Wer das Enfold Theme nutzt oder kennt, weiß um seine Qualitäten. Klasse Optik, gepaart mit jeder Menge vorgefertigter Features und einem einfachen Backend. Das Layout lässt sich wunderbar per Optionen und CSS anpassen. Nur leider lässt das Theme Anpassungsmöglichkeiten in der Breite der Seite missen, insofern man nicht auf Responsive Design verzichten möchte. So ändert man die Breite des WordPress Enfold Themes im Boxed Layout.  Du kennst das Enfold-Theme nicht: Dann wird’s Zeit…: Wer möchte, darf sich auf meiner kleinen Internetpräsenz www.netzgaenger-schweiz.ch ein Bild machen. Ansonsten findet man das Premium-Theme hier.
Du kennst das Enfold-Theme nicht: Dann wird’s Zeit…: Wer möchte, darf sich auf meiner kleinen Internetpräsenz www.netzgaenger-schweiz.ch ein Bild machen. Ansonsten findet man das Premium-Theme hier.
Die Breite des Enfold Themes anpassen
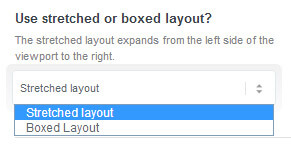
 Leider gibt es das Enfold Theme nur in den folgenden Größen einzurichten: fullscreen (Stretched Layout), 1030px (Boxed Layout), 1210px (Boxed Layout) und fixed Layout mit variabler Breite ohne responsive Design. Möchte man nun ein Responsive Design im Boxed Layout (Einstellung siehe nebenstehendes Bild, im Backend zu finden unter den Enfold Optionen->Styling->General) mit einer anderen Breite als vordefiniert verwenden, muss man das Theme über die grid.css (liegt im Ordner wp-content/themes/enfold/css) lösen. Leider habe ich keinen Weg gefunden, diese css-Datei im Child-Theme zu verwenden, um die Updatefähigkeit nicht zu verlieren, ohne die ganze Datei zu de-registrieren und neu einzubinden (nicht nachmachen!). Sollte ein Leser dieses Artikels eine Lösung hierzu wissen, würde ich diese Info gerne noch nachschießen. Ich bin nun in der grid.css relativ rabiat vorgegangen und habe alle Einträge mit dem Attribut „width“ angepasst. Und zwar nicht nur bei den Containern an sich, sondern NATÜRLICH auch bei den einzelnen Grid-Spalten. Diese müssen passend zur neuen Größe sein. Das kann man stufenweise in Prozentschritten realisieren. D.h. ich habe z.B. bei allen width-Angaben 10% abgezogen. Sollte es einmal nicht aufgehen, wird ABGERUNDET!… Das war’s auch schon…
Leider gibt es das Enfold Theme nur in den folgenden Größen einzurichten: fullscreen (Stretched Layout), 1030px (Boxed Layout), 1210px (Boxed Layout) und fixed Layout mit variabler Breite ohne responsive Design. Möchte man nun ein Responsive Design im Boxed Layout (Einstellung siehe nebenstehendes Bild, im Backend zu finden unter den Enfold Optionen->Styling->General) mit einer anderen Breite als vordefiniert verwenden, muss man das Theme über die grid.css (liegt im Ordner wp-content/themes/enfold/css) lösen. Leider habe ich keinen Weg gefunden, diese css-Datei im Child-Theme zu verwenden, um die Updatefähigkeit nicht zu verlieren, ohne die ganze Datei zu de-registrieren und neu einzubinden (nicht nachmachen!). Sollte ein Leser dieses Artikels eine Lösung hierzu wissen, würde ich diese Info gerne noch nachschießen. Ich bin nun in der grid.css relativ rabiat vorgegangen und habe alle Einträge mit dem Attribut „width“ angepasst. Und zwar nicht nur bei den Containern an sich, sondern NATÜRLICH auch bei den einzelnen Grid-Spalten. Diese müssen passend zur neuen Größe sein. Das kann man stufenweise in Prozentschritten realisieren. D.h. ich habe z.B. bei allen width-Angaben 10% abgezogen. Sollte es einmal nicht aufgehen, wird ABGERUNDET!… Das war’s auch schon…









Kerstin Bulligan
Hallo!
Ich würde das gerne anpassen und meine Enfold Website aufpolieren. Könntest du mir dabei helfen?
https://www.lichtfinder.com/
Ich bräuchte mal 1 oder 2 Stunden Enfold Coaching.
Oder soll ich alles doch ins Divi Theme umziehen?
Grüße! Kerstin
René Dasbeck Post author
Am besten einfach per Mail anschreiben. Danke dir.