Der Google Pagespeed Insights Score ist seit einiger Zeit in aller Munde, wenn es um das Thema Performance einer Webseite geht. Das betrifft natürlich auch WordPress-Webseiten. Wer eine WordPress-Webseite betreibt, dem sind meist gute Rankings wichtig und der will Google natürlich gefallen. Auch indem der Pagespeed Wert im grünen Bereich ist. Wie erreicht man also bei WordPress am schnellsten, dass der Pagespeed Score aus dem roten in den grünen Bereich wandert? Tipps dafür und für die Core Web Vitals liest du hier.

Hier siehst du den gerade gemessenen Pagespeed Score meiner Website. Du kannst zwischen Mobil und Desktop umschalten.
Inhaltsverzeichnis:
Was ist der Pagespeed Insights Score und was die Core Web Vitals dazu im Vergleich?
Der PageSpeed Insights Score ist eine Kennzahl von Google, die die Leistung einer Webseite auf einer Skala von 0 bis 100 bewertet. Er basiert auf einer Kombination aus Labordaten (synthetischen Tests) und Felddaten (echten Nutzererfahrungen) und gibt Hinweise darauf, wie gut eine Seite in Bezug auf Ladegeschwindigkeit und Nutzerfreundlichkeit optimiert ist.
Im Vergleich dazu sind die Core Web Vitals eine spezifische Untergruppe von Metriken, die Google als entscheidend für die User Experience definiert hat. Dazu gehören Largest Contentful Paint (LCP) für die Ladezeit, First Input Delay (FID) für die Interaktivität und Cumulative Layout Shift (CLS) für die visuelle Stabilität.
Während der PageSpeed Score eine allgemeine Einschätzung liefert, messen die Core Web Vitals gezielt zentrale Aspekte der Benutzerfreundlichkeit, die auch direkt in das Google-Ranking einfließen.
Theorie und Praxis des Pagespeed Insight Scores
Kommen Kunden auf mich zu und wollen den Pagespeed Score ihrer WordPress Webseite über 90 heben, damit die Site schneller lädt, bremse ich meist erstmal das Vorhaben etwas ein. Warum? Weil es 2 Probleme mit dem Pagespeed Score gibt:
- Er sagt eigentlich nichts über die Geschwindigkeit einer Webseite aus (hier ist eher Pingdom geeignet): Der Score wird anhand von automatisierten Analysen einer Webseite erstellt. Es werden verschiedene Parameter herangezogen, welche überprüft werden. Zum Beispiel ob Bilder größer geladen werden, als sie angezeigt werden. Was für manchen Webdesigner normal ist um auf Retina Displays immer scharfe Bilder zu sehen, ist für Google gleich ein Grund einige Punkte abzuziehen. D.h. Google macht keine Ausnahmen bei der Bewertung zu Gunsten von gewünschter Optik. Das ist nicht immer praxisnah.
- Google gibt Empfehlungen oder bemängelt Dinge, die gar nicht geändert werden können. Baut beispielsweise jemand Google AdSense Werbung in seine WordPress-Webseite ein, wird in Google Pagespeed Insights angemahnt, dass Scripte das Rendering der Site behindern, weil sie erst geladen werden müssten. Das lässt sich aber nur bedingt verhindern, da die Werbung extern geladen wird und Scripte dafür nun mal ausgeführt werden müssen. Ausserdem können diese Scripte nicht mit anderen Scripten für weniger Requests zusammengefasst werden. Auch ein Browser Caching ist nicht möglich. Wird aber beanstandet.
Man sieht, der Score ist nicht unbedingt als das Maß aller Dinge anzusehen, wenn es um sinnhafte Optimierung auf Pagespeed geht. Dumm nur, dass niemand weiß, wie sehr Google diesen Wert bei der Bewertung seiner Rankings heranzieht. Daher geht man lieber auf Nummer sicher und optimiert, was zu optimieren ist. Natürlich wird dann in vielen Fällen durch diese Optimierungen auch die Site schneller. Es ist aber bei weitem nicht so, dass man aus gesagten Gründen alle Empfehlungen umsetzen und grundsätzlich an der 100 kratzen könnte. Zumindest nicht ohne einen enormen Aufwand zu betreiben.
