ermöglicht. Man wählt das gewünschte Template und importiert dieses entweder in die Elementor Template Library oder erstellt direkt eine Seite, die dann nur noch textlich angepasst werden muss und theoretisch sofort veröffentlicht werden kann. Eine super Sache wie ich finde und die es jedem ermöglicht wirklich einfache Designs zu erstellen.
Übrigens: Mit Hilfe eines Starter oder Basis Themes kann man mit Elementor tolle Designs erstellen. Während normalerweise das Theme die Optik vorgibt, stellt hier das Theme nur die nötige Basis, auf die Elementor aufsetzt und die Optik ins Spiel bringt. Mögliche Basis Themes:
Hier liest du eine ausführliche Review zu Elementor und erfährst noch mehr über die vielen Elemente, Features und Funktionen. Auch der Vergleich zwischen Free und Pro wird nochmal aufgegriffen. Und übrigens: Mit Elementor kann man in der Pro Version mittlerweile komplette Webseiten gestalten. Vom Header bis zum Footer. Hier geht’s zum Theme-Builder-Test.
WPBakery Page Builder for WordPress (früher Visual Composer)
Der WPBakery Page Builder for WordPress ist einer der derzeit am meisten genutzte Page Builder für WordPress. Das liegt unter anderem daran, dass der WPBakery Page Builder for WordPress in zahlreichen kommerziellen Themes bereits im Lieferumfang enthalten ist. Aber nicht nur deshalb ist er so weit verbreitet, er ist schlichtweg ein sehr guter Pagebuilder. Gerade in Kombination mit dem AddOn „Ultimate Addons for Visual Composer“ bringt der VC jede Menge Features mit.

Der WPBakery Page Builder for WordPress bringt Widgets für die unterschiedlichsten Anwendungsfälle (Formulareinbindung, Bilder, Galerien, Fancy Buttons, Listen, Akkordeons, …), ist leicht verständlich und performant. Zur Erstellung des Layouts bedient sich der WPBakery Page Builder for WordPress eigener Shortcodes. Diese bleiben beim Abschalten des Plugins im Inhalt. Als eigenständiges Plugin ist der WPBakery Page Builder for WordPress (früher Visual Composer) kostenpflichtig, macht den Preis aber durch die Zeitersparnis gegenüber der Arbeit mit dem normalen Editor mehr als wett.
Die günstigste Lizenz gilt für eine Webseite. Inkludiert ist ein halbes Jahr Premium-Support. Vor dem Kauf kann der WPBakery Page Builder for WordPress (früher Visual Composer) nicht installiert werden. Auf der Webseite des Anbieters bietet sich die Möglichkeit, einen Free-Test-Drive zu beantragen. Dieser wird via Link per E-Mail gesendet, der die Möglichkeit bietet, den WPBakery Page Builder for WordPress (früher Visual Composer) zwölf Stunden zu testen.
Mit dem WPBakery Page Builder for WordPress (früher Visual Composer) kann quasi jeder Laie auf einfache Weise den Content einer Seite ansprechend erstellen. Der Pagebuilder erleichtert die Arbeit und ist sehr einfach zu handhaben. Vorkenntnisse sind nicht erforderlich. Die Oberfläche ist sehr einleuchtend und man kann einfach per Drag&Drop festlegen, welche Spalten und Reihen in welchem Verhältnis angeordnet werden. Jedem Inhaltselement kann eine eigene CSS-Klasse zugeordnet werden. Dadurch erleichtert sich die grafische Gestaltungsmöglichkeiten.
Über 40 Inhaltselemente sind einfügbar, um den eigenen Content zu gestalten. Vom einfachen Textblock über Posts Slider bis hin zu Google Maps oder Tabs bieten sich viele Funktionalitäten, die eigentlich ein gesondertes Plugin erfordern. Wer sich über die limitierten Möglichkeiten bei WordPress ärgert und einen leichten, aber professionellen Weg sucht, das Layout ansprechend zu gestalten, findet im Visual Composer eine optimale Lösung. Das Plugin ist kostenpflichtig, doch jeden Cent wert. Man kann mit Visual Composer arrangierte Seiten abspeichern und als Vorlage für andere Seiten speichern, was die Arbeit erleichtert und Zeit spart.
Ich persönlich nutze den Visual Composer nicht nur auf meiner eigenen Webseite, sondern baue ihn häufig auch bei meinen Kunden ein.
