Wer nicht hinter dem Mond lebt als WordPress-Entwickler oder Webseitenbetreiber hat es vermutlich schon mitbekommen. WordPress führt ab der Version 5.0 den neuen Editor „Gutenberg“ ein, der den klassischen Editor ersetzen soll. Hier habe ich bereits einmal Möglichkeiten dargestellt, wie man den Gutenberg Editor los wird oder wie man mit ihm ganz gut leben kann. Nicht falsch verstehen, ich halte Gutenberg für genau die richtige Entwicklung, die WordPress braucht um langfristig Erfolg haben zu können. Dennoch macht der Editor derzeit noch Probleme mit inkompatiblen Themes und Plugins. Aber das soll heute nicht das Thema sein. Heute geht es darum Gutenberg zu erweitern. Ich stelle hier Plugins vor, die den Gutenberg-Editor um Block-Sammlungen erweitern.
Inhaltsverzeichnis:
Was sind Blöcke in Gutenberg?
Blöcke sind quasi Bausteine, die am Ende eine Seite, einen Artikel oder auch künftig ganze WordPress Webseiten zu dem machen, was sie sein sollen. Das können sein Blöcke für:
- Texte
- Bilder/Galerien
- Formulare
- Youtube Videos
- Codes
- Buttons
- Überschriften
- Spalten/Grids
- …
Ähnlich einem sogenannten Pagebuilder bietet nun auch WordPress dem User, seine Inhalte einfach selber zu gestalten ohne dafür coden zu müssen. Gutenberg wird aber Pagebuilder sicher nicht ersetzen, sondern eher eine Co-Existenz enläuten. Die Pagebuilder-Anbieter (Elementor, WPBakery, Beaverbuilder, etc.) haben schon Lösungen am Start um ihre eigenen Elemente in Gutenberg zu implementieren.
Schon vor dem offiziellen Start gibt es also einige Blöcke, die man bereits nutzen kann, indem man Gutenberg einfach aktiviert. Es gibt aber auch Plugins für WordPress, mit denen man Gutenberg um weitere Blöcke erweitern kann. Ich möchte hier ein paar vorstellen.
Übrigens: Dieser Artikel ist der erste mit Gutenberg erstellte Artikel auf meinem Blog.
Gutenberg Block-Sammlungen, die zeigen, was mit WordPress neuem Editor möglich ist
Am Ende dieses Artikels findest du einen Hinweis auf eine Block-Bibliothek, die alle derzeit verfügbaren Gutenberg-Blöcke auflistet und verlinkt. An dieser Stelle möchte ich aber hauptsächlich auf die Sammlungen eingehen. Sicher wird es in den nächsten Jahren noch viele weitere Sammlungen geben. Daher wird dieser Artikel künftig auch bestimmt weiter wachsen.
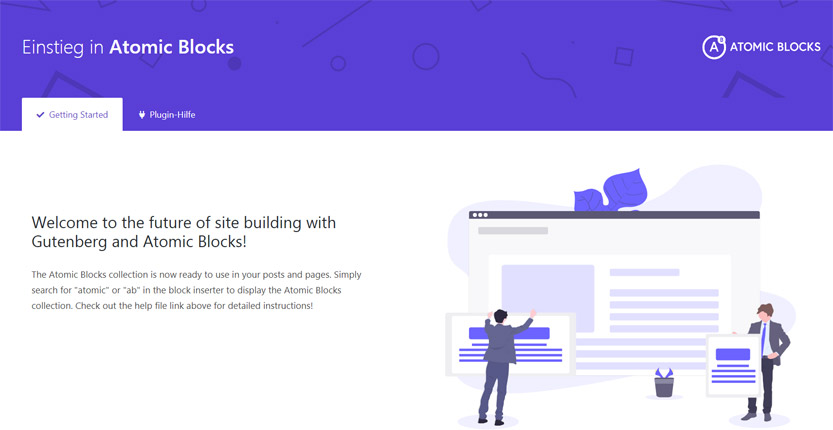
Atomic Blocks
Von allen Sammlungen für Gutenberg-Blocks ist Atomic Blocks vermutlich die fortschrittlichste. Momentan bietet Atomic Blocks 11 zusätzliche Blöcke.