Maßnahmen um den Pagespeed Wert zu verbessern
Es geht hier also nicht darum den Score ansich ins Maximum zu treiben, sondern darum, über sinnvolle Maßnahmen die generelle Website Geschwindigkeit zu verbessern und als netten Nebeneffekt auch gleich bessere Werte bei Pagespeed Insights zu erhalten. Welche Maßnahmen sollten also durchgeführt werden, um die (WordPress-)Website schneller zu machen und schlechte Pagespeed-Werte zu verbessern? Natürlich ist das von Site zu Site und von Server zu Server unterschiedlich. Erfahrungsgemäß sind es aber die 4 folgenden Maßnahmen, die den Wert deutlich verbessern lassen.
Ein schnelles WordPress Theme verwenden
Ein schnelles Theme ist die Basis für eine schnelle Website. Was hier verbockt wird, kann schwer wieder aufgeholt werden. Von daher ist die Auswahl eines richtig performanten Themes essentiell um den Core Web Vitals zu entsprechen und gute Scores bei Pagespeed Insights zu erreichen.
Bildergrößen in WordPress verringern
In den allermeisten Fällen mit denen ich zu tun hatte, sind die Bilder das Problem beim Pagespeed Score. Der normalsterbliche Webseitenbetreiber ist schlichtweg überfordert mit der Optimierung der Bilder für eine WordPress-Webseite. Es werden Bilder in Originalgröße von der Kamera in die Site geladen und eingebaut. Wenn dann auch noch die derzeit so hippen Slider zig Bilder über 500kb Größe anzeigen, dann muss man sich nicht wundern, wenn Google hier massenweise Punkte abzieht.

Nun ist eben nicht jeder Webseitenbetreiber in der Lage seine Bilder mit einem Bildbearbeitungsprogramm zu bearbeiten. Wenn doch, dann bitte machen! Bilder wenn möglich nur in den Abmessungen hochladen, in denen sie dann auch eingebaut und benötigt werden. Wer nicht weiß, wie man das herausfindet, der ist meines Erachtens sowieso schon überfordert mit der Materie (das ist jetzt nicht abwertend, aber dennoch ernst gemeint).
Bilder sollten immer in Webqualität heruntergerechnet werden. Wer Photoshop verwendet kann sich im Bereich 60 bis 80% bei JPEGs bewegen. Bei PNGs ohne Transparenz kann man auf 24bit verzichten.
Hier ein paar Tipps, wie man als Laie Bilder umwandeln und herunterrechnen kann:
TinyPNG ist ein tolles Online Tool um Bilder (allerdings schon in den richtigen Abmessungen) nochmal zu komprimieren. D.h. es werden Informationen und Details entfernt auf Kosten der Qualität und der Dateigröße. Sehr gut für wenige Bilder. Bilder können entweder manuell über die Website verkleinert werden oder aber per WP Plugin.
Der Able Batch Converter ist super geeignet um viele Bilder automatisch zu verkleinern (sowohl in den Abmessungen, als auch der Dateigröße). Mit ein wenig Trial & Error hat man hier ein geniales Tool in der Hand. Bei WordPress könnte man zB alle Bilder im Ordner wp-content/uploads auf seinen Rechner herunterladen, mit dem Able Batch Converter bearbeiten und dann wieder hochladen. Ich habe schon bei diversen Websites hier die Datenlast auf einen Bruchteil minimiert.
Imsanity passt auf, dass die Bilder die in WordPress hochgeladen werden, nicht zu groß sind. Spitzenmäßig gerade für Leute, denen das Vorabverkleinern schwerfällt.
Alternative zu TinyPNG: WP Smush ist bekannt und wird häufig eingesetzt. Viele denken damit alles getan zu haben um die Bildergrößen zu optimieren. Aber da hier nur die Bilder in den hochgeladenen Abmessungen optimiert werden, ist es keine Hilfe um zu groß hochgeladene Bilder von der Dateigröße her zu verbessern. Sind die Bilder allerdings in den korrekten Abmessungen vorhanden, ist WP Smush super um die letzte Optimierung vorzunehmen.