Für alle die direkt loslegen wollen, empfehle ich das folgende Einsteigervideo, in dem die Arbeitsweise des Pagebuilders genau beschrieben wird.
Zu WPBakery Page Builder for WordPress »
Beaver Builder
Bei diesem Pagebuilder handelt es sich um ein kostenpflichtiges Plugin, wobei die Lizenz für beliebig viele Webseiten gilt. Das Bedienkonzept ist sehr einfach und schnell umsetzbar. Zum Ausprobieren gibt es eine Lite-Version im Browser und alternativ eine Version mit eingeschränktem Funktionsumfang, die im eigenen WordPress installiert werden kann. Anpassen kann man das eigene Logo, Sektionen, Spalten, vollflächige Layouts, Farben, Hintergrund, Menüs, Slider, Strukturelemente, Medien- und Inhaltselemente hinzufügen.

Der kostenpflichtige Beaver Builder lässt sich via Drag&Drop beeinflussen und designtechnisch individuell gestalten. Nahezu jedes Element der Webseite ist einzeln zu stylen, ohne dass man einen Code schreiben muss. Via Klick auf ein Element öffnen sich die Eigenschaften, mit denen Hintergründe oder Farben eingestellt werden. Durch die Demo-Version können Nutzer einen guten Überblick erhalten und testen, ob das Plugin den eigenen Anforderungen entspricht. Das Premium-Angebot zeichnet sich durch eine klare, einfache und ansprechende Bedienung aus.
Und so funktioniert der Beaver Builder – sehr schön beschrieben in diesem Video:
Gutenberg Editor
Der neue Gutenberg Editor steht als Testversion zur Verfügung. Das Ziel des neuen WordPress Editors, der auf Content Blocks statt Shortcodes, versteckten Content Blocks oder TinyMCE Buttons basiert, ist die Vereinfachung der Inhaltserstellung in WordPress. Das Erstellen sowie Bearbeiten von Inhalten wird auf diese Weise bedienerfreundlicher und schneller. Auf Github findet die Entwicklung statt und man kann dort Pull Requests und Issues erstellen.

Der neue Gutenberg Editor wurde als Beta Version veröffentlicht und steht nun einer breiten Öffentlichkeit zur Verfügung. Voraussetzung ist mindestens WordPress 4.8. Vielschreiber haben die Möglichkeit durchgängig zu tippen und das manuelle Zufügen eines Blocks für jeden Absatz entfällt. Mit einem Klick lassen sich neue Blocks einfügen. In der Beta-Version sind neben erwartbaren und klassischen Blocks für Listen, Texte, Zitate, Überschriften sowie Medien zahlreiche Elemente enthalten. Gutenberg unterstützt Buttons, Tabellen, Separator oder das Einfügen von Widgets, um die letzten Beiträge anzuzeigen.
Verbessert wurde das Layout, das nun übersichtlicher ist und das Scrollen nach Metaboxen entfällt. Die Beta-Software sollte allerdings nicht im Produktivbetrieb verwendet werden. Diese Version ist noch ein wenig „hakelig“ und Blocks überlappen oder Buttons überschneiden sich. Der Editor funktioniert derzeit nur mit Core Features und Plugins werden noch nicht integriert.
Edit 11.01.2018: Der Gutenberg Editor entwickelt sich und es mehren sich die Stimmen als könnte der Editor ein Gamechanger werden. Morten Rand-Hendriksen erklärt hier, wieso der Editor eigentlich viel mehr als ein Editor ist. Er ändert die Art und Weise, wie Webseiten in WP gebaut werden.
„The current version of Gutenberg replaces the content editor. That’s step one. Once it merges into WordPress proper, the project will expand its scope to encompass the Customizer, and eventually the way we create and mange content in WordPress will undergo a complete overhaul. Today we think of creating posts and pages. In the WordPress of Tomorrow, we will be making blocksand placing them in views. As weird as it sounds, the concept of post and pages is going away, and along with it the WordPress theme as we know it will likely fall to the wayside replaced by something all together different.“ Morten Rand-Hendriksen
Allein diese Aussage macht neugierig und lässt mich die Entwicklung in den nächsten Monaten sicher weiter verfolgen. Solltet ihr auch tun.
Was ist ein Pagebuilder?