Atomic Blocks fügt dem Gutenberg Editor zahlreiche neue Blocks hinzu.
Unter anderem für:
- Post-Grids
- Container
- Testimonials
- Notizen
- Akkordeons
- Share Icons
- Call to Actions
- Buttons
- Spacer/Divider
- Authorinfos
- Drop Cap

Elemente von Atomic Blocks
Um Verwirrung zu vermeiden, trennt Atomic Blocks alle seine neuen Blöcke in eine neue Registerkarte. Die Auswahl der Blöcke erweitert die Funktionalität des neuen Editors um sinnvolle Optionen. Gerade die Post Grids sind sehr interessant. Aber auch die Akkordion-Funktion ist spannend. Das kennt man eigentlich nur von den üblichen Pagebuildern.
Preis: Kostenlos | Weitere Informationen
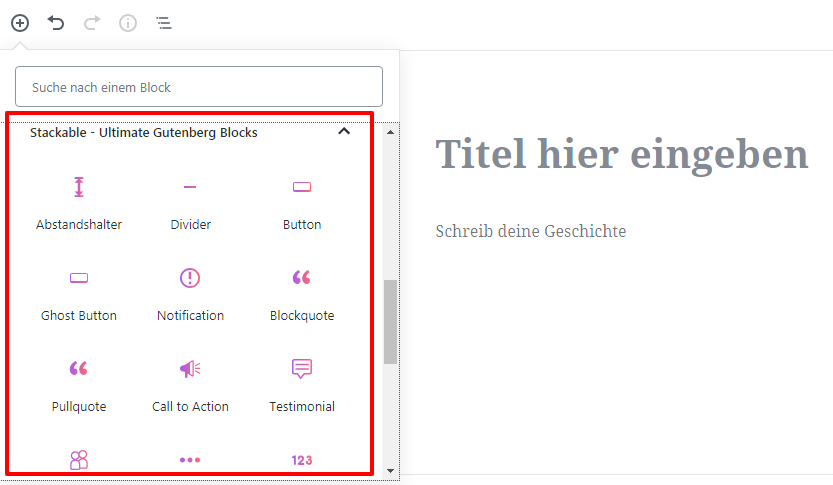
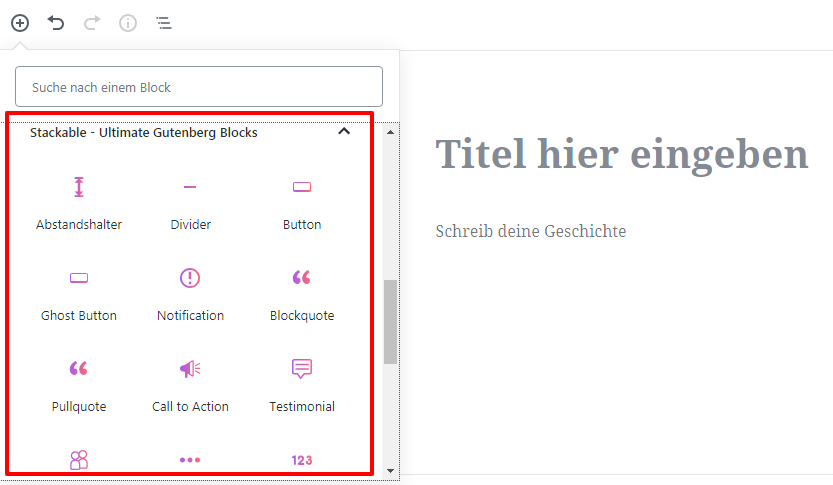
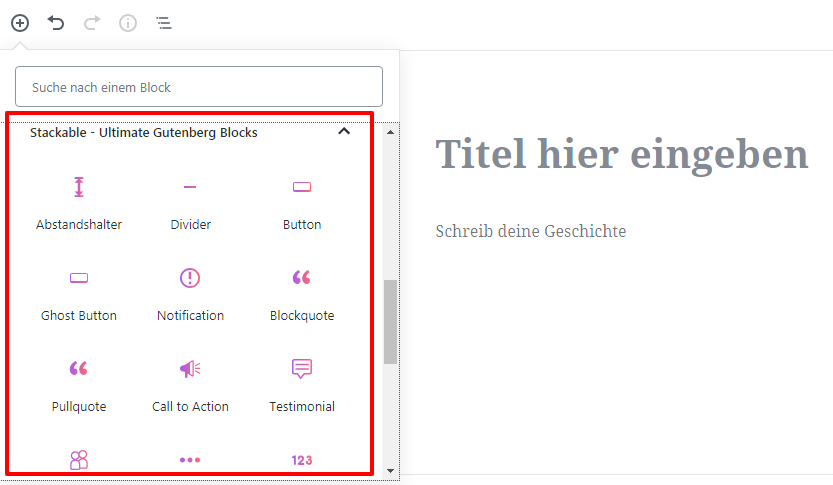
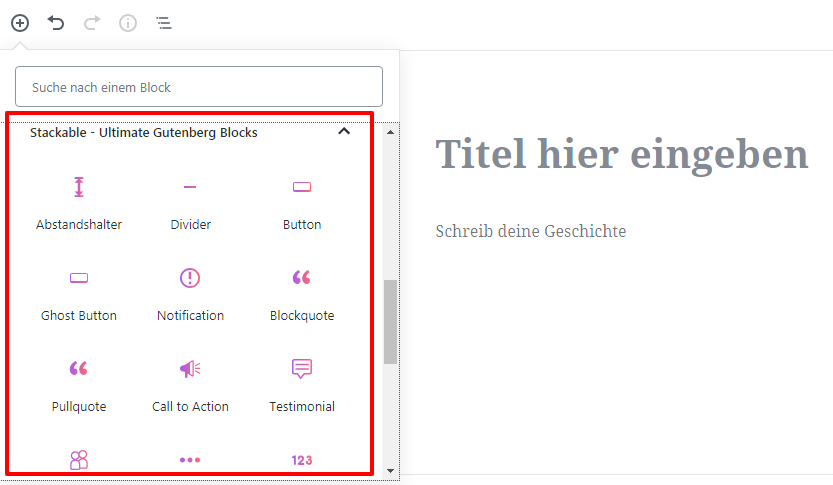
Stackable
Stackable fügt Gutenberg 17 neue Blöcke hinzu.

17 weitere Blocks fügt Stackable Gutenberg hinzu
Einige davon sind denen von Atomic Blocks recht ähnlich:
- Feature Grid
- Feature
- Icons List
- Call to Actions
- Cards
- Artikel-Header
- Bilderboxen
- Counter
- Video Popups
- Preisboxen
- Testimonials
- Teammitglieder
- Nachrichten
- Zahlenbox
- Aufklappbox
- Buttons
- Zitate
- …

Elemente von Stackable
Allein durch die Anzahl der Blöcke ist diese Kollektion eine der größten auf dem Markt. Noch wichtiger ist, dass alle Blöcke von Stackable höchst attraktiv sind. Das Plugin enthält sogar erweiterte Anpassungsoptionen, wie z.B. das Hinzufügen und Ändern von Hintergrundbildern, Animationen und mehr.
Während Atomic Blocks eher die Einfachheit von Gutenberg ergänzt, fügt Stackable gleich eine ganze Reihe Spezialfeatures hinzu, die auch nur von Pagebuildern oder Premium Themes zu erwarten sind. Für mich eine klasse Erweiterung.
Übrigens kann man bei Stackable die Blöcke auch anpassen: Hintergrund ändern, Animationen hinzufügen, Textgrößen ändern und vieles mehr.