Hier noch ein paar Tools um herauszufinden, wie groß die Bilder auf der eigenen WordPress-Webseite sind:
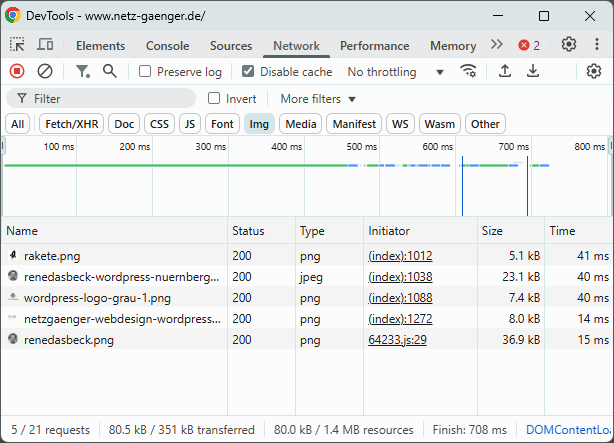
- Chrome Developer Tools: Mit Strg+J gestartet lässt sich im Bereich „Network“ die Größe der geladenen Elemente sehen. Nach Größe sortiert sieht man Ausreißer auf jeder Seite.

Screenshot der Chrome Developer Tools und dem Tab „Network“ mit der Übersicht von geladenen Bildern auf netz-gaenger.de
- Screaming Frog: Mit dem Screaming Frog lässt sich eine komplette Webseite durchforsten. Unter anderem lassen sich auch alle Bilder anzeigen und nach Größe sortieren. Da hier die komplette Webseite untersucht wird, ist das ein sinnvolles Tool um sich schnell einen umfassenden Überblick über zu optimierende Bilder zu machen. Bei den meisten Webseiten sollten Bilder über 100kb zumindest auf Optimierungspotential geprüft werden.
- View Image Info in Chrome: In Chrome benötigt man mittlerweile eine extra App um Bildergrößen einzusehen. In Firefox zB geht das unter „Rechte Maustaste->Grafik-Info anzeigen“.
Lazy Load
Und noch ein letzter Tipp hierzu: Kriegt man die Anzahl und Größe der Bilder nicht 100% in den Griff, so dass Google zufrieden ist, bleibt einem noch die Chance mit einem Lazy Load Plugin arbeiten zu können. Hierbei werden Bilder erst geladen, wenn der Besucher in die Nähe des Bildes scrollt. Gerade bei großen Webseiten macht das Sinn, damit die initiale Ladelast so gering wie möglich gehalten wird. Allerdings funktioniert das nicht immer super: Fehldarstellungen wie leer bleibende Bilderblöcke oder Themes, die Lazy Loading verhindern machen die Lösung nicht für jeden praktikabel. Hier hilft einfaches austesten von zB „LazyLoad„. In manchen Pagespeed-Plugins ist Lazy Load bereits enthalten, so dass kein extra Plugin nötig ist. So zB in WP Rocket.
Caching einbauen
Großes Potential um den Pagespeed Wert zu verbessern, liefert der Einbau eines guten Caching Plugins in WordPress. Es gibt einige gute am Markt, ich möchte jetzt auch gar nicht im Detail auf bestimmte Plugins eingehen. Nur damit ein paar genannt werden, die ich empfehle:
- Mein Favorit: WP-Rocket (bietet Minifizierung, Lazyload von Bildern, Script im Footer laden, Cache Prebuild, eigenes RocketCDN…)
- W3 Total Cache (bietet zudem auch Browser-Caching, Minifizierung, Nutzung eines CDN Servers, …)
- WP Super Cache (bietet zudem Pre-Caching, CDN Support, Komprimierung, …)
- Cache Enabler (ermöglicht auch den Einbau von webP Bildern für NOCH kleinere Bildgrößen)
- WP Fastest Cache (einfach und schnell einzurichten)
Es gibt natürlich noch ein paar mehr, unter anderem auch kostenpflichtige, Caching-Plugins. Aber ich denke die meisten suchen nach kostenlosen Plugins. Die hier gelisteten sind auch wirklich für die meisten Fälle ausreichend. Ich persönlich nutze ausschließlich diese 5 Plugins und hatte nie den Bedarf an einem kostenpflichtigen Caching-Plugin.