In erster Linie dienen Pagebuilder der kreativen Gestaltung einzelner Seiten, sind aber auch in Beiträgen einsetzbar. Pagebuilder sind eine Art Content-Area-Builder, denn sie gestalten streng genommen den Inhaltsbereich einer kompletten Seite. Layoutbereiche wie Sidebar, Footer oder Header stammen nach wie vor vom Theme und werden wie gewohnt gestaltet sowie bearbeitet. Die von Pagebuilder erstellten Layouts lassen sich in drei Komponenten unterteilen:
- Row: Grundlegender Baustein sind Zeilen, die untereinander stehen
- Column: In jeder Zeile existieren eine oder mehrere Spalten
- Widgets/Elemente: Werden in jeder Spalte einzeln oder mehrmals platziert
Die dreistufige Hierarchie „Zeilen-Spalten-Widgets“ gilt bei allen Pagebuildern, auch wenn die Komponenten andere Bezeichnungen tragen können. Zeilen werden auch als „Section“ (Abschnitt) und „Widgets“ (Module oder Elemente) bezeichnet, was an der grundlegenden Einteilung nichts ändert. Das Arbeiten mit Pagebuilder ist dem Hinzufügen von Modulen in der Sidebar ähnlich. Ein Pagebuilder bietet die zusätzliche Möglichkeit, eine Layoutstruktur zu erstellen.
Viele Funktionen werden von Pagebuilder-Widgets bereitgestellt, die auch mit Shortcodes erstellbar sind. Pagebuilder bietet Akkordeons, Tabs, farbige Kästen oder Listen mit Icons. Pagebuilder eignen sich zudem für komplexere Layoutstrukturen und eignen sich für das visuelle Arbeiten. In den letzen Jahren sind zahlreiche Pagebuilder für WordPress auf den Markt gekommen. Die breite Palette von Produkten reicht von kostenfreien Angeboten bis hin zu kommerziellen Plugins und Premium-Themes. Im folgenden werden einige bekannte Pagebuilder beschrieben.
Häufige Fragen zu Pagebuildern
Benötige ich einen Pagebuilder für WordPress?
Nein, ein Pagebuilder wird nicht benötigt. Der Klassik-Editor kann ebenso verwendet werden (dazu muss der aktuell aktivierte Editor Gutenberg deaktiviert werden; z.B. über ein Plugin). Für reine Blogs, die den Fokus aufs Schreiben setzen, ist der Klassik-Editor weiterhin gut geeignet. Je komplizierter Seiten erstellt werden sollen, desto eher macht der Pagebuilder Sinn.
Was ist der Unterschied zwischen einem Pagebuilder und Gutenberg?
Wenn man ehrlich ist, ist Gutenberg auch eine Art Pagebuilder. WordPress versucht damit Baukastensysteme ihres Vorteils zu berauben und dem User alle Gestaltungsmöglichkeiten an die Hand zu geben. Mit seiner Hilfe kann man Blöcke in den Editor ziehen, diese bearbeiten, Spalten und Zeilen anlegen, etc. Alles das was auch normale Pagebuilder tun. Nur sind die derzeit noch deutlich featurereicher, bieten mehr Module, bessere Anwenderfreundlichkeit. Dafür sind sie aber auch schwerer und manchesmal überfrachtet. Daher sollte die Wahl wohl bedacht sein.
Ist ein Pagebuilder besser als Gutenberg?
Das lässt sich so nicht 100% sagen. Es kommt auf die Anforderungen an. Natürlich sind Pagebuilder wie Divi und Elementor sehr mächtig und erlauben dem User durch viele Features tolle Seiten zu bauen. So weit ist Gutenberg nicht und hat auch nicht den Anspruch von Haus aus so ausgestattet zu sein. Je einfacher die Site gewünscht ist, desto eher ist Gutenberg sinnvoll. Je aufwändiger machen Überlegungen für die Festlegung auf einen Pagebuilder Sinn.
Was ist der Vorteil eines Pagebuilders?
Pagebuilder bieten in der Regel dem Webseitenbetreiber die Möglichkeit Seiten und Beiträge komplex und optisch aufwändig zu gestalten. Und das oft auch mit einer Art Frontend-Editor, der die Gestaltung per Maus (also Drag and Drop) ermöglicht.
Was sind die Nachteile von Pagebuildern?