Preis: Kostenlos | Weitere Informationen
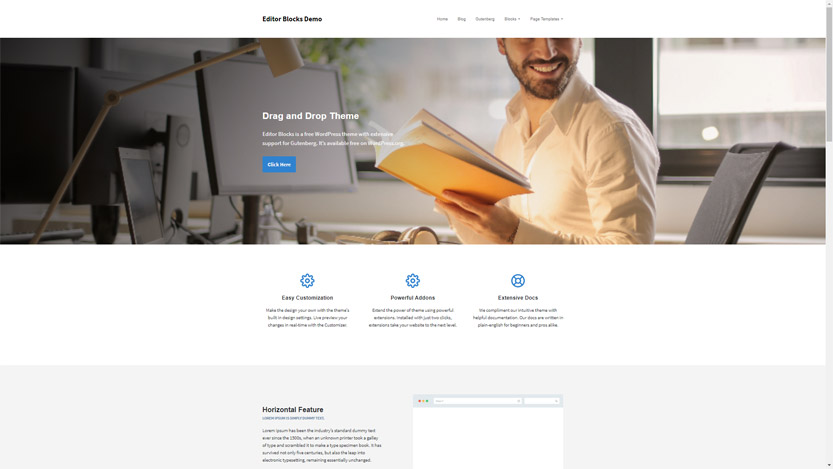
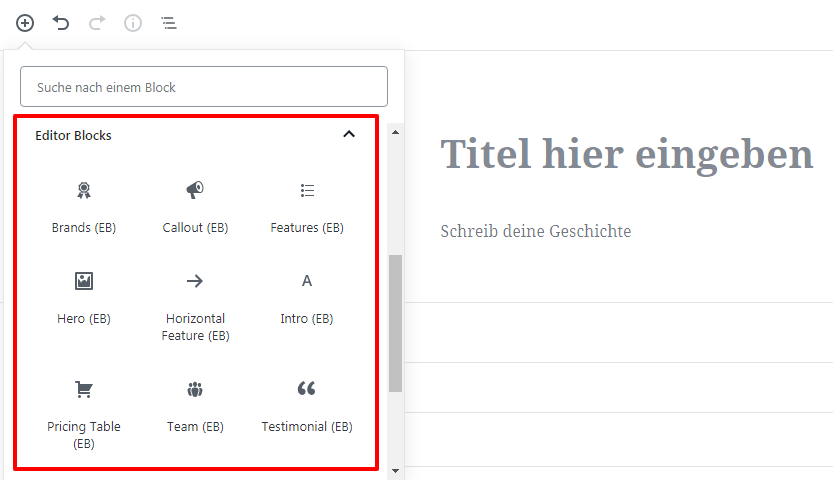
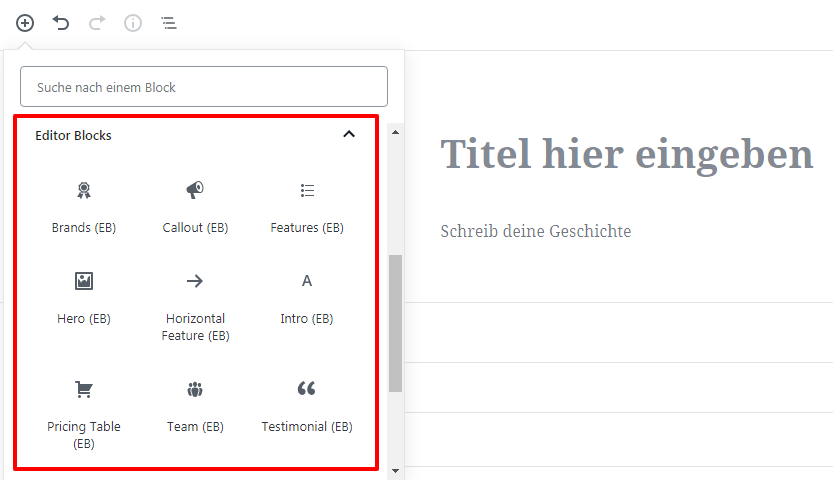
Editor-Blocks
Editor Blocks ist relativ neu, es gibt nicht so viele Installationen oder Reviews. Wenn man das Plugin allerdings mal getestet hat, merkt man schnell, dass es auf diese Liste hier gehört.


Ansicht einer Demo Webseite, die mit Editor Blocks gestaltet wurde.
Editor Blocks erweitert den Gutenberg-Editor um zehn neue, coole Blocks. Dazu gehören
- Wrapper Blocks für farbliche Hintermalung
- Preistabellen
- Teammitgliederbereiche
- Hero-Elemente
- Testimonials
- …



Elemente von Stackable


Gutenberg wird per Editor Blocks um 10 weitere Blöcke erweitert.