Wie hilft das Caching bei einem schlechten Pagespeed Wert?
Eine WordPress-Webseite wird beim Aufruf vom Webserver aufgebaut. Hierbei wird PHP und diverse Datenbankabfragen ausgeführt. Das dauert natürlich länger, als wenn man nur eine statische HTML Seite von der Festplatte des Webservers abrufen müsste. Hier setzt das Caching an: Beim ersten Aufruf einer dynamischen Seite wird eine statische Version dieser auf der Festplatte des Webservers abgelegt. Der nächste Aufruf der Seite greift dann direkt auf die statische Version zu und somit ist der Aufruf der Seite deutlich schneller.
Das schlägt sich natürlich auch in den Werten von Pagespeed Insights nieder. Hier wird nämlich unter anderem auch auf die Verbinungsgeschwindigkeit zum Server getestet, die beim Caching einfach deutlich höher ist.
Anzahl Requests abbauen
Was sind Requests? Jede Datei, die benötigt wird um eine Webseite am Ende zusammenzusetzen, wird per Request von einem Server angefordert. Das kann eine JavaScript-Datei sein, die bestimmte dynamische Effekte lädt. Das kann eine CSS-Datei sein, die die generelle optische Darstellung der Site definiert (zB die style.css in WordPress). Oder aber auch Bilder, Videos, Schriften, … Jeder zusätzliche Request kostet Zeit um eine Webseite aufzubauen, da Anfrage und Lieferung eben Zeit benötigen.
Google empfiehlt natürlich zurecht die Anzahl Requests so gering wie möglich zu halten und die wenn möglich auch erst am Ende der Seite zu stellen. Das ist nicht immer möglich, da bestimmte Dateien (wie die style.css in WordPress) für die korrekte Darstellung der Site vor dem Anzeigen dieser, geladen werden müssen. Google bemängelt das als einen Request der „das Rendern behindert“. Das ist zwar korrekt, lässt sich aber manches mal nicht ohne großen Aufwand verhindern. So dass eigentlich meistens ein paar Requests übrig bleiben, die bemängelt werden, Punkteverlust nach sich ziehen, aber einfach nicht wirtschaftlich sinnvoll anders zu handhaben sind.
So wenig Requests wie möglich für einen besseren Pagespeed Wert
Somit sollte man bemüht sein zumindest die Anzahl der Requests so gering wie möglich zu halten, wenn man es schon nicht schafft alle abzuschaffen und die verbleibenden nach dem Rendern der Site nachzuladen.
Wie kann man also die Anzahl Requests bei einer WordPress-Webseite vermindern?
Am einfachsten geht auch das mit Plugins. Hier sind folgende zu nennen:
- Autoptimize
- W3 Total Cache (bietet Minifying in Kombination mit dem Caching)
Natürlich kann man bei selbst erstellten Plugins oder Themes in WordPress die geladenen Scripte zusammenfassen in eine große Datei und Bilder in Sprites umwandeln um so wenige Bilder wie möglich zu laden. Die meisten nutzen aber die genannten Plugins um sich das Leben so einfach wie möglich zu machen. Hierbei werden in der Regel CSS-Dateien und JavaScript-Dateien zusammengefasst zu einem großen Request. Dieser wird dann bei Google Pagespeed als das „Rendering des Inhalts blockierender“-Request bemängelt. Das lässt sich aber wie gesagt kaum vermeiden. Durch das Minifying werden dennoch einige Punkte dem Pagespeed Wert hinzugefügt.

Im übrigen hilft hier auch die Nutzung von http/2 nicht weiter, das die meisten Hoster heutzutage nutzen. HostPress und All-Inkl sind 2 dieser Webhoster, die einen sehr gut bei der Optimierung der Performance unterstützen. Hier werden die Requests gleichzeitig abgearbeitet und nicht nacheinander. Dadurch erhöht sich die Ladegeschwindigkeit einer Webseite. Google berücksichtigt es aber nicht in seinem Score.