Hier ist ganz klar die Ladelase zu nennen. Je mehr Features und Module ein Pagebuilder mitbringt, desto aufwändiger ist der Code des Plugins und desto mehr Ressourcen müssen auf der Site geladen werden. Javascript Files, CSS Dateien, Schriften, etc. Durch ein gutes Caching ist dieser Nachteil ganz gut auszugleichen, aber nicht ganz zu beheben. Dazu kommt noch, dass man sich bei Pagebuildern oft bindet an ein Plugin oder ein Theme. Beim Wechsel (z.B. bei einem Relaunch) werden bestehende Seiten unbrauchbar und müssen neu erstellt werden.
Was kostet ein Pagebuilder für WordPress?
Es gibt Pagebuilder, die kostenlos sind und kostenpflichtige. Somit sind sie ab 0€ zu haben. Elementor zum Beispiel ist ein toller Pagebuilder, der in der free Version nichts kostet. Voll ausgestattet ist er allerdings kostenpflichtig ab 49$ pro Jahr.
Gibt es gute kostenlose Pagebuilder für WordPress?
Elementor ist in der Basis-Variante kostenfrei. Wer schon ein Abo bei Elegant Themes hat, kann den Divi Builder auf beliebig vielen Websites nutzen. Auch der Beaver Builder ist in einer Lite Version für 0€ zu haben. Richtig interessant werden die Plugins in der Regel in der Pro Version. Gutenberg kann auch als eine Art Pagebuilder bezeichnet werden, ist bereits installiert in allen neuen WP Sites.
Kann ich einen Pagebuilder einfach wechseln?
Leider nein. Pagebuilder statten Seiten und Beiträge mit Shortcodes im Hintergrund aus, damit daraus dann im Frontend eine schicke Site wird. Wird der Pagebuilder gewechselt, wechseln auch die Shortcodes. Die alten Seitenlayouts sind nicht mehr verfügbar bis auf Texte und Bilder, die in Textelementen eingefügt wurden. Daher macht es Sinn sich vorab gut zu informieren über Pagebuilder und sich dann erst langfristig zu binden.
Ist ein Pagebuilder das gleiche wie ein Baukastensystem?
Nein. Ein Baukastensystem wie Wix verwendet Pagebuilder-Funktionalität bei der Erstellung einer Site. Es ist aber kein Pagebuilder ansich. WordPress geht allerdings immer mehr in die Richtung eines Baukastensystems. Durch Gutenberg ist es bereits jetzt möglich nahezu alles in der Site zu designen. Das kommt einem Baukastensystem schon ziemlich nahe.
Welche Anbieter von Pagebuildern für WP sind bekannt?
Hier sind vor allem folgende zu nennen: Elementor, Beaver Builder, Divi, WPBakery Page Builder, Page Builder von SiteOrigin, Visual Composer, Page Builder Sandwich, Oxygen, Live Composer, Visual Page Builder von MotoPress, Brizy, Themify Builder
Fazit
Pagebuilder für WordPress erleichtern die Arbeit, sparen Zeit und sind einfach zu bedienen. Aus der Vielzahl der Angebote hebt sich der Visual Composer positiv hervor, denn er bietet in der kostenpflichtigen Variante eine Vielzahl an Möglichkeiten, die keine Vorkenntnisse erfordern. Wichtig ist nur zu berücksichtigen, dass man sich eigentlich nur 1x für die Arbeit mit einem Page Builder entscheidet und dann kaum mehr wechseln oder einen anderen Page Builder einsetzen kann. Die Verwendung spezifischer Shortcodes beschränkt auf einen Anbieter.
Das gleiche „Problem“ hat man aber auch bei Premium Themes, die mit eigenem Page Builder daherkommen. Ich denke bei den hier genannten Anbietern sollte man auf der sicheren Seite sein, dass das Plugin langfristig entwickelt wird, da hier ein Markt vorhanden ist, der den Entwicklern gutes Geld einbringt.










Optik Inspektor Team
Lieber Rene,
sehr guter Blog und gute Einblicke und Überblick.
Ich frage mich, wie ich im Theme-Datei-Editor auf einfachsten Weg die Textauszuglänge meiner Blogs verändern kann. Das WP allg Einstellungen reagiert da nicht.
Nochmal vielen Dank für deinen Input.