Das sind generell jetzt keine außergewöhnlichen Elemente. Editor Blocks zeichnet sich jedoch vor allem durch seine Preistabelle und Teammitglieder aus, die sehr einfach einzurichten und zu konfigurieren sind. Wer also genau danach sucht, der ist bei Editor-Blocks genau richtige. Es gibt keinen auch keinen Grund, warum man nicht mehrere Gutenberg Blocksammlungen installieren sollte, um das Beste aus allen herauszuholen.
Preis: Kostenlos | Weitere Informationen
Wo findet man einzelne Gutenberg Blocks?
Nicht jeder will gleich eine ganze Blocksammlung installieren, wenn er nur eine Preistabelle oder Hero-Bereiche nutzen möchte. In der Gutenberg Block Library kann man auf die Suche nach den passenden Blocks gehen. Die Bibliothek wird von Danny Cooper, dem Entwickler des Editor Blocks Plugins, betrieben.
Die Bibliothek selbst könnte nicht einfacher zu navigieren sein. Die Website ermöglicht es, unendlich durch die gesamte Sammlung zu scrollen, die derzeit einige Dutzend Optionen bietet. Oder man sucht nach bestimmten Themen und checkt dann die Suchergebnisse. Durch Klick auf einen Block öffnet sich die Detailansicht und es erscheint der Downloadlink.
Zusammenfassung
Eine der Stärken von WordPress war schon immer die Erweiterbarkeit. Nur durch sie ist WordPress überhaupt so erfolgreich geworden, wie es jetzt ist. Gutenberg spielt da genau in die gleiche Richtung, indem es die Erweiterung und Gestaltung von Seiten und Beiträgen vereinfacht und gleichzeitig aufmöbelt. Durch eine einheitliche Editor-Plattform werden sich Anbieter von Plugins und Blöcken an die Standards von Gutenberg halten, was dem User den Einsatz deutlich einfacher macht.
Durch neue Blöcke und Block-Collections wird Gutenberg durch zahlreiche Features erweitert. Ähnlich wie Page Builder erhält Gutenberg somit eine Aufwertung, die am Ende eigentlich dann niemanden daran vorbei kommen lassen wird.
Es gibt bereits eine kleine Auswahl an Gutenberg-Blocksammlungen sowie eine Reihe von individuellen Block-Plugins. Um letzteres zu finden, kann die Gutenberg Block Library genutzt werden. Das was dort gefunden werden kann, ist schon beachtlich viel und wird sicher in Zukunft sprunghaft ausgebaut.









Jan
Toller Artikel, aber iich glaube du siehst das zu technokratisch:
„ich halte Gutenberg für genau die richtige Entwicklung, die WordPress braucht um langfristig Erfolg haben zu können.“
Es gab mal mySpace bis die Leitung entschieden hat das sie die jenigen sind die entscheiden in welche Richtung sich das entwickeln soll und haben dann z.B. Seiten von Stars gehyped usw.
Dann gabs da mal digg die genau den selben Fehler gemacht haben. Oder aktuell Instagram Poststimeline. Oder Ubuntu als sie sich für systemd und gegen 32bit Support entschieden haben. Ha, oder als Firefox mehr als 0,x% Marktanteil hatte bevor man auf RUST gewechselt hat.
JEDES EINZELNE MAL ist die Community dadurch zerstört worden und Entwickler und User haben eins gelernt: verlass dich nicht auf Projekte die von Menschen mit Gotteskomplex geleitet werden. Friss oder stirb….die Leute entscheiden sich dafür sich selber um sich zu kümmern.
Typo3 ist genau so ein Trümmerfeld von Menschen mit starkem Einschlag Richtung Diktator.
Und GENAU DAS passiert WordPress. Jetzt grad. Was du als vermeintliche Weiterentwicklung siehst ist ein Rückschritt in der Offenheit: ein paar Leute haben entschieden Gutenberg jedem reinzudrücken. Nicht weil er gut ist, sondern weil sie charakterlich ein Problem haben. Übertrieben? NEIN! Der Gutenberg Dev hat selber gesagt er will das, damit die komerziellen Mitbewerber nicht die Leute abziehen…z.B. mit VisualComposer usw.