Browsercaching aktivieren
Browsercaching ganz kurz erklärt: Es ist nicht nur möglich eine Webseite auf einem Server zu cachen, sondern auch möglich, dass der Browser Elemente der Webseite (zB Bilder und Scripte) in seinem Zwischenspeicher ablegt. Bei erneutem Aufruf wird dann das Element nicht vom Server gezogen, sondern vom lokalen Rechner. Das erhöht stark die Geschwindigkeit beim Surfen durch eine Site.
Es lassen sich diverse Dateiformen cachen, manche sollte man nicht im Browser cachen, da dann Änderungen an der Site nicht bemerkt werden. CSS Dateien sollten wenn überhaupt nur einen kurze Cachedauer zugeordnet bekommen. Bei Bildern ist das in der Regel anders. Diese werden selten geändert. Browsercaching wird im Idealfall in der .htaccess-Datei im root der WordPress-Webseite eingebaut. Es ist aber auch möglich Plugins hierfür zu nutzen.
Browsercaching in die .htaccess-Datei einer WordPress-Webseite einbauen
So könnte ein Browser-Caching Block aussehen. Nähere Infos zu Browser-Caching entnimmt man den bereits vorhandenen Ressourcen im Web (man muss ja nicht alles zig mal durchkauen), zum Beispiel dieser Webseite hier.
## EXPIRES CACHING ## <IfModule mod_expires.c> ExpiresActive On ExpiresByType image/jpg "access 1 year" ExpiresByType image/jpeg "access 1 year" ExpiresByType image/gif "access 1 year" ExpiresByType image/png "access 1 year" ExpiresByType text/css "access 1 week" ExpiresByType application/pdf "access 1 month" ExpiresByType text/x-javascript "access 1 week" ExpiresByType application/x-shockwave-flash "access 1 month" ExpiresByType image/x-icon "access 1 year" ExpiresDefault "access 2 days" </IfModule> ## EXPIRES CACHING ##
Alternativ nutzt man auch hier Plugins. Zu nennen sind:
- W3 Total Cache (Ja, das Plugin kann ziemlich viel. Eine allumfassende Lösung für die Pagespeed Insights Probleme. Link siehe oben.)
- Browser caching with .htaccess
Trotz Browsercaching meckert Pagespeed
Baut man externe Ressourcen, wie zB Scripte oder Bilder, ein (zB über Werbebanner bei AdSense oder Google Analytics), dann meckert Pagespeed Insights, dass diese Ressourcen nicht im Browser gecached werden können. Das ist natürlich totaler Quatsch, da die Ressource ja extern liegt und in der Regel nicht gecached werden SOLL. Gerade bei AdSense oder Analytics sollte Google das doch eigentlich wissen. Man sieht also wieder: Der Score ist nicht immer unbedingt sinnvoll berechnet.

Gründe warum der Pagespeed Wert schlecht ist
Als Fazit könnte man folgendermaßen vorgehen bzw. sich fragen: Warum ist bei manchen Webseiten oder WordPress Blogs der Pagespeed Insights Score so schlecht?
Kurz und knapp:
- Zu große Bilder machen Webseiten langsam
- Bilder größer zu laden als anzuzeigen wird von Google bemängelt
- Das Laden vom Server ohne Caching langsam und nicht mehr zeitgemäß
- Zu viele geladene Bilder, Scripte, Schriften, … belasten die Ladezeiten und verhindern das Rendern der Site
- Viele Elemente werden unnötig geladen, da kein Browsercaching eingerichtet wurde
Beispiel einer Site mit zu vielen Requests, zu großen Bildern und zu langer Ladezeit:
Auf der Site im Screenshot sieht man, dass durch einen Slider mit sehr großen Bildern, die Ladezeit auf über 14 Sekunden aufgeblasen wird. Würde man allein die ersten 10 Bilder optimieren, könnte man mehrere MB Ladelast verhindern. Minifizierung würde ca. 100 Requests sparen, was gerade bei großen mit vielen Besuchern absolut nötig ist. So wird die Serverlast verringert und der User hat eine bessere Benutzererfahrung.

Pagespeed Score 100
Jetzt wird der eine oder andere Hardcore-Optimierer natürlich fragen: und wie komme ich jetzt auf 100 Punkte bei Pagespeed Insights um noch viel bessere Rankings zu bekommen?