Versuche dir nen Kaffee zu spendieren 😉
Manuel
Hallo René,
ein toller Vergleich der verschiedenen Builder.
Was aber hältst du vom Kadence Blocks Builder mit dem Kadence Theme? Diese sollen auch was die Ladegeschwindigkeit angeht, ganz vorne dabei sein.
Liebe Grüße!
René Dasbeck Post author
Auch ein sehr guter Builder!
Nico
Toller Artikel!
Danke auch für deinen Newsletter, hat mir echt weitergeholfen. Unbedingt eintragen
Manuel
Schade, dass du den meiner Meinung nach besten Page Builder vergessen hast.
Preis/Leistung, Geschwindigkeit sowie Community sind beim Oxygen Builder im Vergleich zu die von dir genannten unerreicht. (Habe selbst Jahre davor Elementor Pro benutzt)
Kannst dir gerne ein Bild davon machen.
Liebe Grüße aus Wien
René Dasbeck Post author
Hallo Manuel, danke für den Hinweis. Schaue ich mir gerne mal näher an.
Olena
Hallo,
meine Favoriten sind: Der Divi Page Builder da der besten Funktionalitäten und sauberste Code hat.
Elementor auch Ok.
Mit Gutenberg Editor komme gar nicht klar, nutze immer noch Classic Editor.
Wenn ich ehrlich sein darf, am besten gar kein Page Builder.
LG Olena
René Dasbeck Post author
Wie man halt arbeiten möchte. Ich will sie nicht missen und kann mit Gutenberg bisher noch nichts vergleichbares erreichen. Aber das könnte die Zukunft sein.
Peter
Ich kann deine wohlwollende Meinung zum WPBakery Page Builder leider nicht wirklich teilen. Das liegt weniger daran, dass man damit nicht durchaus ansehnliche WP-Websites erstellen könnte, denn ich habe den damals noch ”WP Bakery Visual Composer“ heißenden PageBuilder von WPBakery vor einigen Jahren zunächst selbst noch ganz gern eingesetzt, da er in einem bei ThemeForest gekauften Paket von (Premium-)Theme und einigen Plugins enthalten war und einen guten Gegenwert fürs Geld versprach.
Es dauerte aber gar nicht besonders lange bis der damalige Name „Visual Composer“ (inkl. PlugIn-Logo) auf ein kostenloses Konkurrenz-Produkt (möglicherweise des ursprünglichen Entwicklers/Rechteinhabers?) überging und so schon einmal eine unschöne Verwirrung geschaffen wurde – zumal die (nun) beiden Produkte – natürlich – nicht kompatibel waren/sind…
Dann kanm der Punkt, dass der (im Paket mit dem Theme gekaufte(!)) WPBakery PageBuilder aktualisiert werden sollte, weil WordPress gemerkt hatte, dass es eine neuere Version gab. Dies war dann aber für eine gefühlte Ewigkeit nicht möglich, da – wenn im Verbund mit einem Theme gekauft – der Theme-Entwickler/Anbieter die Aktualisierung erst selbst (für sich) vornehmen muss und diese dann an seine Kunden „weiterreichen“ kann – ja: KANN, denn es scheint, es müsse er das nicht unbedingt… der End-Kunde mit dem veralteten PlugIn KANN ja schließlich auch eine eigene Lizenz erwerben!
WPBakery Page Builder gibt es NUR als kostenpflichtiges PlugIn – der (heutige) „Visual Composer“ ist als kostenlose und als kostenpflichtige Pro-version zu haben (aber eben nicht kompatibel, so dass man nicht einfach switchen kann).
Immerhin hat das oben erwähnte „weitergereichte“ Update nach langem Warten bei mir in 5 Jahren dann doch einmal(!) geklappt – auf die Aktualisierung der dann vorhandenen 5er Version auf die aktuelle 6er Variante warte ich inzwischen seit über einem Jahr. Vermutlich auch zukünftig vergeblich – und Zwischenupdates konnte man sowieso immer schon vergessen.