Das Signal an alle Devs war klar: du darfst kein Geld verdienen oder wenigstens nicht so viel, dass du reich bist. Ekelhaft ist diese Eintstellung der WP Devs.
Und in der Konsequenz hat der Verfall bereits begonnen durch die groben Fehler der WP Leute: z.B. wird alles eine Suite…Yoast, Wordfence, Elementor.
Der Hochmut der WordPress Devs und die Zustimmung von Technokraten ruiniert WordPress für immer.
René Dasbeck Post author
Soweit ich weiß ist und bleibt Gutenberg offen für andere Plugins wie Page Builder und somit einfach nur eine neue Basis auf die alles aufsetzen muss. Das sehe ich per se nicht als tragisch. Die Vorteile des Systems sind aber nicht wegzudiskutieren. Auch die Konkurrenz mit den Baukastensystemen nicht. Wenn WP sich nicht bewegt, ist die Zukunft alles andere als sicher…
Niklas
Hey René,
danke für die Auflistung. Ich habe einen neuen WordPress Slider Block geschrieben, der es Benutzern leicht ermöglicht alle möglichen Slider in ihre Webseite einzubauen, vielleicht möchtest du den in deine Sammlung aufnehmen, das wäre toll.
https://gutenslider.org
Liebe Grüße,
Niklas
tedus
Was mir fehlt ist ein „Mittel“ gegen doppelte Blocks in den ganzen Sammlungen.
So wie die oben erwähnte Library – bloss das man damit nicht nur danach suchen kann (und ggf. die gesammte Sammlung in der der einzelne ist installiert) – sondern damit wirklich einzelne Blocks installieren kann.
Momentan sind leider in den meisten Sammlungen mindestens die Hälfte der Blocks doppelt.
Wobei ich auch oben den Kommentar interessant finde: blocks und Browserunterstützung. Der beste Block bringt einem ja nichts, wenn damit nur die neuesten Browser unterstützt werden. Vom IE weiß ich z.B. das er in vielen Behörden noch mehr als relevant ist.
Benny
Mir fehlt aktuell nur ein Block und das ist ein Nested Block oder auch Sections. Das soll wohl nativ in Gutenberg implementiert werden aber aktuell kann man nur drauf warten.
Frank R.
Also ich habe mir mal „Stackable“ installiert und bin derzeit am testen. Da hakt’s ja schon noch hier und da, einige Blöcke machen bzw. machten auf dem Firefox Zicken, während sie im Opera funktioniert haben. Durch Updates wurden einige Fehler behoben, dafür kamen andere hinzu. Momentan spinnt z.B. der „Icon List“ Block, sobald ich versuche die Anzahl der Spalten zu ändern stürzt der Block ab. War vor dem heutigen Update nicht so.
Mein vorläufiges Fazit: Die Möglichkeiten, die Stackable bietet, sind an sich toll, und können selbst langweilige free themes aufmöbeln, aber ich denke dass da noch so einige Updates kommen müssen, bevor man es produktiv einsetzen kann.
Bere
Vielen Dank für diesen Artikel. Ich bin mit dem Gutenberg Editor bisher recht zufrieden. Einige Tage später habe ich dann Gutenberg Stackable Blocks installiert. Seitdem habe ich folgendes beobachtet:
Einige Stackable Blocks machen beim MS IE11 nicht mit.
Am meisten stört mich aber, dass ich die Blöcke beim Arbeiten innerhalb eines Beitrages nicht mehr verschieben kann. Schade!
Bou
Vielen Dank für den Artikel.
Im Augenblick bin ich eher noch damit beschäftigt, wie man Gutenberg ausschalten kann. Gerade bezüglich Schriftgröße, Advanced Links etc.
Das Alte kennt man eben. Wenn das Neue nicht gleich das kann, was das Alte konnte ist man eher etwas zurückhaltend. WP habe ich natürlich aktualisiert. Das für mich wichtige OSM-Plugin funktioniert mit Gutenberg nicht richtig, leider bis jetzt nur mit dem Classic Editor.
Ich werde noch ein wenig warten und dann später mit den genannten Pagebuildern etwas experimentieren. Der erste Versuch bist jetzt war etwas frustrierend.
Der Artikel stösst einen an, es in naher Zukunft vielleicht nochmals zu probieren.