Mal abgesehen davon, dass es meist keinen Sinn macht die Optimierung so weit zu treiben, weil diverse Versuche im Netz zu finden sind, die bewiesen haben, dass die Steigerung von 85 auf 100 Punkte (also grün auf grün) keinerlei Rankinggewinne gebracht hat: Der Aufwand ist einfach viel zu groß herauszufinden, welche CSS Statements für die erste Ansicht einer Site nötig sind, diese vorab und dann den Rest im Nachhinein zu laden.
Außerdem hat Google selbst schon bestätigt, dass eine schnelle Site nicht zwangsweise Rankingvorteile hat, schon gar nicht eine besonders schnelle Site einer schnellen Site gegenüber. Es ist eher umgekehrt: Ist die Site elend langsam, behindert sie den User der Site in seiner Benutzererfahrung. Er springt dann ab, was Google natürlich mitbekommt. DAS kann als Rankingfaktor negative Auswirkung haben. Aber nicht die Site von 2 Sekunden Ladezeit auf 1.5 Sekunden zu bringen und die „magische“ 100 im Pagespeed Score stehen zu haben.
Somit bleibt zu sagen: Ja, bitte die hier genannten Maßnahmen umsetzen um den Pagespeed Score in vertretbare Höhen zu bringen und letztendlich dem User eine bessere Erfahrung bei seinem Besuch auf der WordPress-Webseite zu bieten. Aber bitte nicht übertreiben und gerne auch mal einen Score bei „nur“ 80 stehen lassen. Alles was über 70 ist, ist akzeptabel (gerade bei mobil). Werte zwischen 70 und 90 halte ich für sinnvoll und erstebenswert. Jede Stunde die benötigt wird um den Score um einen weiteren Punkt über die 90 zu erhöhen halte ich persönlich für Verschwendung.
Nicht nur auf den Pagespeed Wert schauen
Der Pagespeed Wert von Google Pagespeed Insights ist ein guter Indikator dafür, ob es Optimierungspotential auf einer Webseite gibt. Allerdings lässt sich hier nicht prüfen, wie schnell eine Webseite tatsächlich lädt. Daher empfehle ich bekannte Anbieter für Pagespeed-Tests zu nutzen, die die Ladezeit berücksichtigen. Es hilft niemandem weiter, wenn zwar ein guter Pagespeed Score erreicht wird, aber die Ladezeit ansich dennoch schlecht ist.
Das ist durchaus möglich, wenn alle Vorschläge von Google umgesetzt wurden, aber die Ladelast einer Seite dennoch riesig ist. Ich denke hier zum Beispiel an Galerien, die zwar komprimierte Bilder laden, aber diese nicht lazy loaden oder einfach zu viele davon darstellen. Der Pagespeed Score muss hier nicht unbedingt schlecht sein. Am besten prüft man die Site mit den folgenden Anbietern:
Was sind die Core Web Vitals und wie kannst du sie in WordPress optimieren?