Inzwischen denke ich darüber nach, die seinerzeit mit dem WPBakery PlugIn erstellten Seiten (es ist ja – zum Glück hier – ein reiner „Seitenbauer“, kein ganzer „Website Builder“) noch einmal komplett neu mit dem (heutigen) Visual Composer zu erstellen (wahrscheinlich reicht sogar dessen Free-Version), zu ersetzen und dann das WPBakery PlugIn auf Nimmerwiedersehen zu löschen…
Für neue Websites benutze ich ansonsten heute fast nur noch Elementor und – falls die entsprechenden Features gebraucht werden – Elementor Pro…
René Dasbeck Post author
Danke für deine Meinung. Ich nutze selber den WPBakery auf eigenen Sites seit Jahren problemlos. Auch nach der Abtrennung des Visual Composers (der übrigens eine andere Zielgruppe hat und sich eher als Website Builder, weniger als Page Builder sieht) konnte ich keine Probleme bei meinen Sites feststellen. Allerdings hast du Recht mit der Problematik der in Themes integrierten Version. Da ist man abhängig vom Themehersteller. Allerdings muss man dann den schwarzen Peter eher auch dem Themehersteller und weniger WPBakery zuschieben. Wenn der Themehersteller sein Paket nicht mit der neuesten Version der WPBakery ausstattet, ist das seine Schuld. Das betrifft aber auch viele andere inkludierte Premium Plugins. Ein generelles Problem.
Tim Ehling
Hallo René,
ich glaube das es eine Glaubensfrage ist, welchen Pagebuilder man für die Webseitenerstellung nehmen kann.
Ich selbst bin Fan vom SiteOrigin Page Builder. Habe so ein bisschen meine Komfortumgebung zusammengestellt mit Plugins und Themes, die auch miteinander sehr gut harmonieren.
René Dasbeck Post author
Klar, jeder sollte glücklich werden mit der für ihn besten Lösung!
Balu
Hallo René
Kurz zur Erläuterung. Ich bin dabei für die kleine Firma eines Freundes eine neue Webseite zu bauen. Schritt für Schritt habe ich mich nach ein paar initialen Tests für eine Theme (Fount von Pirenko) und einen PageBuilder (WPBakery) entschieden.
Mit wachsenden Ideen kamen dann noch „Ninja Forms“ und „The Event Calendar“ dazu. Zu guter letzt, auch wenn über diese Seite wahrscheinlichnie Produkte verkauft werden, habe ich noch „WooCommerce“ installiert, um die Produkte der Firma dazustellen.
Zugegebener Maßen bin ich mit den Layouits der Single Product Pages und auch teileweise mit der Darstellung der Veranstaltungen nicht richtig zufrieden.
Nun zu den Fragen:
1) Kann ich mit WPBakery auch Templates für WooCommerce bauen?
2) Falls nicht, würde sich WPBakery mit Elementor vertragen? Da die auf den normalen Seiten verwendeten Shortcodes von WPBakery sonst nur noch ein Schlaftfeld an Datenwust hinterlassen und ich ungerne alle Seiten neu überarbeiten möchte…
3) Kann ich mit Elementor auch Templates für „The Event Calendar“ bauen?
4) Und da ich die Produkt-Kategorien zwar auch hierarchisch aufbauen kann, ich aber dennoch nur bedingt filtern kann, hatte ich an eine Erweiterung zum Suchen gedacht, bei der ich entweder auf Felder aus Advanced Custom Fields oder aber die Extra Attribute in den Produkten suchen und filtern könnte. Hättest Du dazu einen Vorschlag? WooCommerce Product Search, oder Advanced Search for WooCommerce…??
Danke für die Hilfen auf Deiner Website und Deine Mühen für die Beantwortung der Fragen schon mal vorab.
Grüße Balu
René Dasbeck Post author
Hi,
1) WPBakery ist leider kein WooCommerce Template Builder
2) Würde nur einen Pagebuilder gleichzeitig verwenden
3) Das müsstest du bitten den Elementor Support fragen
4) Schau dir mal das Toolset von WPML an. Vielleicht können die das leisten.
Frederic
Hallo, danke für die hilfreichen Infos.
Ich würde gerne im Header meiner Seite ein Bild über die VOLLE Seitenbreite einfügen – aber so, dass er sich responsiv skaliert und am Mobilgerät und Notebook originalgetreu dargestellt wird. Die Höhe des Bildes soll jedoch nur ca. 300 Pixel betragen. Ich arbeite mit dem WPBakery Page Builder. In Pixelmator habe ich bereits den Ausschnitt eines Bildes mit Höhe 300px als Headerdatei gespeichert.
