Das Theme Divi von Elegant Themes ist besonders beliebt, bietet aber bis heute keine Möglichkeit alle schon eingestellten Google Schriften mit ein paar Klicks einfach lokal zu laden. So kriegst du Divi dazu.
Inhaltsverzeichnis:
In Divi Schriften hochladen
Divi bietet die Möglichkeit eigene Schriften hochzuladen und in Seiten, Sektionen, Spalten und Modulen diese Schriften dann auszuwählen. Hierfür musst du eigentlich nur
1. an der entsprechenden Stelle die Text Optionen im Divi Builder wählen

In den Divi Text Optionen kann die Schriftart gewählt werden
2. Den Button „Hochladen“ klicken

Schrift in Divi hochladen
3. Die Schrift auswählen vom Rechner (z.B. ttf oder woff File)
4. einen Namen vergeben

5. Hochladen und auswählen der Schrift
Das war es auch schon. Du verwendest dadurch eine lokale Schrift an einer Stelle im Divi Builder und es wird dafür keine externe Verbindung aufgebaut.
Bestehende Google Fonts lokal laden in Divi
Was allerdings per se nicht funktioniert, ist das automatische lokale Laden von Google Fonts, die im Divi Builder bereits ausgewählt wurden. Es kann ja sein, dass deine Site schon einige Jahre alt ist und hunderte Seiten aufweist. In vielen dieser Seiten hast du möglicherweise verschiedene Fonts an unterschiedlichen Stellen verwendet und du hast natürlich auch keine Ahnung mehr an welchen genau. In diesem Fall kommst du mit der oben genannten Variante nicht weiter, weil du ja jedes einzelne Modul oder auch jede Sektion oder Zeile einzeln wählen und die selbst hochgeladene Schrift mit der bisherigen tauschen müsstest.
Das heißt, du musst mit einem Plugin arbeiten, welches diese Aufgabe übernimmt, die das Elegant Themes Team bisher nicht geleistet hat.
Mit einem Plugin Divi Schriften lokal laden
Nur welches Plugin nehmen? Ich habe einige Zeit benötigt um herauszufinden, mit welchem Plugin die Divi Fonts abgefangen und lokal geladen werden können. Nicht jedes dieser nützlichen Plugins arbeitet gleich. Und die meisten funktionieren mit Divi nicht. Was aber für mich super funktioniert hat, ist das Plugin OMGF. Damit konnte ich alle Schriften erkennen und mit ein paar Klicks lokal laden. So wie ich es mir eigentlich von Divi selber gewünscht hätte. Damit das klappt
1. installierst du OMGF
2. gehst in die Optionen des Plugins unter Einstellungen->Optimize Google Fonts
3. checkst hier, welche und ob alle Fonts gefunden wurden

Hier hat OMGF die Schriftart Open Sans in Divi gefunden
4. prüfst die Anzeigeoption. „Swap“ ist die richtige Variante um die Schriften zu ersetzen
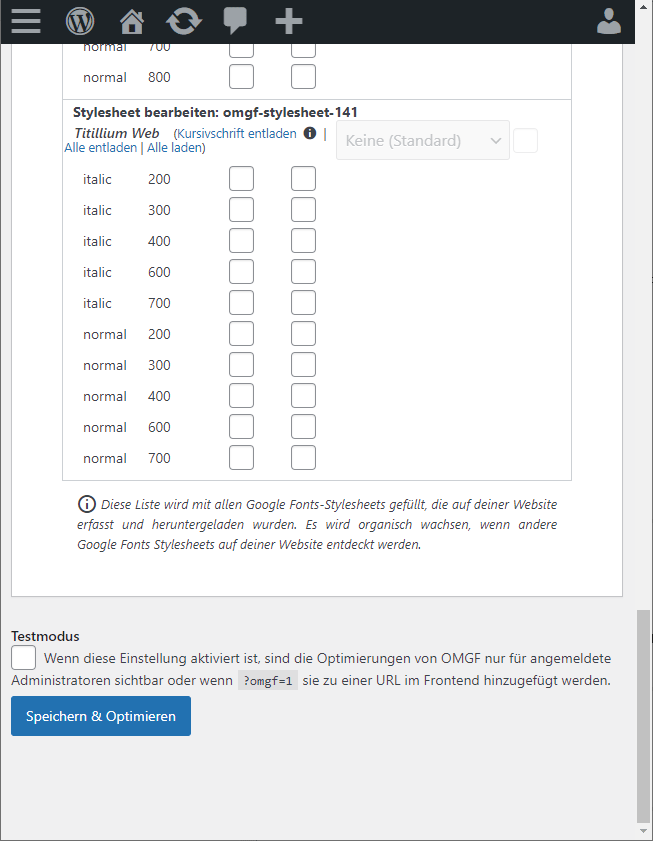
5. wählst ggfs. noch Schriftschnitte, die du nicht benötigst

6. speicherst
Fertig sind die lokal geladenen Schriften.
Wenn immer noch Schriften geladen werden, macht es manchmal Sinn die folgenden Optionen zu wählen in den Divi Einstellungen:

Prüfen, ob Divi Theme Schriften lokal oder vom Google Server laden
Um herauszufinden, ob deine Divi Site noch Schriften vom Google Server lädt, gehst du z.B. in die Chrome Developer Tools und schaust unter „Sources“ oder „Quellen“. Oder du gehst auf google-fonts-checker.54gradsoftware.de und lässt dort deine Site prüfen.

Erkannte externe Google Fonts auf einer Divi Website
Warum Google Fonts in Divi ein Problem sind
Werden deine Google Schriften vom Google Server in den USA geladen, werden die IP Adressen deiner Besucher dorthin übertragen. Das ist derzeit datenschutzrechtlich nicht erlaubt und daher gibt es diverse Abmahnwellen von Anwälten, die Websitebetreiber dafür zur Kasse bitten wollen.
Divi Fonts vom Fachmann lokal laden lassen
Wenn du selber es nicht hinbekommst deine Schriften in Divi lokal zu laden, kannst du einen Fachmann für WordPress einschalten. Sprich mich gerne darauf an.









Überragend, genau das was ich gesucht habe. Besten Dank für die Anleitung.