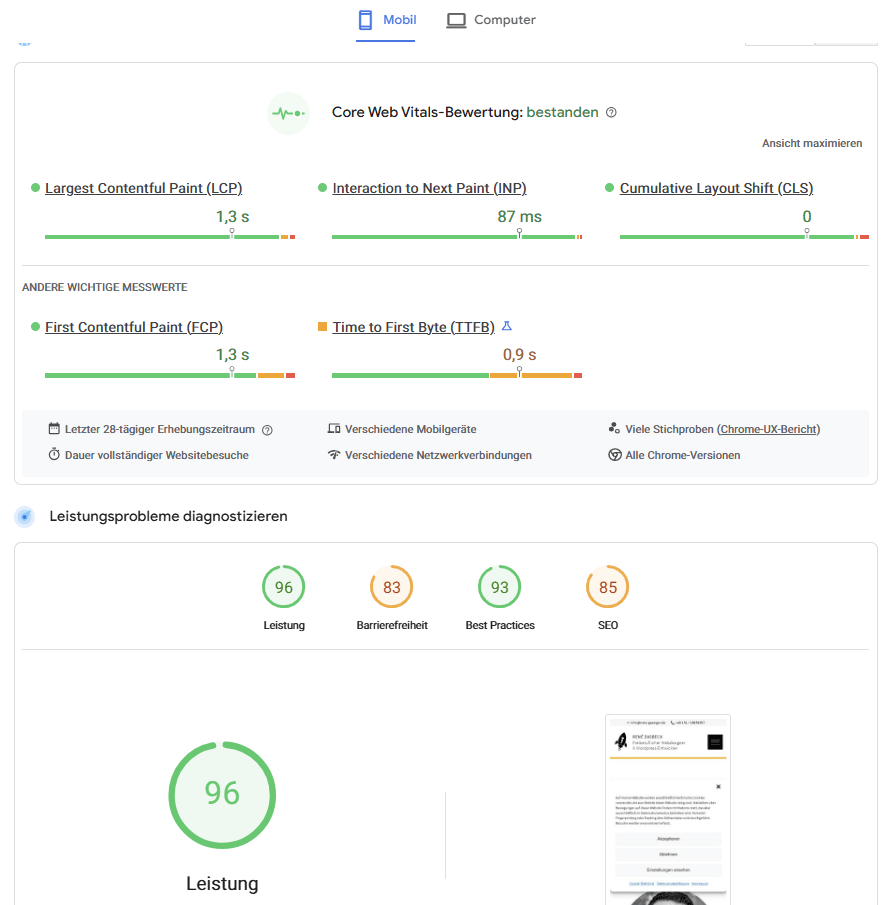
Die Core Web Vitals sind eine Reihe von Kennzahlen, die Google verwendet, um die Nutzerfreundlichkeit einer Webseite zu bewerten. Sie messen insbesondere die Ladegeschwindigkeit, Interaktivität und visuelle Stabilität einer Seite. Du findest sie neben dem eigentlichen Pagespeed Score auf Pagespeed Insights. So sieht das aktuell bei mir aus:

Über die Core Web Vitals lassen sich wichtige Werte zu Ladzeiten und Ladeverzögerungen ablesen, die Google für Rankings heranzieht (vor allem mobil)
Die drei Hauptmetriken der Core Web Vitals
- Largest Contentful Paint (LCP) – misst, wie lange es dauert, bis der größte sichtbare Inhalt geladen ist (optimal: unter 2,5 Sekunden)
- First Input Delay (FID) / Interaction to Next Paint (INP) – misst die Reaktionszeit der Seite auf erste Nutzereingaben (optimal: unter 200 ms)
- Cumulative Layout Shift (CLS) – misst, wie stabil das Layout bleibt, während die Seite geladen wird (optimal: unter 0,1)
Wie helfen dir die Core Web Vitals?
Google nutzt die Core Web Vitals als Ranking-Faktor für die Suche. Eine Optimierung dieser Werte kann also:
- Deine SEO verbessern und dir bessere Platzierungen in den Suchergebnissen verschaffen
- Die Nutzererfahrung steigern, da Besucher eine schnellere und stabilere Webseite erleben
- Conversions erhöhen, da schnell ladende Seiten Besucher länger halten und zur Interaktion anregen
Wie kannst du die Core Web Vitals in WordPress optimieren?
Largest Contentful Paint (LCP) verbessern:
- Nutze ein Caching-Plugin wie WP Rocket oder LiteSpeed Cache
- Optimiere Bilder mit WebP und Lazy Loading
- Verwende ein schnelles Hosting und ein CDN
First Input Delay (FID) / INP optimieren:
- Reduziere die Anzahl an Drittanbieter-Skripten
- Lade JavaScript asynchron oder verzögert (z. B. mit WP Rocket)
- Verwende ein leichtgewichtiges Theme wie GeneratePress oder Astra
Cumulative Layout Shift (CLS) minimieren:
- Setze feste Größen für Bilder und iframes
- Lade Schriften lokal oder mit font-display: swap oder einem Plugin wie OMGF
- Vermeide zu viele dynamische Elemente wie nachträglich eingeblendete Ads oder Banner
Pagespeed Insights Score in WordPress vom Fachmann optimieren lassen
Natürlich kann nicht jeder das hier gezeigte umsetzen, auch wenn es bereits die tatsächlich am einfachsten umzusetzenden Maßnahmen sind um den Pagespeed Score einer WordPress-Webseite zu verbessern. Wer damit nicht zurecht kommt und Hilfe benötigt, der kann sich gerne an mich wenden für eine Pagespeed Optimierung.