Welches Vorgehen würdest du empfehlen?
Viele Grüße
Frederic
René Dasbeck Post author
Pagebuilder bieten normalerweise die Möglichkeit Sektionen mit voller Breite einzubauen. Das sollte auch im WPBakery Pagebuilder so sein.
Wolfgang Heidkamp
Hallo René,
vielen Dank für die umfangreiche Aufstellung, die gerade für einen Anfänger sehr informativ sind.
VG
Wolfgang
Christian
Hallo René,
ich nutze Elementor auch für meine Projekte.
Habe aber Folgendes festgestellt:
Sobald ich komplexe Layouts erstelle und viele Content auf einer Unterseite erstelle und mit Elementor bearbeiten will, dann verlangsamt sich die Bearbeitungszeit.
Die Buchstaben erscheinen zeitverzögert auf dem Bildschirm und im Editor selbst und es werden ein Haufen externe CSS / JS Dateien erstellt.
Ich habe also das Gefühl, desto mehr ich an Inhalt erstelle, desto langsamer wird der Pagebuilder?
Hast du als Profi…
…einen Tipp, was ich machen kann, damit Elementor trotzt vielen Inhalts schnell lädt? Dann macht auch das Design / Producing wieder mehr Spaß, wenn der Editor schnell ist?
Würde ein CDN oder spezialisierter Elementor Hoster was bringen?
Ich danke dir!
Christian
René Dasbeck Post author
Sorry, da kann wohl nur der Elementor Support helfen. Das kenne ich so nicht…
Dennis
Danke für die Gegenüberstellung der einzelnen Pagebuilder. Ich finde es immer wieder interessant Vergleiche zu ziehen und Unterschiede festzustellen.
Ich würde mir noch ein Review zu Thrive Architect wünschen… Oder habe ich es auf deiner Seite übersehen? 😀
Grüße und mach weiter so!
René Dasbeck Post author
Hi, danke. Ich konzentriere mich aktuell noch auf die Big Player in dem Markt. Aber sollte der Thrive Architect mir öfter unterkommen, schaue ich mir auch den gerne näher an.
Marius
Hallo Chris,
das ist nicht korrekt, die Ausgabe ist auch reines HTML und kann genauso wie jede von Hand gebastelte Seite ausgelesen werden (es sei denn, die Elemente haben Bugs, die den erstellten Quellcode Maschinen unleserlich produzieren, dass dürfte aber zu 90% der Fälle nicht sein). Ich nutze selbst seit Jahren den WpBackeryPageBuilder (früher Visual Composer). Allerdings habe ich alle Element, Styles und Scripte über Board geworfen und eigene Strukturen und Elemente entwicklelt – meist auf den Kunden zugeschnitten. Dabei habe ich weitere Funktionalitäten hinzugefügt (einstellbarer Spaltenwechsel auf mobilen Seiten, Transformationseigenschaften für alle Breakpoints (und auch eigene) usw.). Auch der entstehende Quellcode des Visaul Composers habe ich durch einen Fork der neusten Bootstrap Version getauscht. Im Frontend ist nirgendwo ein Hinweis auf Visual Composer 😉 .
ABER: Ich weiß nicht, wie lange die Koexistenz des Visual Composer (der neue) und des WpBackeryPageBuilder bestehen bleibt. Ich würde daher entweder auf den neuen Visual Composer zurückgreifen oder eine Alternative nutzen. Ich habe mich ausgiebig mit dem Thema beschäftigt und finde bisher den KingComposer als echte alternative des WPBackeryPageBuilders. Er ist quasi der „modernere“ alte Visual Composer (sehr verwirrend 🙂 ).
Grüße
René Dasbeck Post author
Hallo Marius, ja das mag sein. Aber die meisten meiner Leser sind keine Entwickler, die sich einen eigenen Fork anlegen können. Der normale user wäre damit wohl überfordert.
Pascal
Super Artikel danke.
Danke auch für deinen WordPress Newsletter, hat mir echt weitergeholfen. Unbedingt eintragen 🙂
Jenny
Hey René,
was hältst du vom Divi Theme & Page Builder?
Würdest du es empfehlen, um Websites für Kunden zu bauen? Falls nicht, was spricht aus deiner Sicht dagegen?
Liebe Grüße
Jenny
René Dasbeck Post author
Ich denke, das ist schon ein Trend, den es zu verfolgen gilt. Durch den neuen Gutenberg Editor wird es immer mehr dahingehen, dass Themes dynamisch zusammengeklickt werden können. Als Antwort auf klassische Baukastensysteme. Von daher…wieso nicht.
Patrick
Hallo und vielen Dank für die tolle Aufstellung.
Ich bin gerade etwas verwirrt bezüglich Visual Composer. Ich stoße immer wieder auf Hinweise zum WPBakery (Formaly Visual Composer). Es gibt aber auch einen „echten“ (?) Visual Composer. Welcher ist nun der Richtige bzw. auf welchen beziehst Du Deinen Kommentar.
Der, der noch so heißt ist, soweit ich das sehe, jetzt kostenlos. Es ist eine kostenpflichtige Premium Version für Dezember angekündigt.
Die im Plugin Shop verfügbaren Add-ons scheinen sich jedoch auf den (kostenpflichigen) WPBakery zu beziehen.
Wäre toll, wenn mir hier jemand Klarheit verschaffen könnte.
René Dasbeck Post author
Also ich beziehe mich auf den WPBakery Page Builder for WordPress (früher Visual Composer). Eine kostenlose Variante kenne ich leider nicht.
Christian Siegmann
Hallo René
Zu erwähnen wäre beim Beaver Builder unbedingt die relativ neue Erweiterung Beaver Themer. Die Erweiterung bietet globale Header und Footer welche per drag and drop zu stylen sind. Ausserdem lassen sich mit wenigen Handgriffen individuelle Postlayouts und Produkt Detailansichten für Woocommerce erstellen. Natürlich kann die Erweiterung noch vieles mehr. Es lassen sich damit wohl die allermeisten Situationen super abdecken.
Grüsse Christian.
Timo
Hi René,
du schreibst ja in deinem Fazit, das man schlecht wieder von einem Pagebuilder weg kommt… Ich nutze für manche einzelne Seiten auch einen Pagebuilder zum Testen und habe mich genau aus diesem Grund für den Beaver Builder entschieden.
Hier bleiben alle Texte etc in den normalen Wirdpress Tabellen und wenn du das Plugin deaktivierst, sieht der Text auf der Seite immer noch ordentlich aus und du kannst ihn direkt wieder neu Formatieren. Bzw. Überschirften etc, bleiben sogar Formatiert.
Habe auch einige ausprobiert, das war aber glaube ich der einzige der das vernünftig macht 🙂 Wenn man immer bei einem Pagebuilder bleibt ist das natürlich nicht so schlimm, aber wer weiß wie die Entwicklung in 5-10 Jahren ist…. und so komme ich immer wieder an meinen Content ran, wenn ich muss ohne Tagelang den Inhalt in irgendwelchen Shortcodes zu finden.
Gruß Timo
René Dasbeck Post author
Hallo Timo, danke für den Hinweis mit dem Beaver Builder. Ja, das wäre ein Vorteil. Ich gehe davon aus, dass die kommerziellen Pagebuilder noch lange weiterentwickelt werden, da sich hier viel Geld verdienen lässt. Daher habe ich auch wenig bedenken diese selbst einzusetzen. Bei einem Relaunch wird oft (zumindest bei mir) die komplette Site auf den Kopf gestellt. Hat man nicht gerade hunderte Unterseiten, sollte sich der Aufwand eines Pagebuilder Wechsels in Grenzen halten.
Chris
… und man sollte nicht verschweigen, dass Page Builder mit Vorsicht zu genießen sind aus SEO-Sicht, da die Texte innerhalb der Elemente nicht „ausgelesen“ werden können #seo … für professionelle Seiten ein NO GO.
René Dasbeck Post author
Das ist so nicht ganz korrekt. Es gibt Elemente, die schwerer auszulesen sind. Wie zB Akkordeons. Aber selbst bei diesen hat Google kürzlich bestätigt, dass die Probleme der Vergangenheit angehören. Nichtsdestotrotz gehören dort nur Inhalte hinein, die nicht kritisch sind. Der User soll Inhalte direkt finden, wenn er auf die Webseite springt. Viele andere Elemente sind aber absolut in Ordnung und stehen „professionellen Seiten“ ganz und gar nicht im Wege. Ich selber nutze den Visual Composer auf meiner Webseite und habe viele sehr gute Rankings.