Profi-Tipp
Wusstest du, dass die Performance deiner Website nicht nur davon abhängt, wie sie gebaut wurde, sondern auch von der serverseitigen Basis? Ein guter WordPress Hoster ist essentiell für optimierte Performance. Hier habe ich mal die besten deutschen WordPress Hoster für dich zusammengestellt. Und wenn du auf der Suche nach einem spezialisierten WordPress Hoster bist, der auch das Thema Geschwindigkeit vollumfänglich bedient, dann empfehle ich dir meinen Testbericht zu HostPress.










Gute Tipps, sitze jetzt seit Stunden an der Optimierung. Aber das macht auch irgendwie Spaß :).
Ich würde auch möglichst viel ohne Plugins lösen. Zum Beispiel die Bilder vorher in das richtige Format umwandeln und hochladen.
Sonst hat man wieder 50 Plugins aktiviert (leicht übertrieben :))
Gute Tipps dabei, danke. Ich sehe das gleich wie du, dass man den PageSpeed-Wert von Google nicht auf 100 bringen muss. Wenn die Seite schnell lädt und keine Nutzer verärgert, ist alles top.
Danke! Hab fast einen Nervenzusammenbruch bei den ganzen Optimierungen bekommen 🙂 Aber mit deiner und anderen Anleitungen hab ich es endlich von einem Pagespeed von unter 30 auf über 80 geschafft – zufrieden bin ich noch nicht, aber besser schlafen kann ich jetzt!
Nö, stimmt gar nicht. Ich bin gerade dabei einen Showcase für meine Kunden zu coden. Derzeit erreiche ich 100 auf Desktop und 70 auf Mobile. Ich will aber mindestens auf 95 für mobile, es soll ja ein Showcase werden.
Allerdings ist das doch sehr viel manuelle Arbeit um diese Werte zu erreichen. Z. B. muss man konsequent SVGs und andere moderne Formate wie WEBP nutzen. Mit PNGs oder JPGs erreicht man diese Werte nicht.
Und was man ausserdem tun muss, das ist, dass man konsequent auf all die Dinge verzichtet, die das Backend „einfach“ machen. Also z. B. Multiporpose-Themes wie Divi oder Avada und 1000 Plugins. Wenn man all das manuell codet, kann man aber jedes Design damit umsetzen.
Und ein weiterer Vorteil ist damit automatisch sicher: Die Seiten benötigen deutlich weniger Energie bei jedem Seitenaufruf. Wenn man bedenkt, dass das Web 2-4% der weltweiten Energieproduktion konsumiert und dieser Anteil exponentiell steigt, ist das doch eine interessante Sache.
Vielen Dank für den höchst informativen Artikel, der sogar mir die Themen Minifying und Caching näher bringt!
Danke für diesen hilfreichen Artikel, ich bin gerade dabei, meinen eigenen Blog schneller zu bekommen bzw. PageSpeed Insights zufrieden zu stellen. Dabei habe ich das Gefühl, dass sich fancy Plugins, Widgets und schönes Design und schnelle Ladezeit leider gegenseitig ausschließen – es scheint nur eins zu gehen: schön ODER schnell :/
Danke für den ausführlichen Text.
Danke für diesen Artikel – kurz, knackig & extrem hilfreich 🙂
Hatte mir eh schon notiert, dass ich cache enabler mal testen möchte, das mache ich dann mal übers Wochenende!
Viele Grüße
Heike
Ich schaue immer wieder gerne bei Dir auf der Webseite vorbei. Tolle Beiträge.Danke.
Für die Optimierung von Bildern habe ich auch noch einen Tipp: Short Pixel, als Plugin für WordPress nutzbar.
Es gibt eine Bezahlvariante mit mehr Optionen und eine kostenlose Variante, die auch schon recht attraktiv ist.
Man kann dort die Bilder wahlweise verlustfrei oder mit minimalen Verlusten optimieren. Hierbei muss man einfach schauen, hat man nur Fotos oder auch Vektorgrafiken.